パート1:はじめに
ATOMP Tester 4.0 : ユーザーはテストスクリプトを作成し、複数のデバイスでテストを自動的に実行できます。
ATOMP Studio : ユーザーのデバイス操作に基づき、テストスクリプトを自動的に生成できます。
A. モバイルアプリにATOMP使用の開始
I.基本概要
1. プロジェクトの新規追加(テスター4.0)
- https://tester40.atomp.io/へログインします。
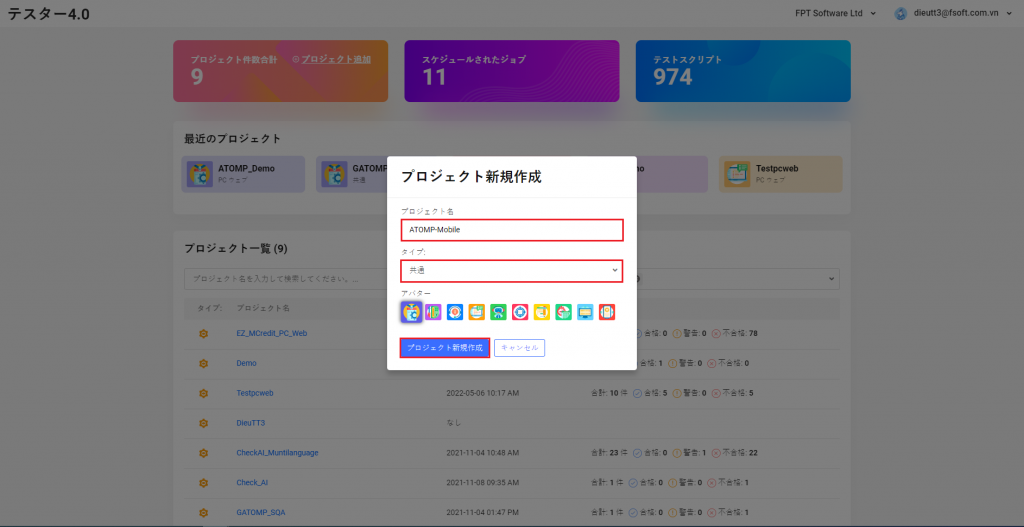
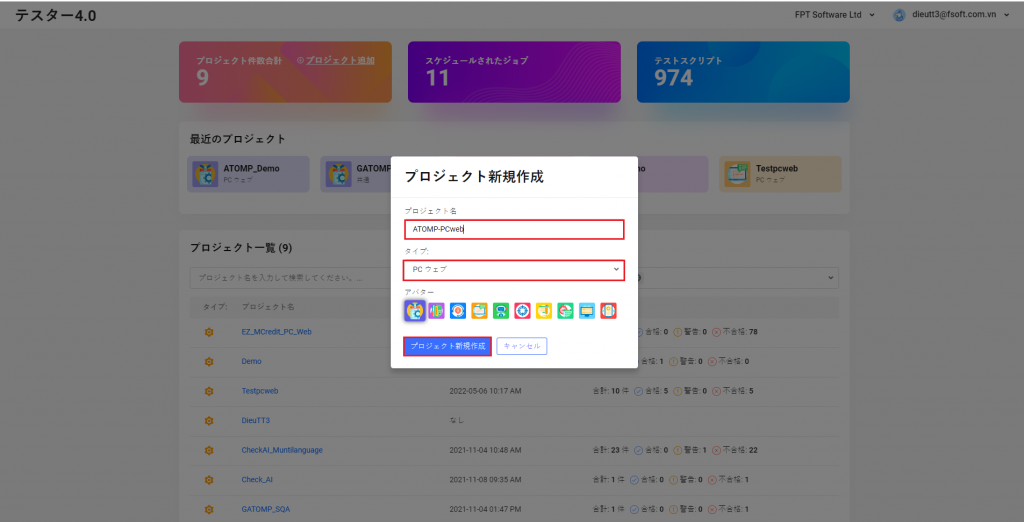
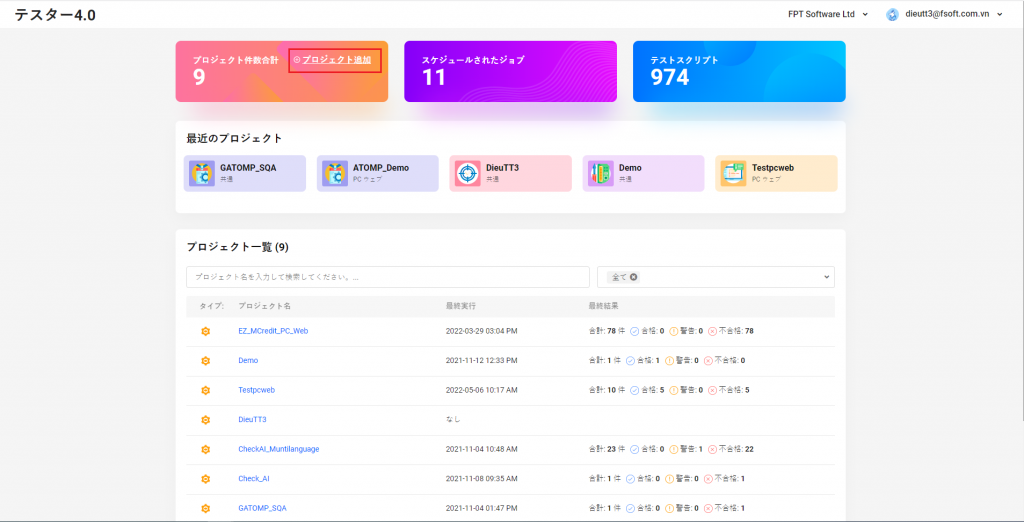
- 1. ダッシュボードが表示されたら、「プロジェクト追加」をクリックします。
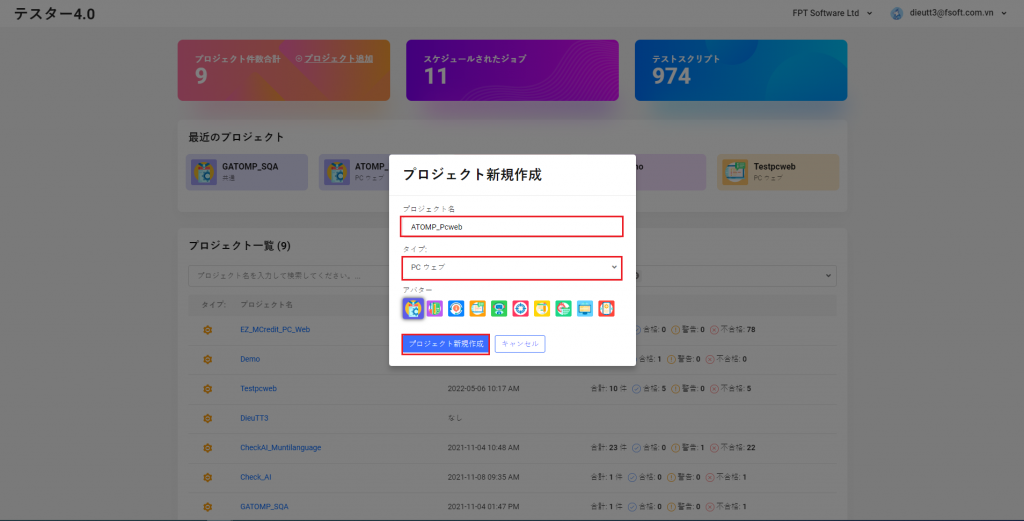
- 2. 新しいプロジェクトの名前を入力し、タイプを設定します。モバイルの場合は「共通」タイプを設定し、PC の場合は「PCウェブ」タイプを設定します。
- 3. 「プロジェクト新規作成」ボタンをクリックし、新しいプロジェクトの作成を完成します。


2. プロジェクト設定
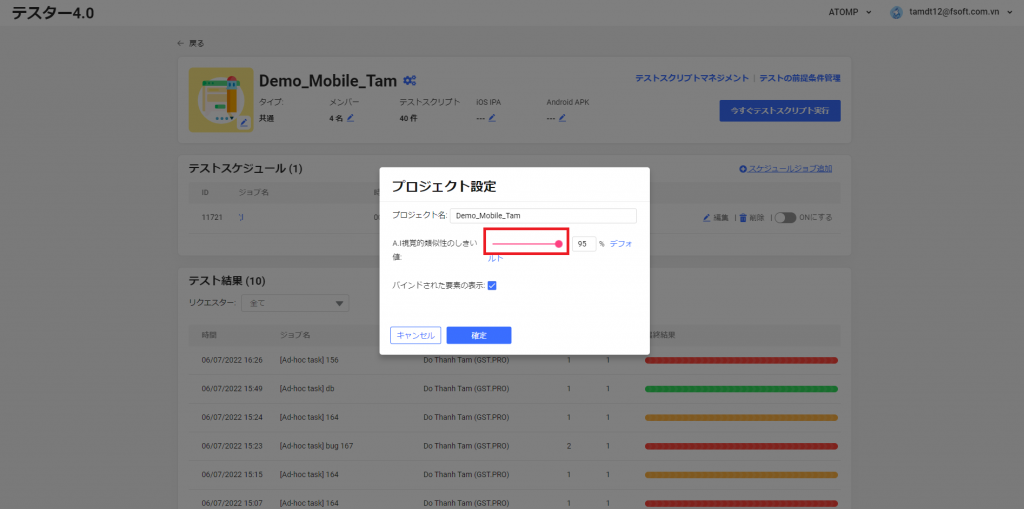
2.1. A.I視覚的類似性のしきい値
AIは、2つの画像を比較して、同じ比率を示します。この比率の値は0%から100%まで設定できます。比率の値を定義できるので、この値を下回っている場合に問題と見なされます。
現時点では、しきい値のデフォルト設定は95%です。

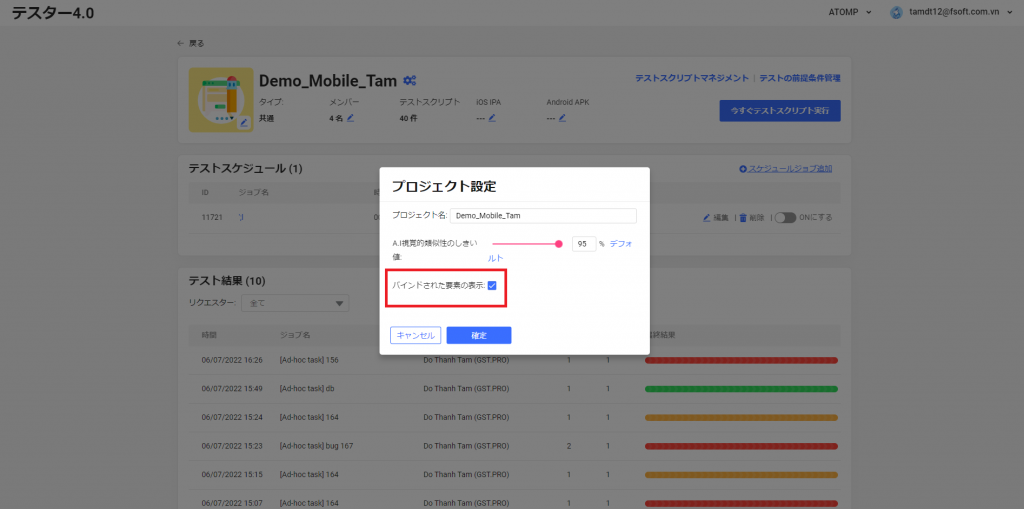
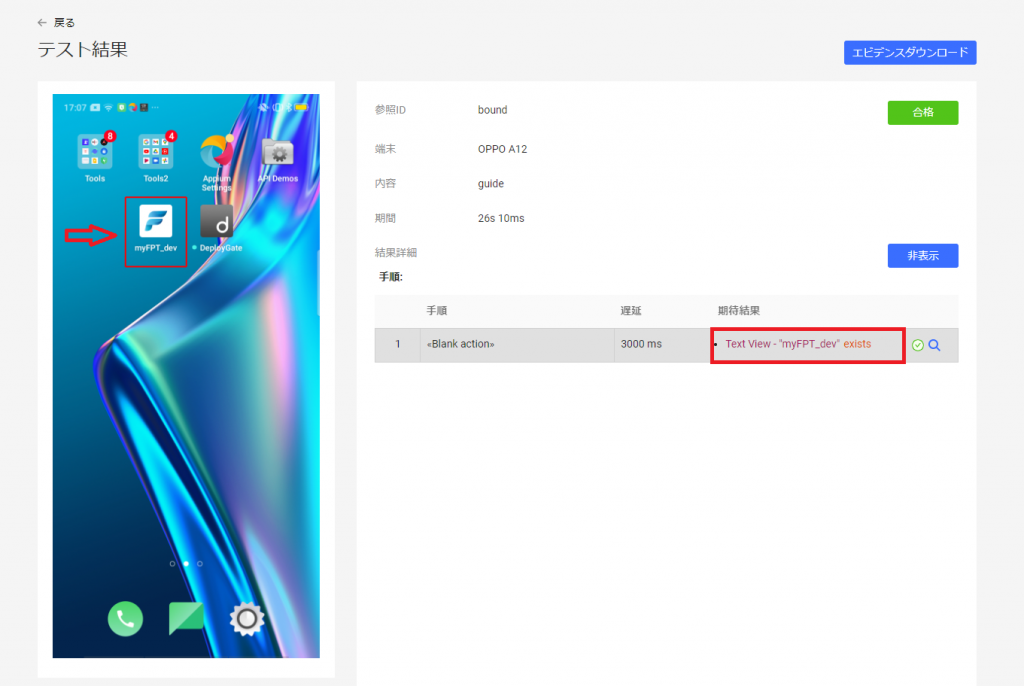
2.2. 要素の境界線の表示
「バインドされた要素の表示」にチェックを入れると、エビデンスの期待値の要素の境界線が表示できます。


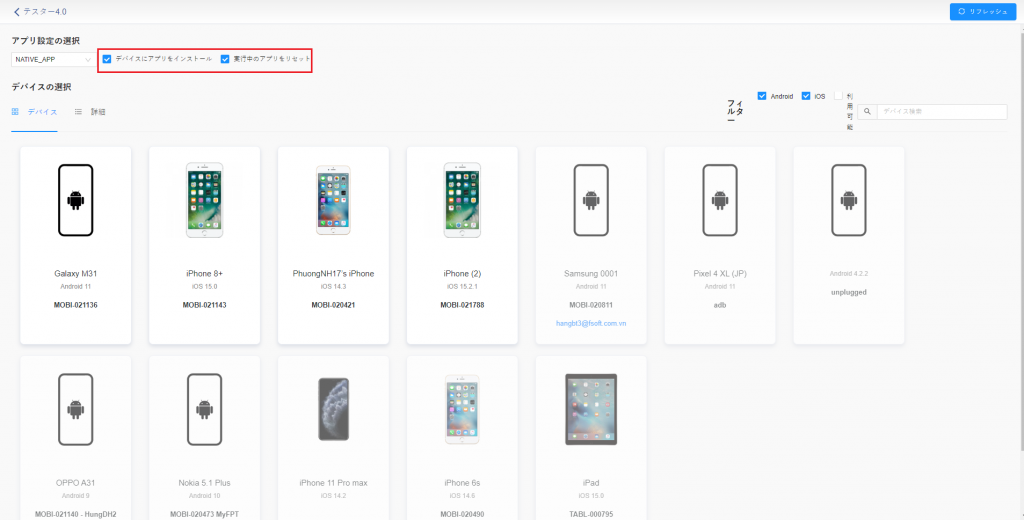
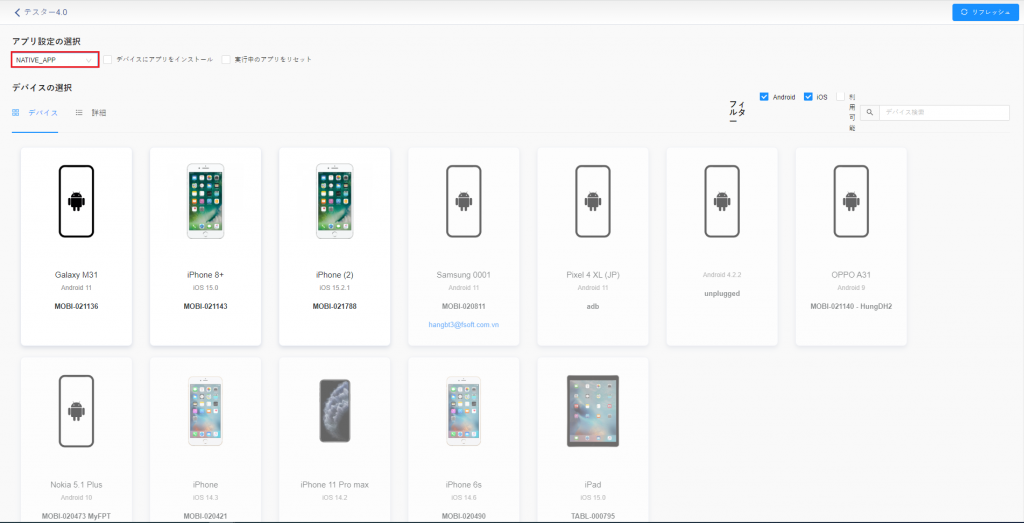
デバイス選択画面にて、ユーザーは1つまたは両方を選択できます。
- デバイスへのアプリのインストール:テスター4.0画面で、APKとIPAをインストールしてからこの項目をクリックすると、アプリケーションがデバイスに自動的にインストールされます。
- 実行中のアプリのリセット:この項目を選択すると、テストされたアプリがホーム画面にリセットされます。

B. モバイルウェブにATOMP使用の開始
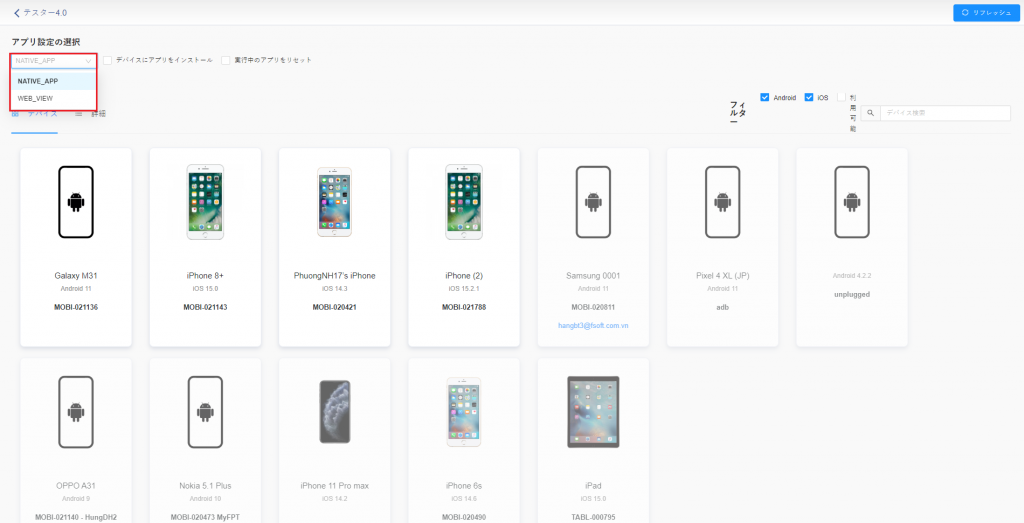
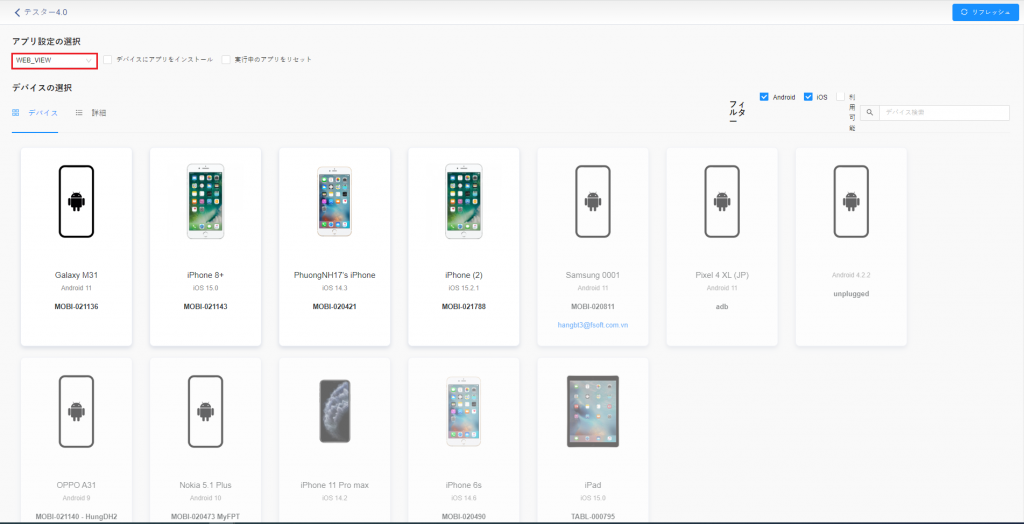
デバイス選択画面にて、ユーザーは、NATIVE_APPまたはWEB_VIEWを選択してテストスクリプトを作成できます。

1. WEB_VIEW
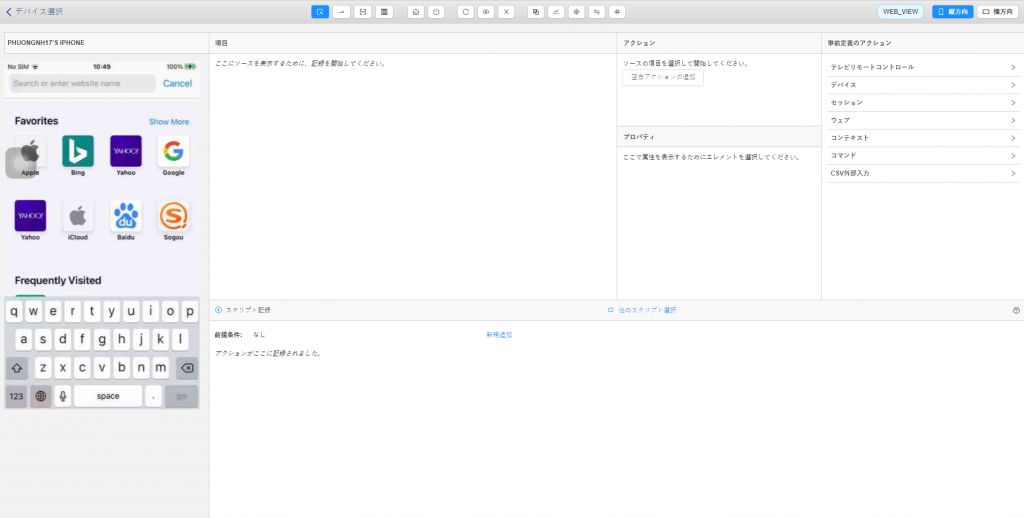
- iOS用WEB_VIEW:「アプリ設定を選択してください」テキストボックスでWEB_VIEWを選択します。

テストタイプがWEB_VIEWとして選択した後、対応するデバイスを選択します。その時、ストリーミング画面でスタジオ画面がサファリを開いた状態で表示されます。

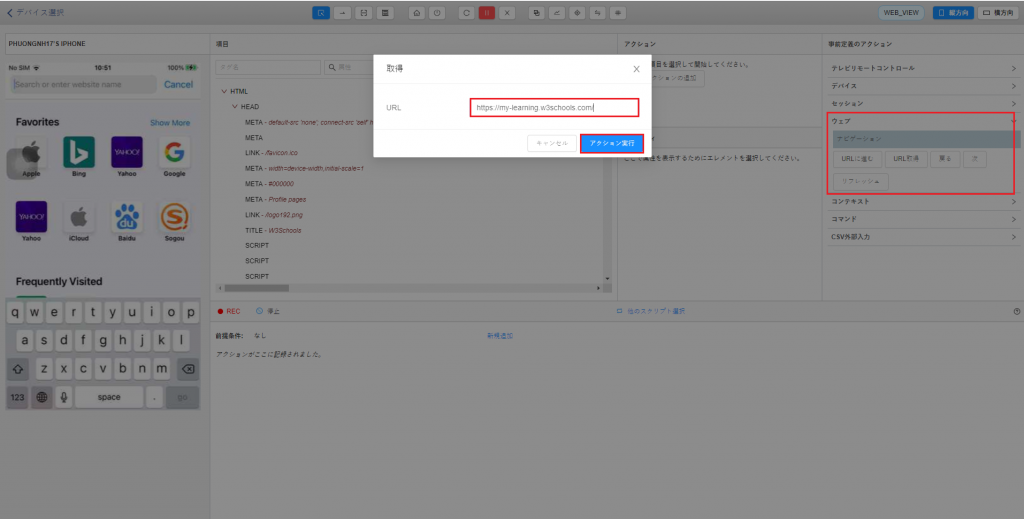
スタジオ画面にて、「ウェブ」→「ナビゲーション」をクリックして、メニューの右側にあるURLに移動することで、テスト対象のURLを開けます。URL取得のポップアップが表示されたら、テキストボックスにURLを入力して、「アクション実行」ボタンをクリックします。(URLを開く手順を保存するには、事前に記録する必要があります)。

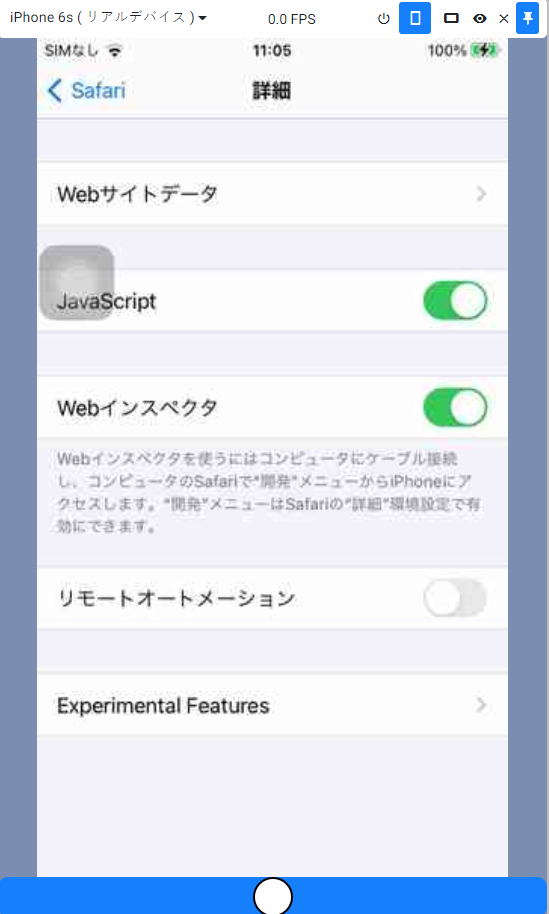
- 注意:デバイスがWEB_VIEWに切り替わらない場合、ユーザーはデバイスファームに移動し、WEB_VIEWに切り替える正しいデバイスを選択して、「Webインスペクター」を有効にします。

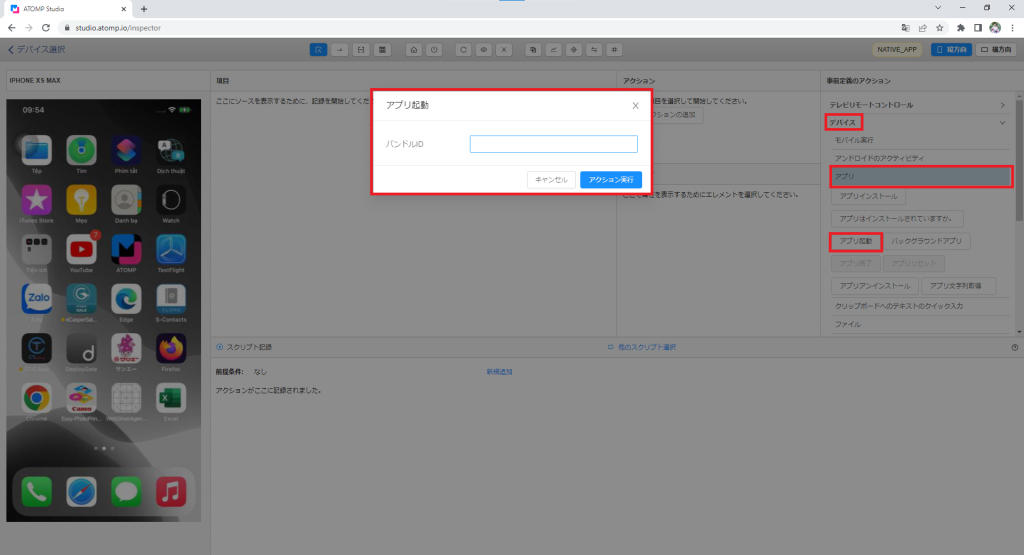
- iOSデバイスでアプリ起動:スクリプト作成の画面で、右側のメニューから「デバイス」項目をクリックします=>「アプリ」項目を選択します=>「アプリ起動」ボタンを選択します=>「アプリ起動」ポップアップが表示されます=>「バンドルID」フィールドにIDを入力し、「アクション実行」ボタンを押します。

- Android用WEB_VIEW:「アプリの設定を選択してください」テキストボックスで、NATIVE_APPを選択してください。

テストタイプがNATIVE_APPとして選択した後、ユーザーは対応するデバイスを選択します。スタジオ画面がNATIVE_APPで表示されます。
WEB_VIEWに切り替えるには、まず、Androidデバイスでアプリを開始する必要があります。
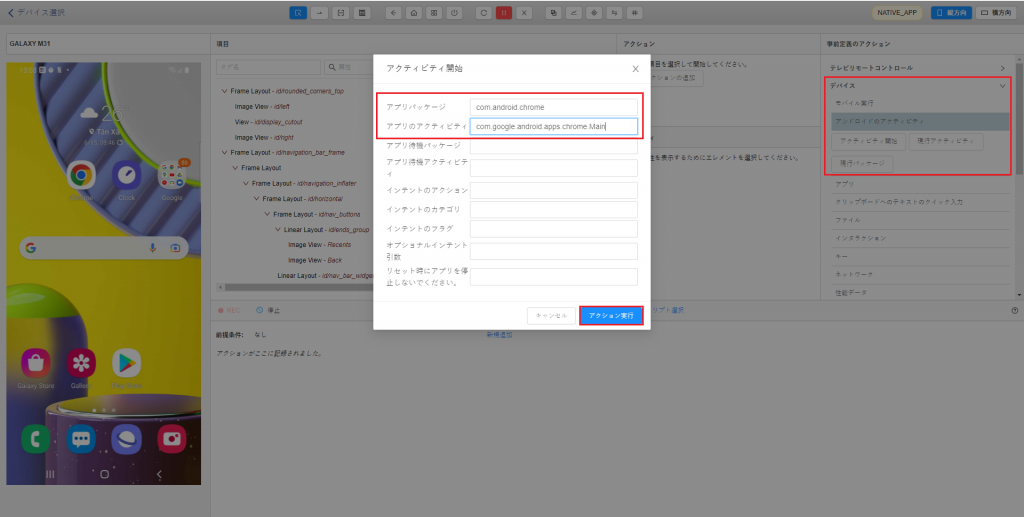
- Androidデバイスでアプリ開始:「「デバイス」→「アンドロイドのアクティビティ」→ 「アクティビティ開始」をクリックして、Chromeを開きます。「アクティビティ開始」ポップアップが表示された後、「アプリパッケージ」と「アプリのアクティビティ」に入力して「アクション実行」ボタンをクリックします(URLを開く手順を保存するには、事前に記録する必要があります)。
・アプリパッケージ: com.android.chrome
・アプリのアクティビティ : com.google.android.apps.chrome.Main

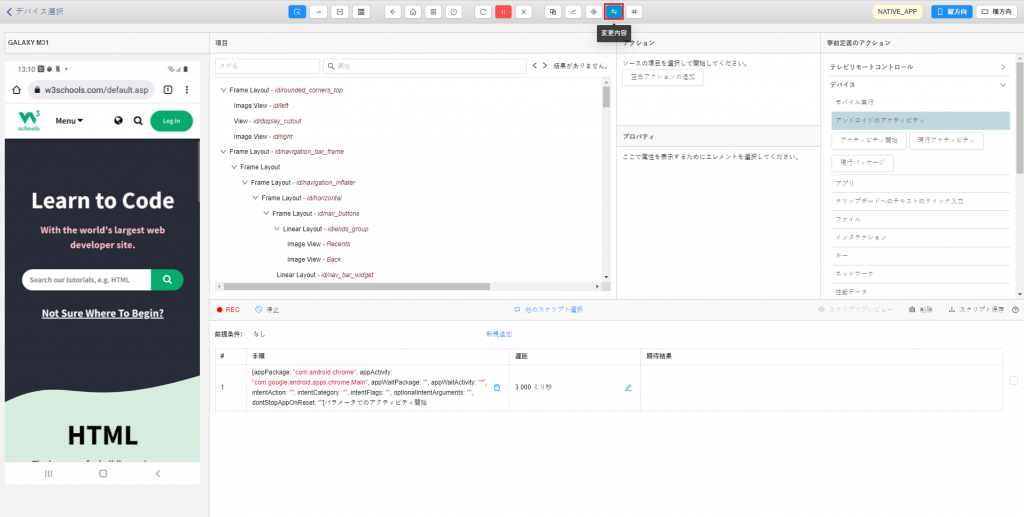
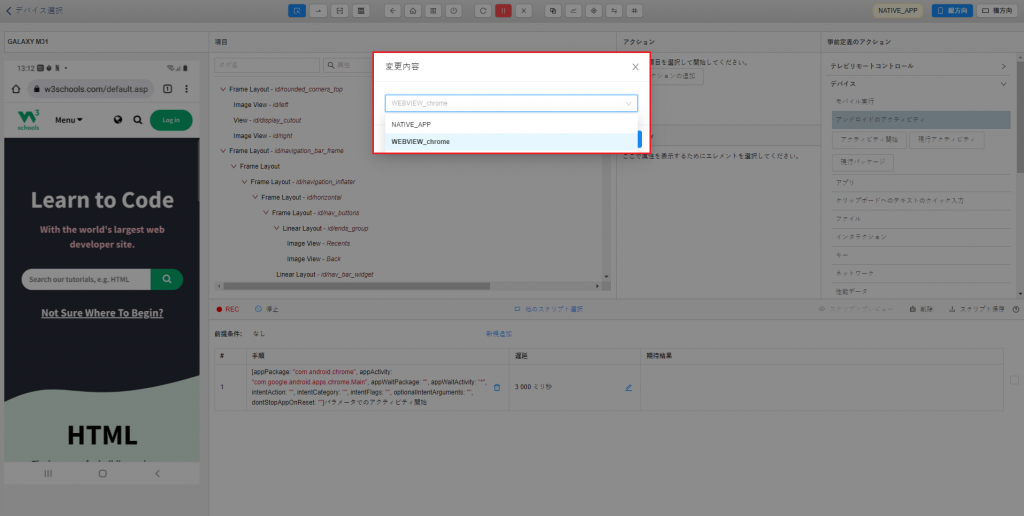
Chromeを開いた後、ユーザーはスタジオ画面で「内容変更」をクリックしてWEB_VIEWに切り替えます。その時、内容変更のポップアップが表示され、WEB_VIEW項目をクリックして変更します。


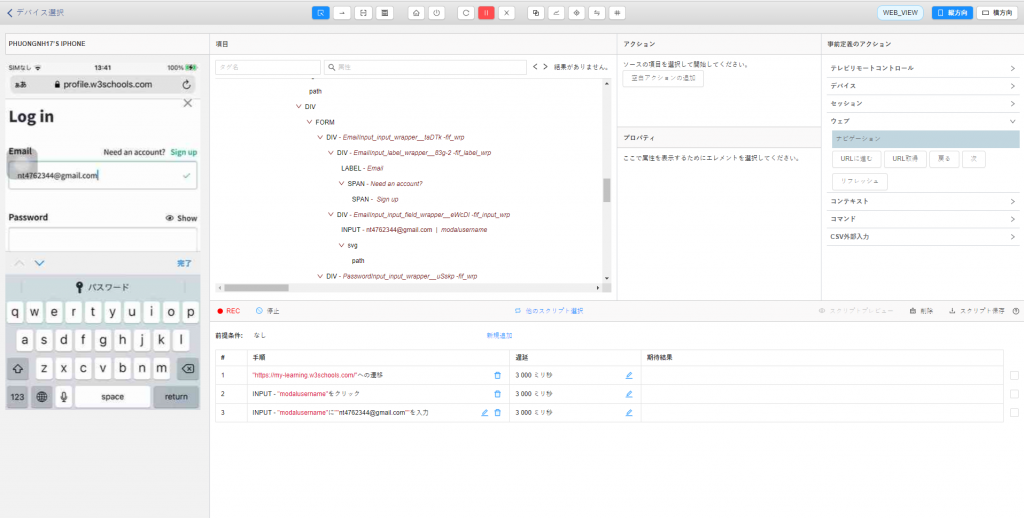
2. WEB_VIEW (iOS)によるテストスクリプトの作成
手順1:デバイスをWEB_VIEWとして選択します。
手順2:テスト対象のURLを開きます。

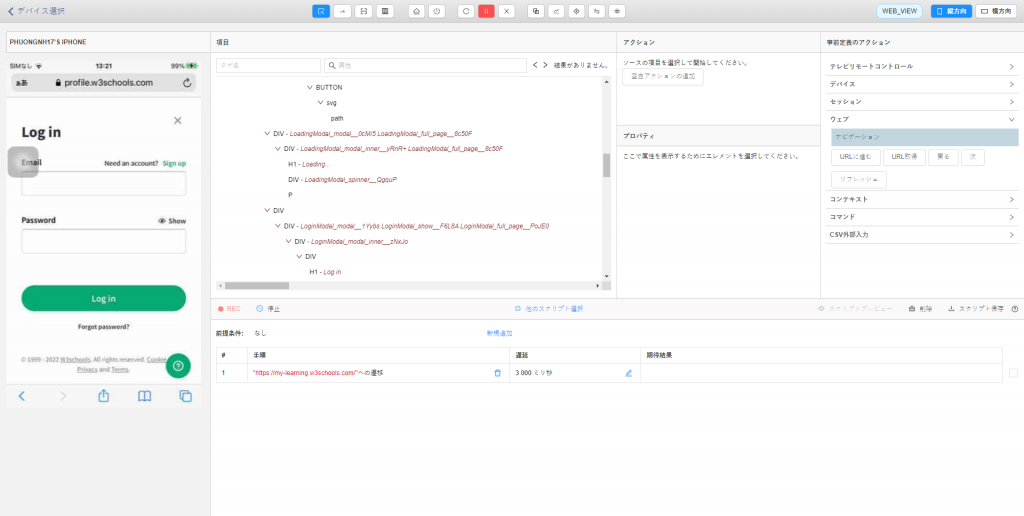
手順3:WEB_VIEWを使用してテストスクリプトを作成する場合、ストリーミング画面ではNATIVE_APPによりテストスクリプトを作成した場合と異なってエレメントが強調表示されません。そのため、ユーザーはソースコードでエレメントを検索するか、ウェブサイトを調べてからスタジオでソースを検索する必要があります。
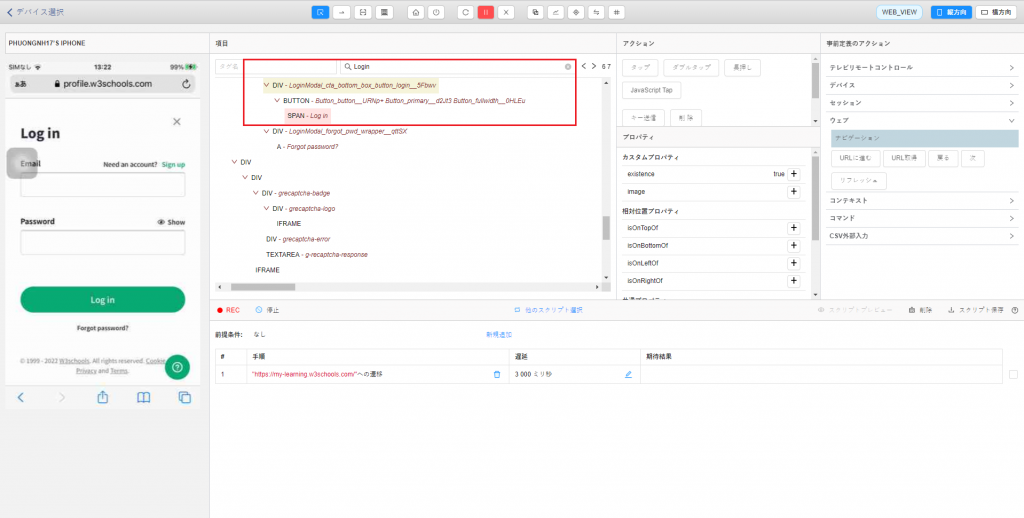
手順3.1:属性のテキストボックスにテキストを入力してエレメントを検索します。

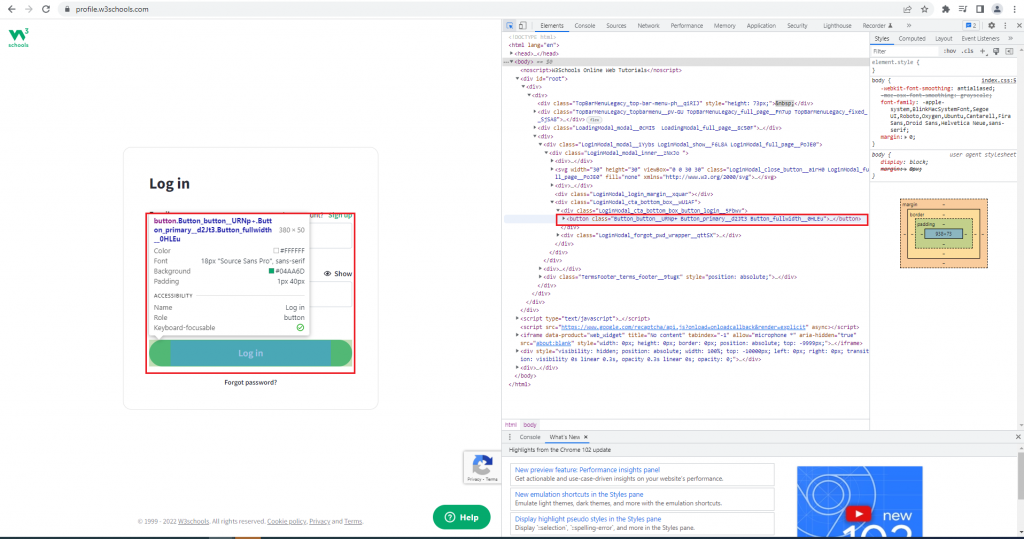
手順3.2:テストしたウェブで検査し、クリックしたいエレメントのIDまたはxpathをコピーします。


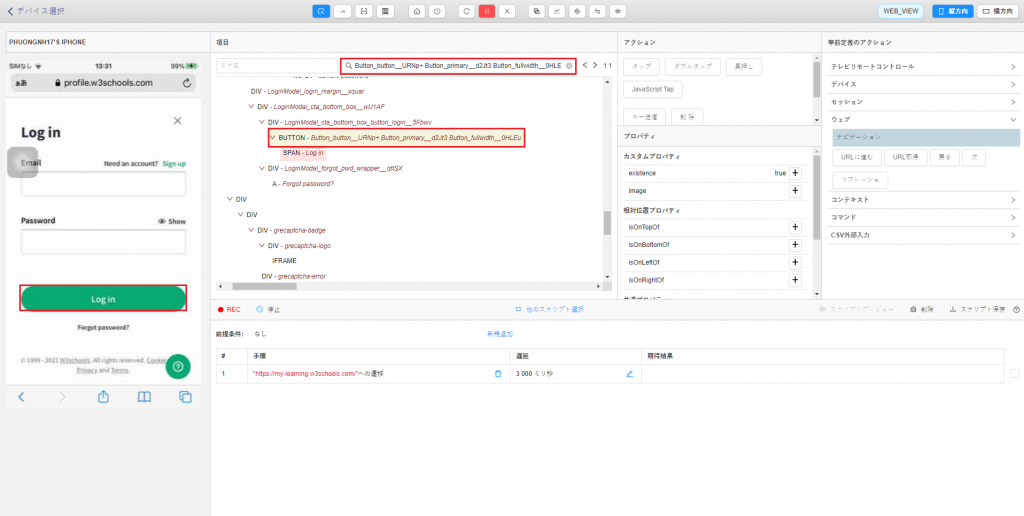
手順4:エレメントが見つかった後、ユーザーは通常通り、スタジオでのアクションを使用してテストスクリプトを作成します。(「パート2:スタジオによるテストスクリプトの作成」をご参照ください。)

*** WEB_VIEWを使ってAndroidでテストスクリプトを作成することは、iOSで作成したことに似ています。
手順1:プロジェクトの新規追加(テスター4.0)
1.https://tester40.atomp.io/へログインします。
2. ダッシュボードが表示されたら、「プロジェクト追加」をクリックします。

3. 新しいプロジェクトの名前を入力し、タイプを設定します(タイプ:PCウェブ)。
4. 「プロジェクト新規作成」ボタンをクリックし、新しいプロジェクトの作成を完成させます。

手順2:ブラウザにスタジオウェブ拡張機能のインストール
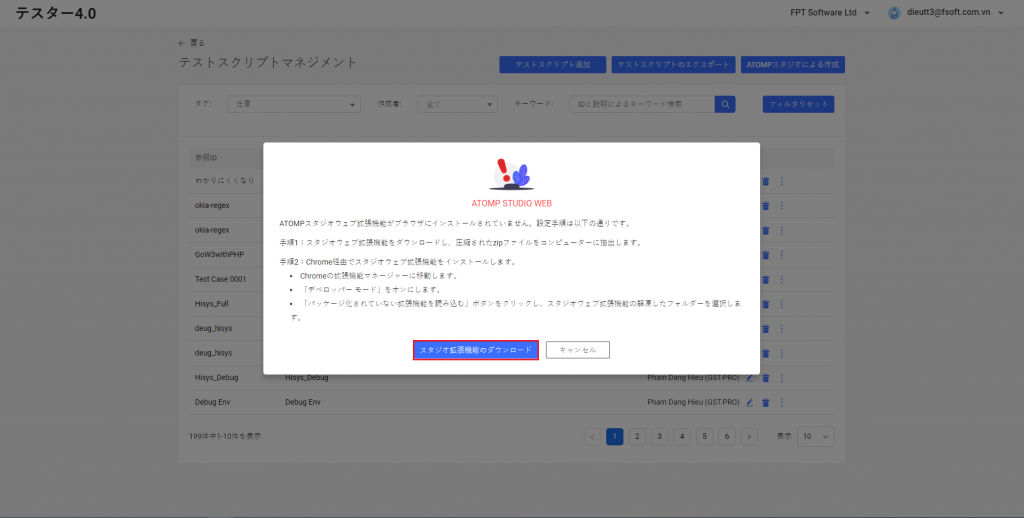
ATOMPスタジオウェブ拡張機能がブラウザにインストールされていません。
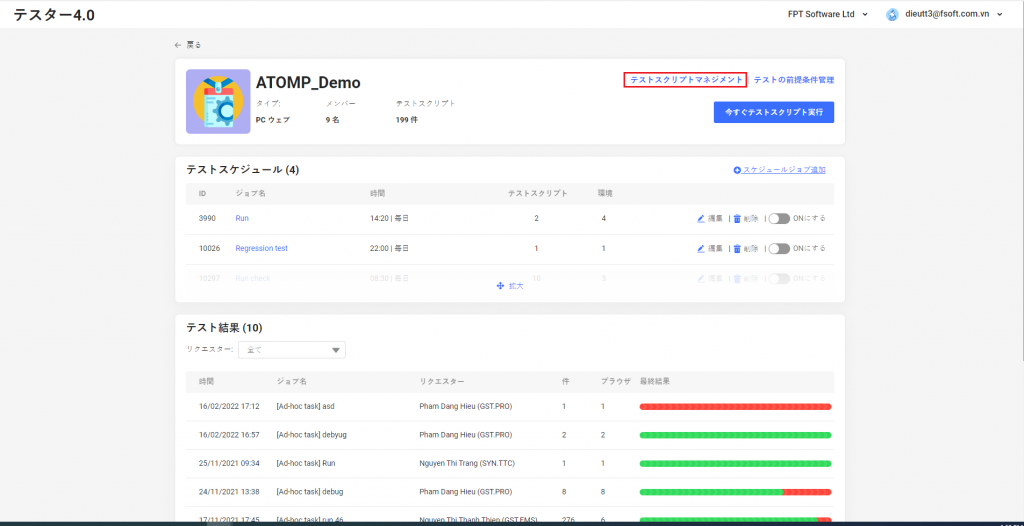
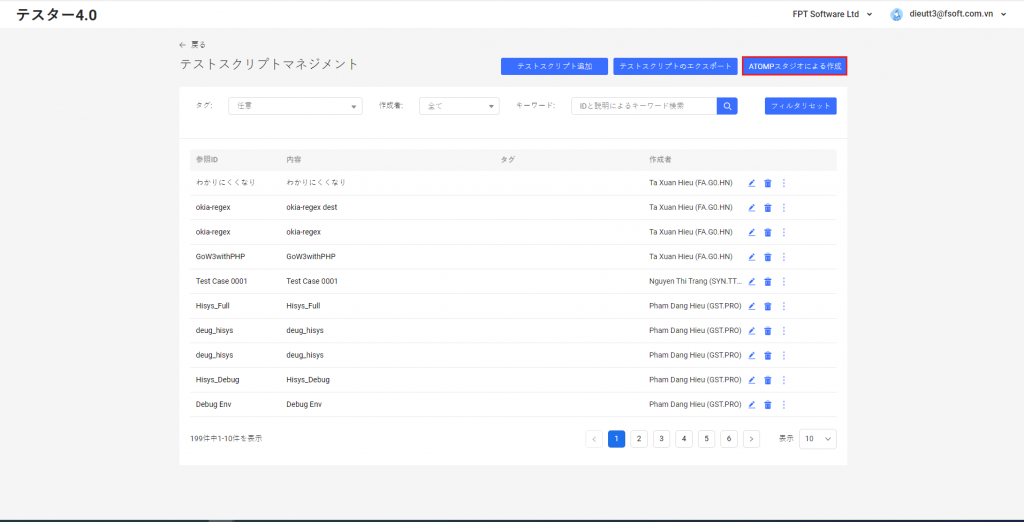
1. 「プロジェクト詳細」画面から「テストスクリプトマネジメント」ボタンをクリックします。

2. 「テストスクリプトマネジメント」画面から「ATOMPスタジオによる作成」ボタンをクリックします。

3. 「ATOMPスタジオウェブ」ポップアップ内で、「スタジオ拡張機能ダウンロード」ボタンをクリックして、「studio-web-extension」拡張ファイルをダウンロードします。

4. スタジオウェブ拡張機能をダウンロードし、圧縮されたzipファイルをコンピューターに抽出します。
5. Chrome経由でスタジオウェブ拡張機能をインストールします。
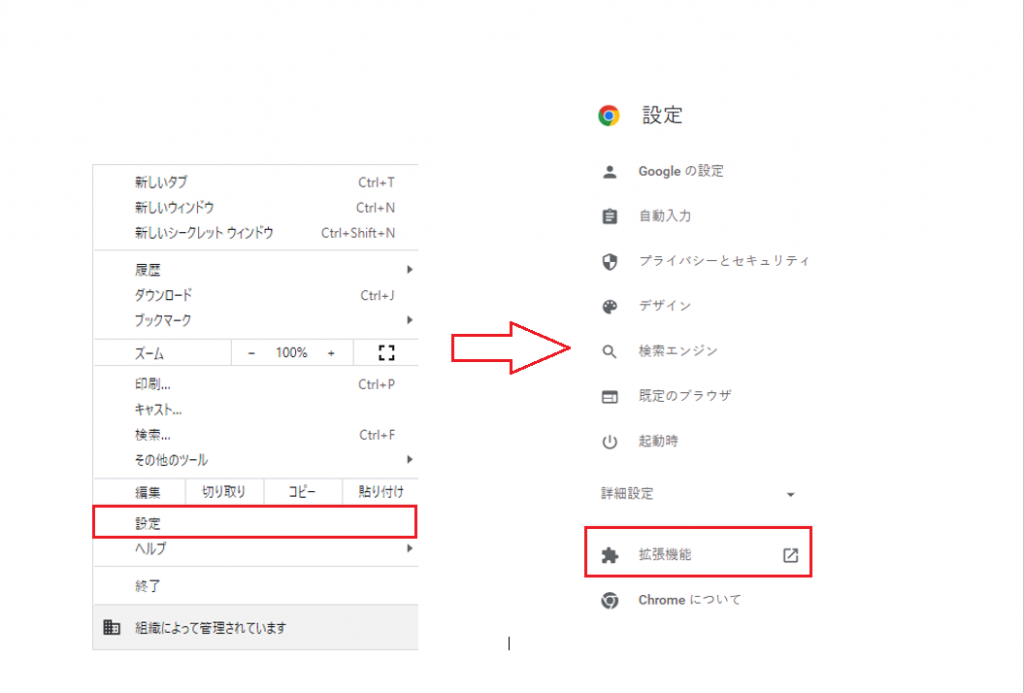
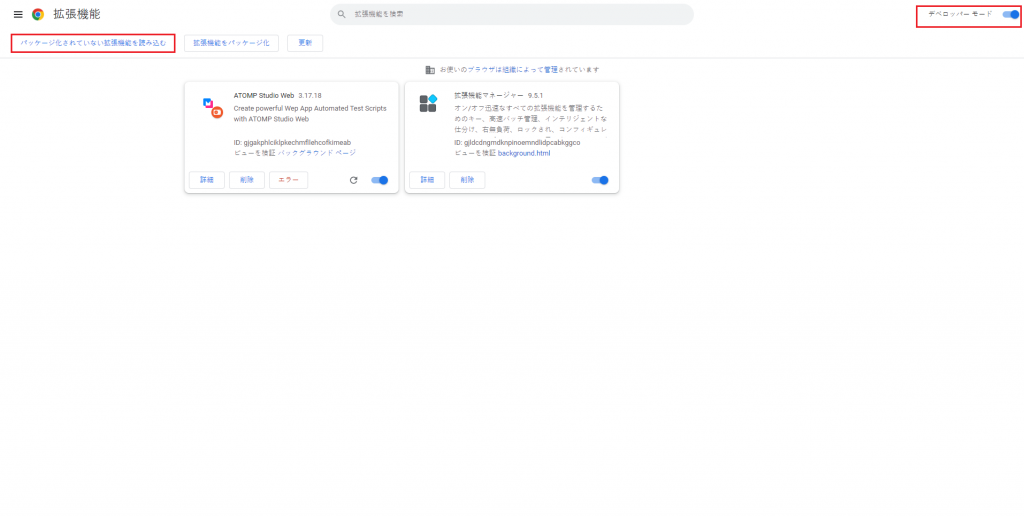
- Chromeの拡張機能マネージャーに移動します。
- 「デベロッパー モード」をオンにします。
- 「パッケージ化されていない拡張機能を読み込む」ボタンをクリックし、スタジオウェブ拡張機能の解凍したフォルダーを選択します。



- スタジオウェブ拡張機能を最新バージョンに更新します。
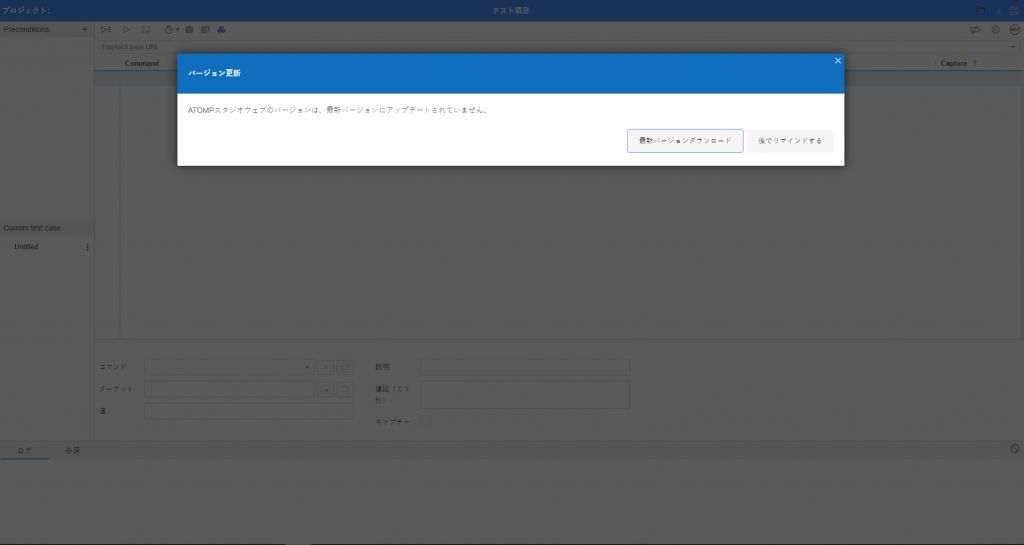
- 「テストスクリプトマネジメント」画面での「ATOMPスタジオによる作成」ボタンをクリックすると、「バージョン更新」ポップアップが表示されます。
- 「最新バージョンダウンロード」ボタンをクリックすると、最新バージョンをダウンロードできます。

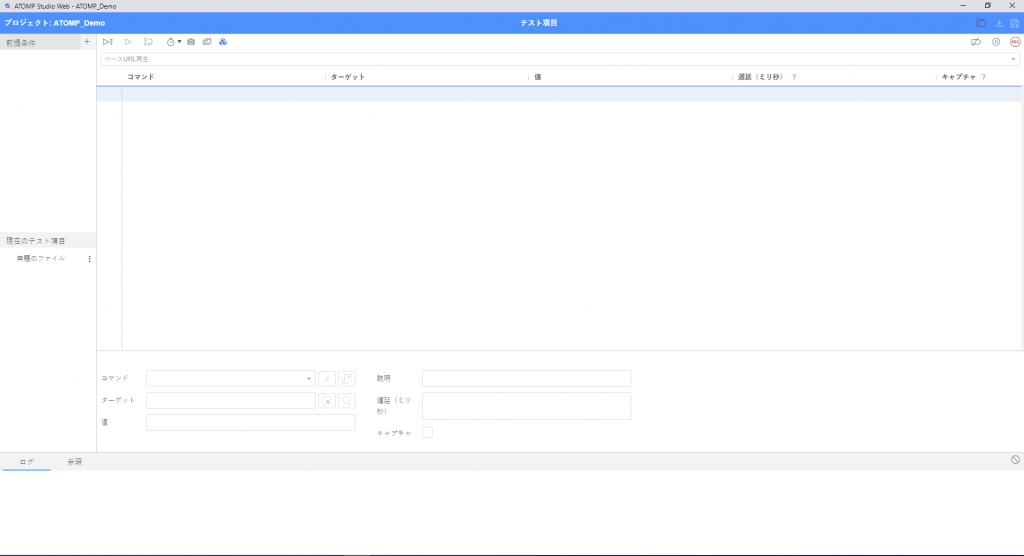
手順3:ATOMPスタジオウェブによるテストスクリプトの作成
- スタジオウェブ拡張機能を開くと、スタジオウェブのプライマリ画面が表示されます。この画面には、目的のWebアプリ内で実行されるすべてのコマンド/手順が表示されます。テストスクリプトの作成方法の詳細については、「パート2:スタジオによるテストスクリプトの作成」をご参照ください。

手順4:テスター4.0でのテストスクリプト実行
- 作成後、テストスクリプトは、スクリプトを実行できるテスター4.0での「テストスクリプトマネジメント」画面に保存・表示されます。テストスクリプトの実行方法の詳細については、「パート3:テスター4.0でのスクリプト実行」をご参照ください。
