【前提条件】
・https://my-learning.w3schools.com/にログインします
・ホーム画面が表示されます
【手順】
- 「In Progress」項目で [Explore all] ボタンをクリックします
- [Learn HTML]をクリックします
【期待結果】
2.「HTML is the standard markup language for web pages. Use it to structure the content on your own website.」テキストが表示されること
- テスト前提条件の作成
まず、https://tester40.atomp.io/リンクにログインします。次に「プロジェクト」→「テスト前提条件管理」→「テスト前提条件の追加」を選択します。
- Androidデバイスの場合:
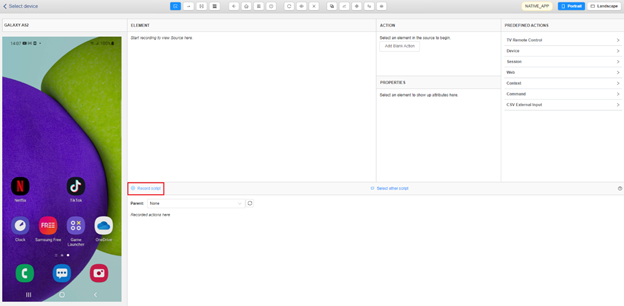
[デバイスの選択]画面で[NATIVE_APP]を選択し、[Androidデバイス]を選択します。
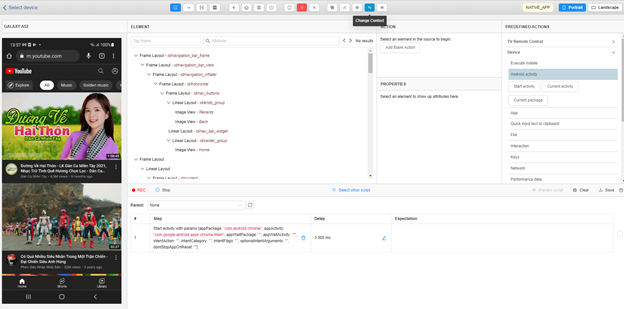
次に、[記録]をクリックして前提条件のステップを作成します。

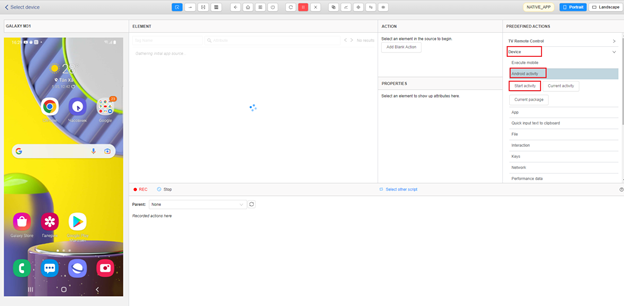
WEB_VIEW モードに切り替える前に、[アクティビティ開始]コマンドを使用してChromeアプリを開きます。([事前定義のアクション]→[デバイス]→[ アンドロイドアクティビティ]->[アクティビティ開始] を選択します。)
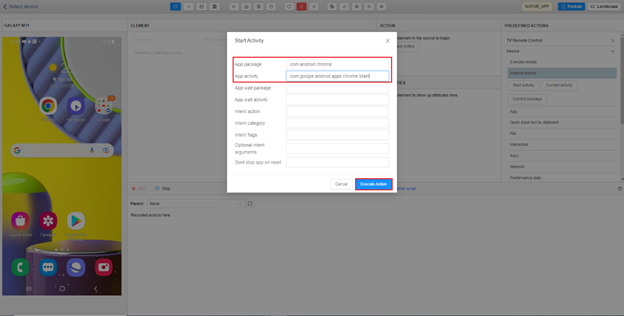
Chromeアプリのアプリパッケージとアプリアクティビティを次のように入力します。
アプリパッケージ:「com.android.chrome」
アプリアクティビティ:「com.google.android.apps.chrome.Main」


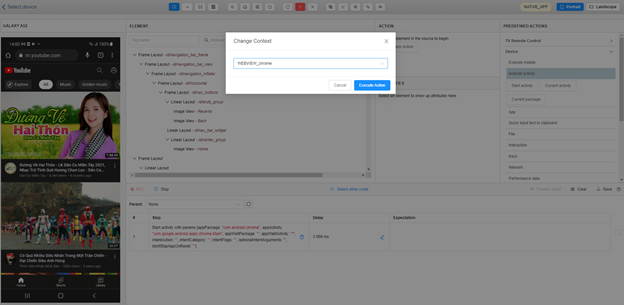
WEB_VIEW モードに切り替えるには、「内容変更」アイコンをクリックしてから「WEBVIEW_chrome」をクリックしてWEB_VIEWモードを切り替えます。


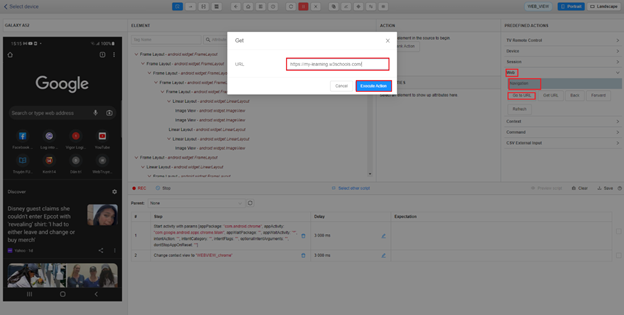
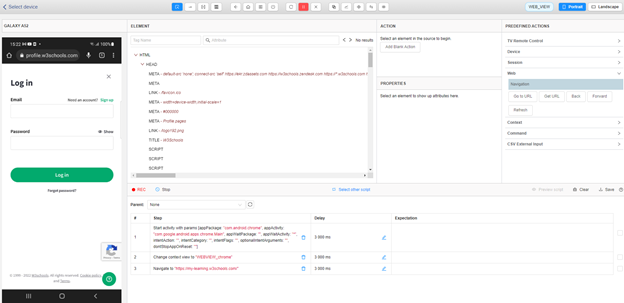
Webサイトを開くには、「URLに進む」(事前定義のアクション→ウェブ→ナビゲーション→URLに進む)をクリックして、Chromeでhttps://my-learning.w3schools.com/ウェブサイトが開きます。


v. デバイスiOSの場合:
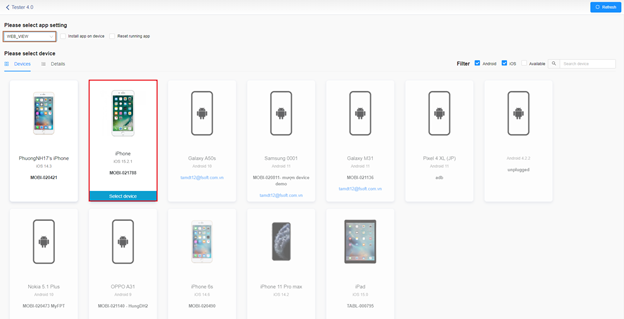
デバイス画面で「WEB_VIEW」を選択し、iOSデバイスを選択します。
ストリーミング画面でSafariが開きます。

次に、[記録]をクリックして前提条件のステップを作成します。
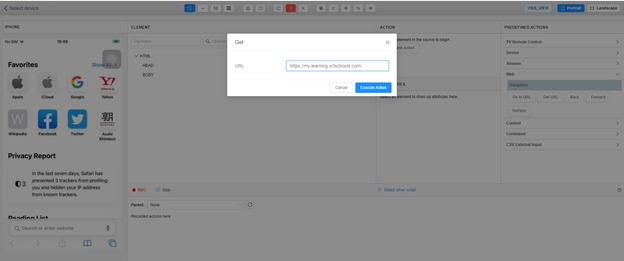
Webサイトを開くには、「URLに進む」(事前定義のアクション→ウェブ→ナビゲーション→URLに進む)をクリックして、https://my-learning.w3schools.com/ウェブサイトを入力します。

ストリーミング画面のChromeでhttps://my-learning.w3schools.com/ウェブサイトが開きます。

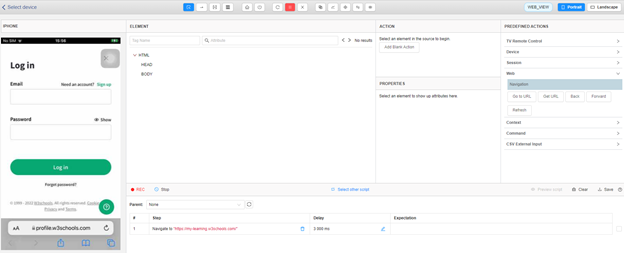
ウェブサイトを開く時、2つのケースがあります。1つのケースはウェブサイトにログインしていないケースで、2つはログインしたケースです。すべてのケースを正しく実行するには、条件文を使用して前提条件を作成します。
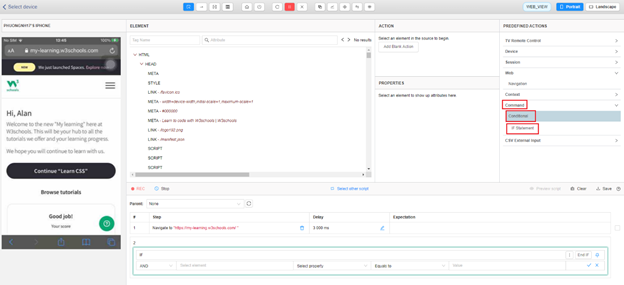
前提条件を作成するには、「事前定義のアクション」セクションの「コマンド」をクリックしてから、「条件」→「IF文」をクリックします。ステップ作成のセクションにIfブロックが表示されます。

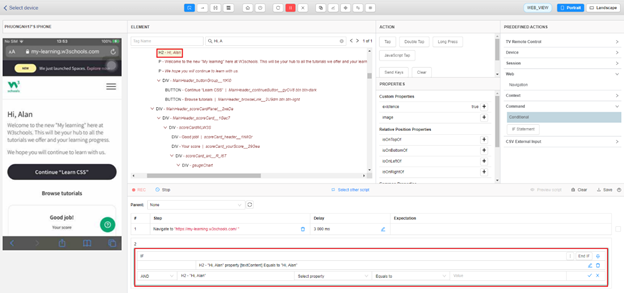
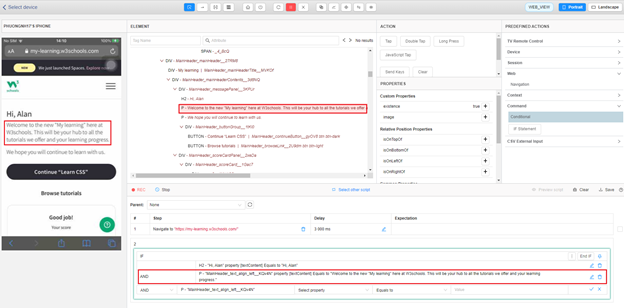
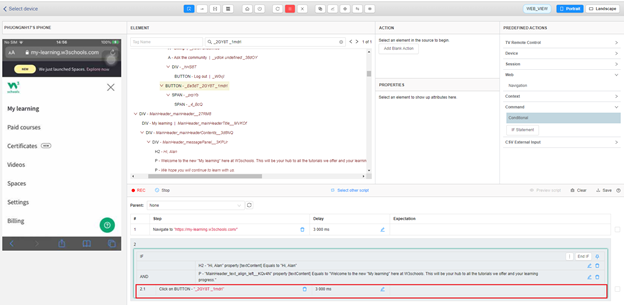
ログイン後にホーム画面が表示されていることを確認するために、「Hi, Alan」と「Welcome to the new “My Learning” program at W3schools. This will be your hub for all the tutorials we offer and your learning progress」テキストが表示されます。
項目リストで「Hi、Alan」テキストを選択し、「textContent」プロパティを選択します。「値」項目で値が自動的に選択されます。値が正しいかどうかを確認する必要があります。チェックアイコンをクリックして、条件の作成を完了します。


ログアウトするには、 項目を選択してから[Log out]ボタンをクリックします。
項目を選択してから[Log out]ボタンをクリックします。
WEB_VIEWモードを使用してテストスクリプトを作成する場合、NATIVE_APPを使用してテストスクリプトを作成する場合のように、ストリーミング画面で要素が強調表示されません。ただし、項目リストで要素を検索できるか、ウェブサイトで要素を検索してから、Studioで要素を検索できます。
方法1:「属性」テキストボックスに検索したい要素のテキストを入力します
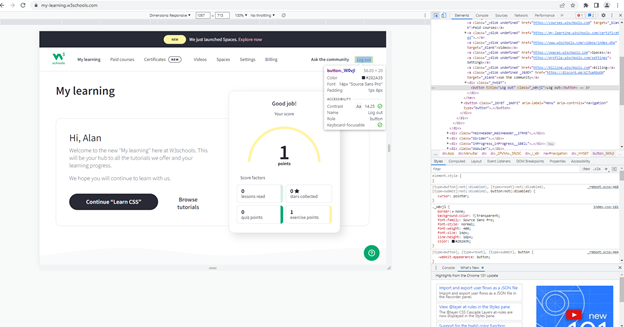
方法2: 右クリックしてウェブサイトで要素を検査し、要素のIDまたはxpathをコピーし、この要素を「属性」テキストボックスに貼り付けし、この要素が強調表示されます。

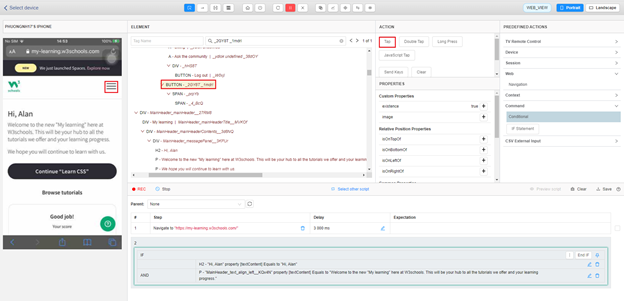
項目リストで アイコンの要素を検索したら、「タップ」アクションをクリックしてクリックステップが実行されます。
アイコンの要素を検索したら、「タップ」アクションをクリックしてクリックステップが実行されます。

上記のアクションを実行した後、ステップは次のように記録されます。

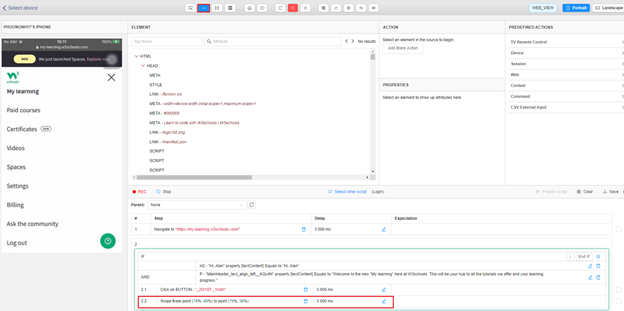
「Log out」項目を選択するには、ツールバーで「座標でのスワイプ」アイコンをクリックし、画面の中央にある2つのポイントをクリックし、画面をスクロールすることができます。

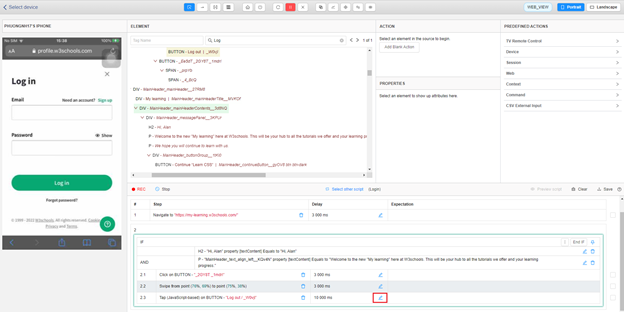
[Log out]ボタンが表示され、[Log out]項目を選択できるように、「項目選択」モードに切り替えます。「Logout」要素を検索し、「JavaScriptTap」アクションをクリックします。

ログアウトステップを実行に時間がかかるため、デフォルトの時間と比較して時間が長くします。 アイコンをクリックして、遅延時間を編集します。
アイコンをクリックして、遅延時間を編集します。

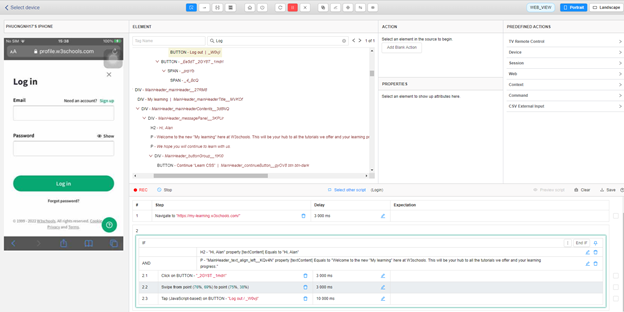
IFブロックが完了したら、 アイコンを選択して、次のステップがIFブロックの外に記録されます。
アイコンを選択して、次のステップがIFブロックの外に記録されます。
ウェブサイトからログアウトすると、ログイン画面が表示されます。

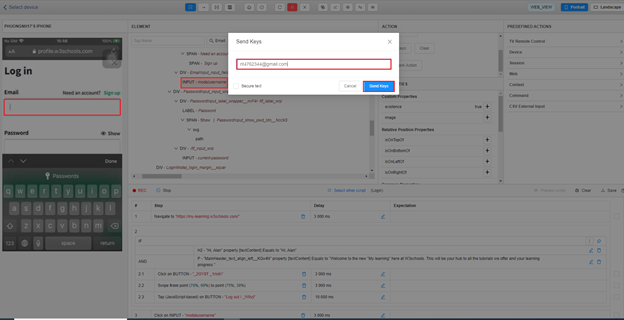
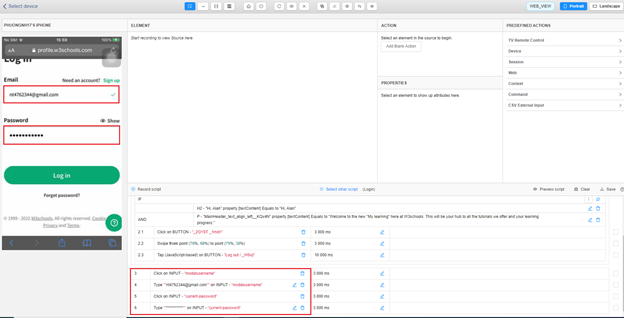
「Email」テキストボックスにテキストを入力するには、テキストボックスを選択し、[キー送信]アクションを選択します。[キー送信]ポップアップにテキストを入力します。

[Password]テキストボックスでも同じに実行します。

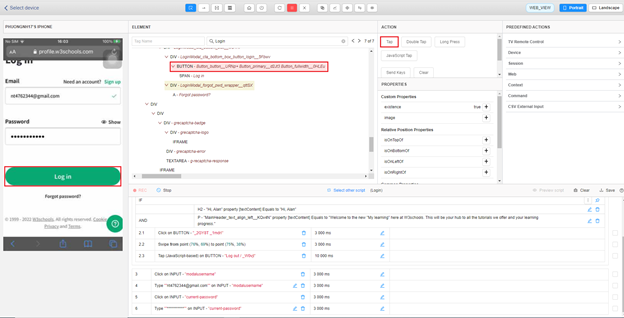
その後、項目リストで[Login]ボタンボタンを選択し、[タップ] アクションを選択してクリック手順が実行されます。ログインステップでも、遅延時間も増やす必要があります。

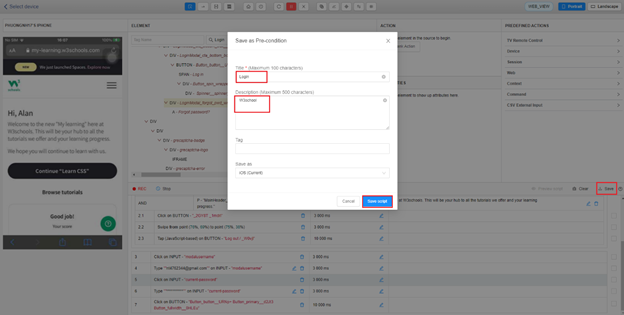
このテスト前提条件を完了したら、[保存]ボタンを選択し、タイトルと説明を入力します。テスト前提条件が保存され、保存に成功したポップアップが表示されます。

前提条件を作成した後、テストスクリプトを作成します。
2. テストスクリプトの作成
テストスクリプトを作成する手順は、テストの前提条件を作成する手順と同様です。
Tester4.0に戻って、 [テストスクリプトマネジメント]→[ATOMPスタジオによる作成]をクリックし、デバイスを選択します。
- テスト前提条件の追加
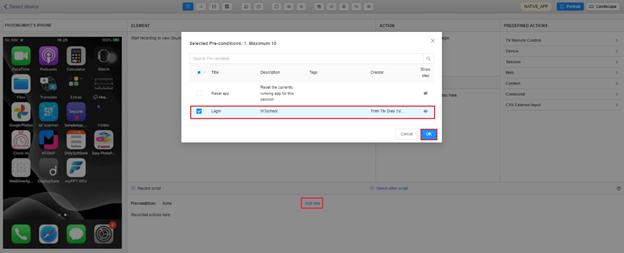
スクリプト作成の画面で、同じ前提条件があるテストスクリプトでスクリプト作成の時間を節約するために、「前提条件」項目で「新規追加」を選択できます。たとえば、ログインテストケースの場合、さまざまなスクリプトで再利用できる前提条件です。

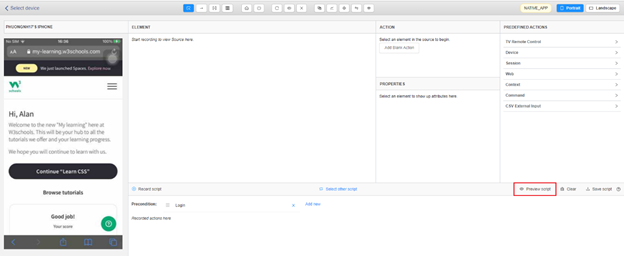
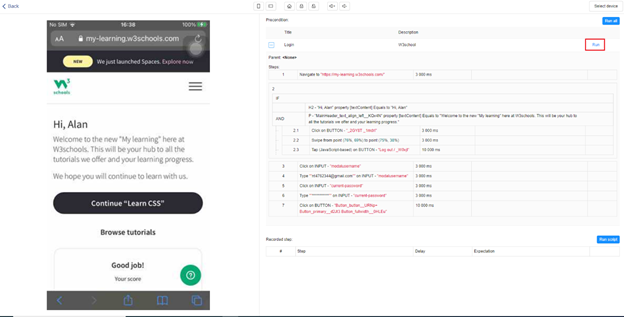
前提条件を追加した後、テストスクリプトのステップ1を実行するために、この前提条件をプレビューする必要があります。スクリプトをプレビューする前に、[停止]ボタンをクリックしてテストスクリプトの記録を終了します。プレビューを終了した後、テストスクリプトの作成画面に戻る必要があります。

このプレビュー画面から、[デバイスの選択]ボタンをクリックすることで、別のデバイスからスクリプトをプレビューできます。(デフォルトとして、スクリプト作成したデバイスでプレビューします)。デバイスを選択後、[実行]ボタンをクリックしてスクリプトのプレビューを実行します。

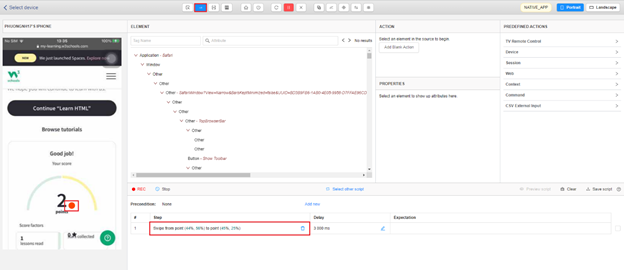
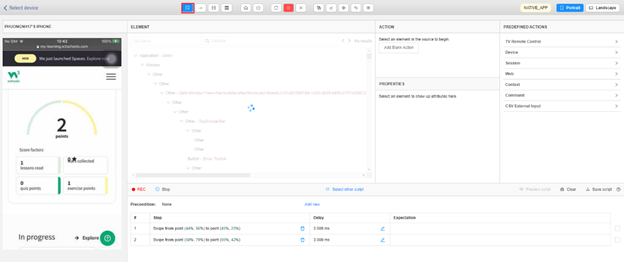
テストスクリプトを作成する前に、[スクリプト記録]ボタンを選択します。 「In Progress」項目が表示されるには、画面でスクロールを実行する必要があります。ツールバーで「座標でのスワイプ」アイコンをクリックし、画面の中央にある2つのポイントをクリックし、画面をスクロールすることができます。

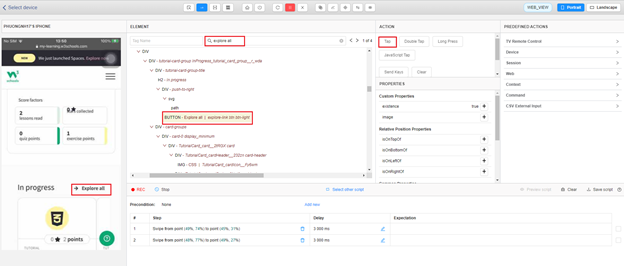
「Explore all」項目が表示された後、ツールバーにある[項目選択]アイコンを再度選択する必要があります。

[属性]テキストボックスで[Explore all]を検索します。 [Explore all]ボタンが強調表示されます。その要素を選択して、[タップ] アクションを選択します。

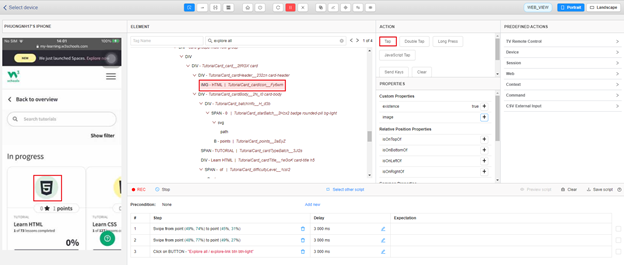
項目リストで[LearnHTML]要素を選択してから、「タップ」アクションを選択します。

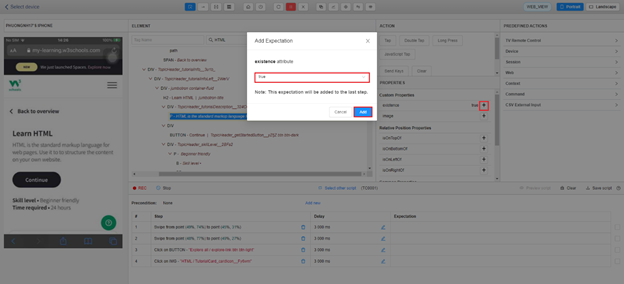
「HTML is the standard markup language for web pages. Use it to structure the content on your own website」テキストが表示される期待値を作成するには、項目リストで要素を検索してクリックします。「プロパティ」項目では「Existence」属性で「+」記号を選択します。期待値を確認して追加します。