【前提条件】
・https://demo.anhtester.com/basic-checkbox-demo.htmlウェブサイトを開きます
【手順】
- 「Click on this check box」チェックボックスにチェックが入ります
- 「option 1」チェックボックスにチェックが入ります
- 「option 2」チェックボックスにチェックが入ります
- 「option 3」チェックボックスにチェックが入ります
- 「option 4」チェックボックスにチェックが入ります
- 「option 1」チェックボックスにチェックが入ります
【期待結果】
- 「Click on this check box」チェックボックスにチェックが入り、「Success – Check box is checked」テキストが表示されこと
- 「option 1」チェックボックスにチェックが入ること
- 「option 2」チェックボックスにチェックが入ること
- 「option 3」チェックボックスにチェックが入ること
- 「option 4」チェックボックスにチェックが入ること
- 「option 1」チェックボックスにチェックが入らないこと
1.前提条件の作成

https://demo.anhtester.com/basic-checkbox-demo.htmlウェブサイトを開きます。
- 「スクリプト記録」ボタン
 をクリックして、ウェブサイトで「記録」を開始します。
をクリックして、ウェブサイトで「記録」を開始します。
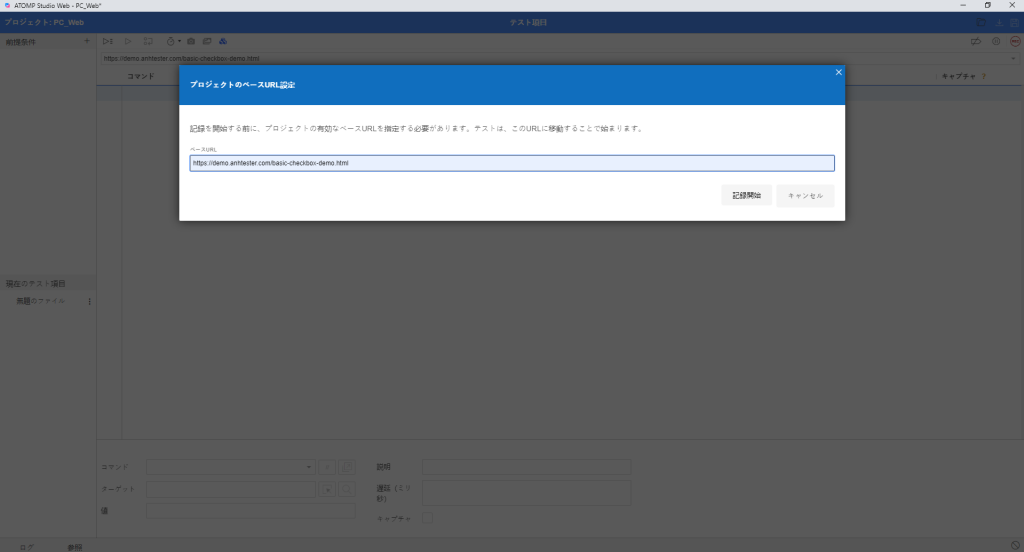
- 「ベースURL」テキストボックスにウェブサイトのリンクを入力し、「記録開始」ボタンをクリックします。
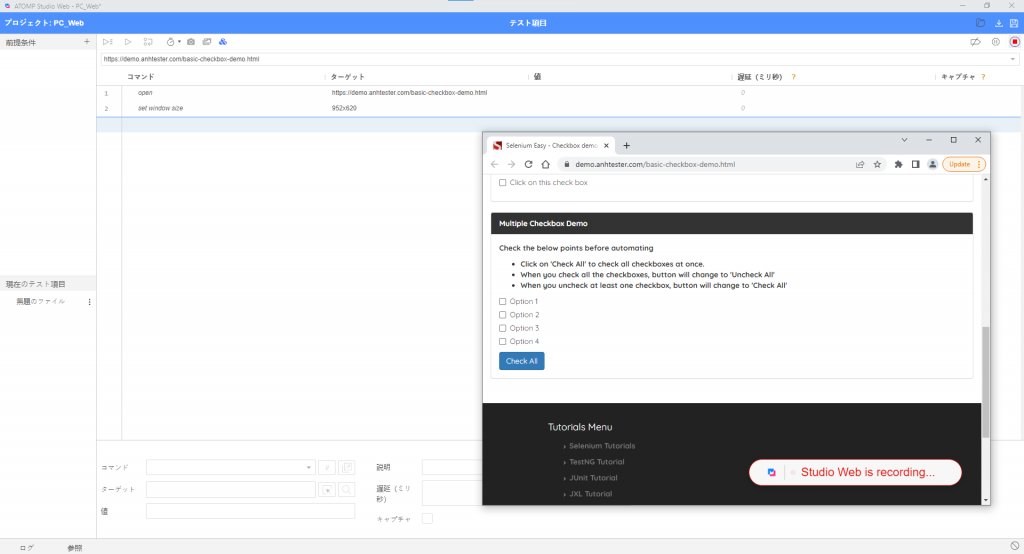
2.スクリプトの作成
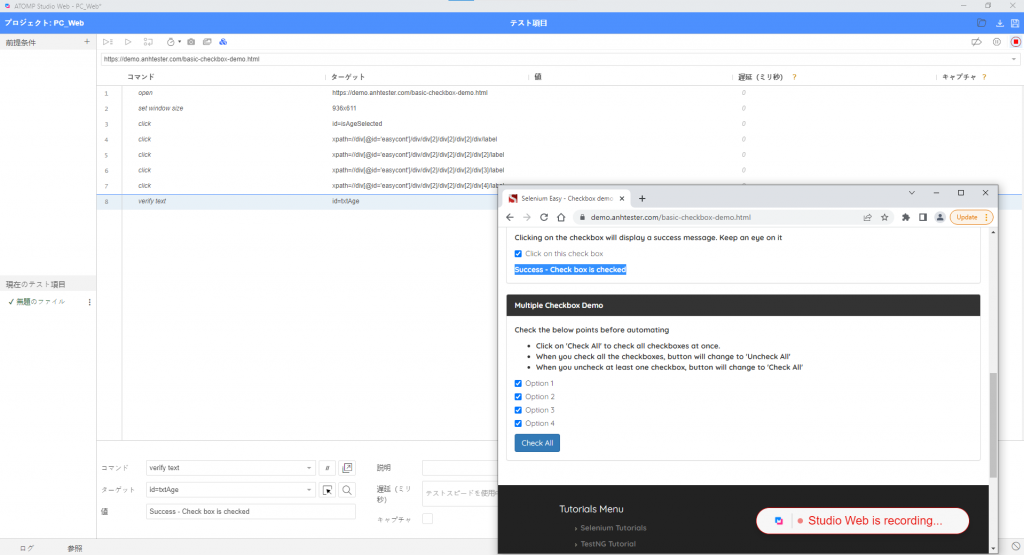
- URLリンクが開かれると、ウィンドウサイズを開いて設定するというデフォルトの手順が自動的に生成されます。

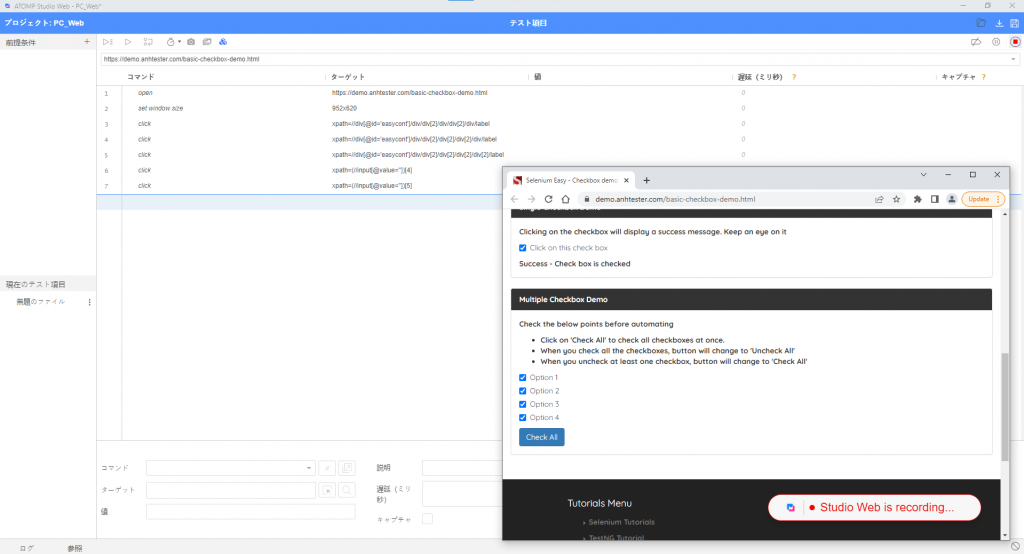
- 「Click on this check box」チェックボックスにチェックが入ります
- 「option 1」チェックボックスにチェックが入ります
- 「option 2」チェックボックスにチェックが入ります
- 「option 3」チェックボックスにチェックが入ります
- 「option 4」チェックボックスにチェックが入ります

- 「コマンド」テキストボックスに「Verify text」を入力し、チェックボックスにチェックが入った後に、表示されたテキストを確認します。
- 「ターゲット」項目で
 アイコンをクリックして、確認したいテキストを選択します。
アイコンをクリックして、確認したいテキストを選択します。

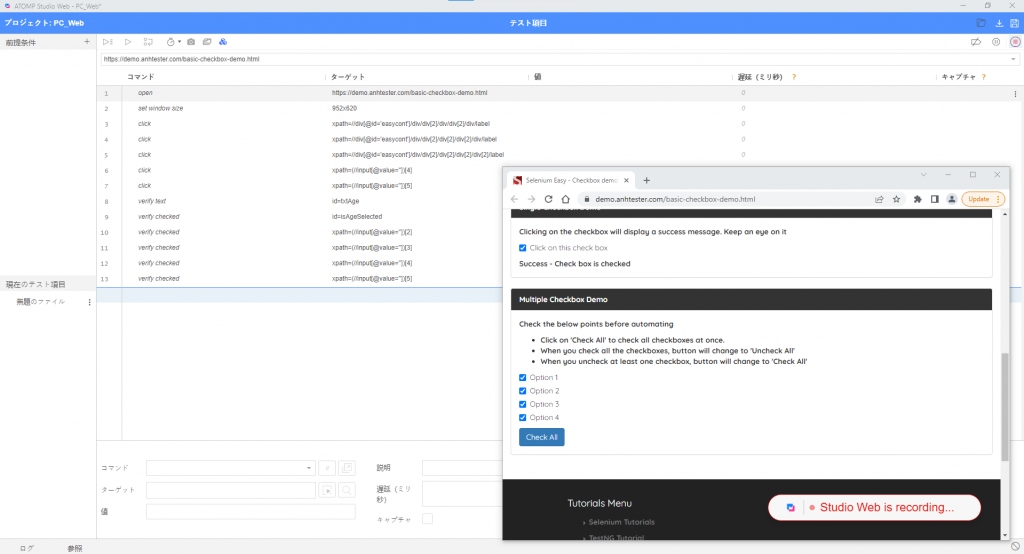
- 「コマンド」テキストボックスに「Verify checked」を入力し、チェックボックスにチェックが入った後に、選択されたチェックボックスを確認します。
- 「ターゲット」項目で
 アイコンをクリックして、確認したいテキストを選択します。
アイコンをクリックして、確認したいテキストを選択します。

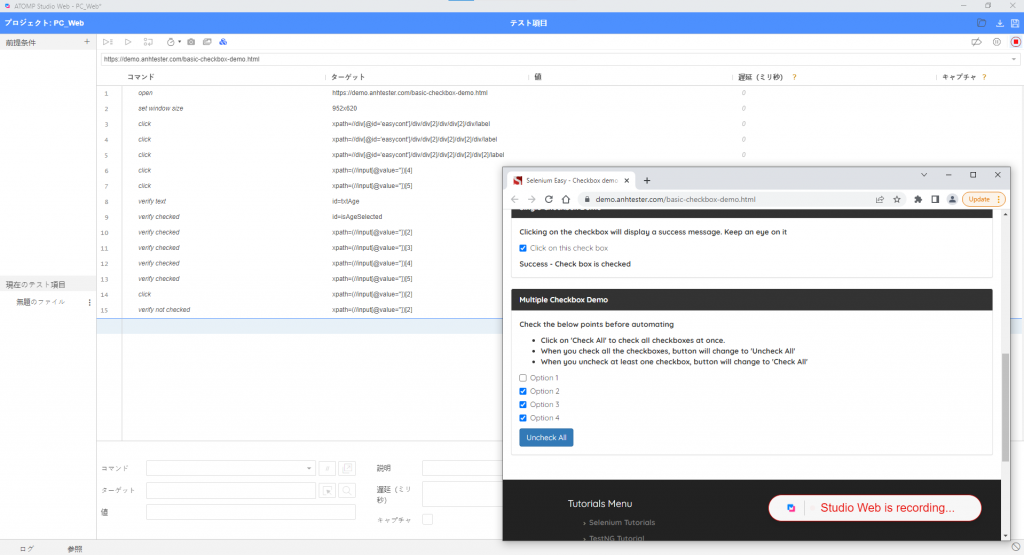
- 「Option 1」チェックボックスにチェックが入って、「Verify not checked」コマンドでこのチェックボックスがチェックされていないことを確認します。

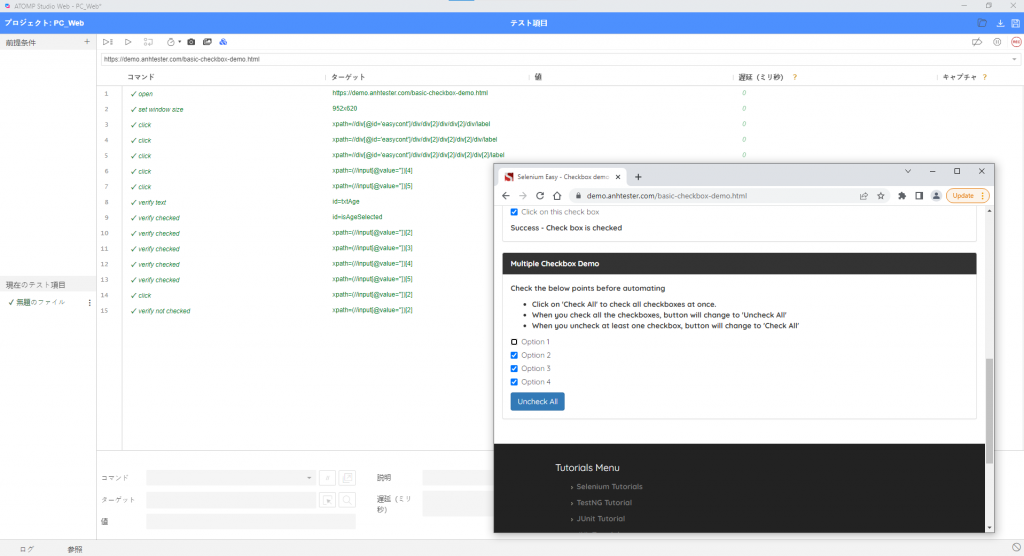
テストスクリプトの実行
➩ これは作成して、実行に成功したテストスクリプトです。