ユースケース01:クリック_コマンド
【前提条件】
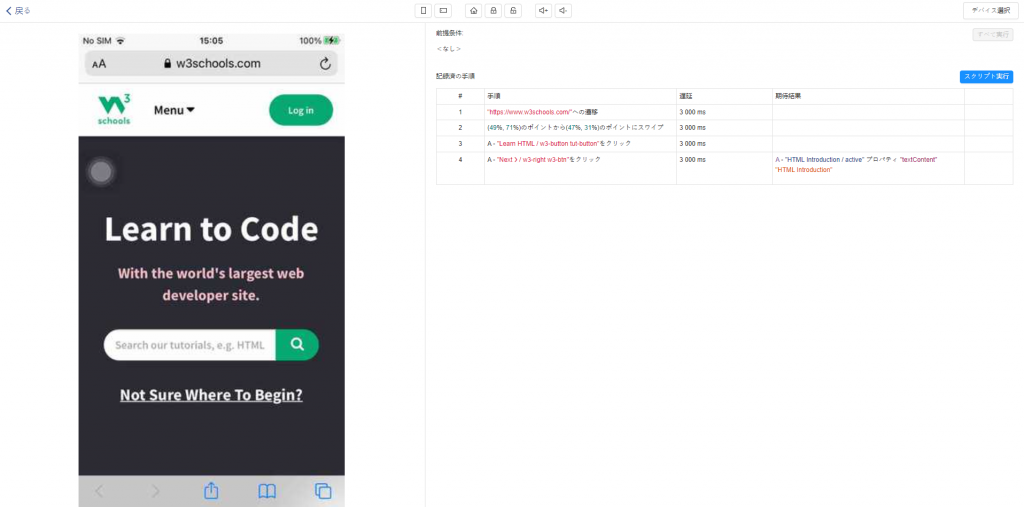
https://www.w3schools.com/ ウェブサイトを開きます
【手順】
- 「Learn HTML」の項目をクリックします
- 「Next」の項目をクリックします
【期待結果】
2.「HTML Introduction」ヘッダーが正しく表示されること
- テスト前提条件の作成
https://www.w3schools.com/ ウェブサイトを開きます
(https://tester40.atomp.io/リンクにログインします。次に「プロジェクト」を選択→「テストスクリプトマネジメント」を選択→「ATOMPスタジオによる作成」または「前提条件の追加」を選択→デバイスを選択します。)
- デバイスAndroidの場合:
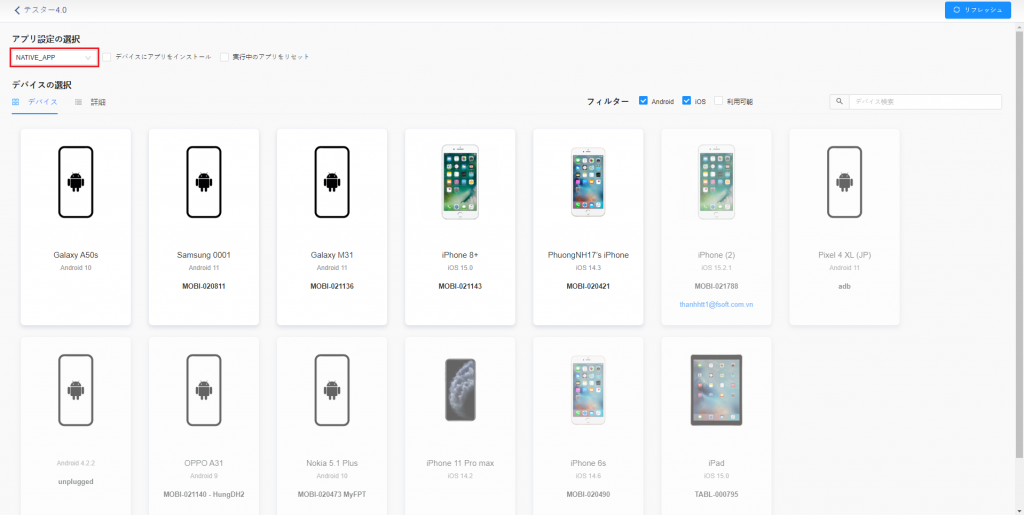
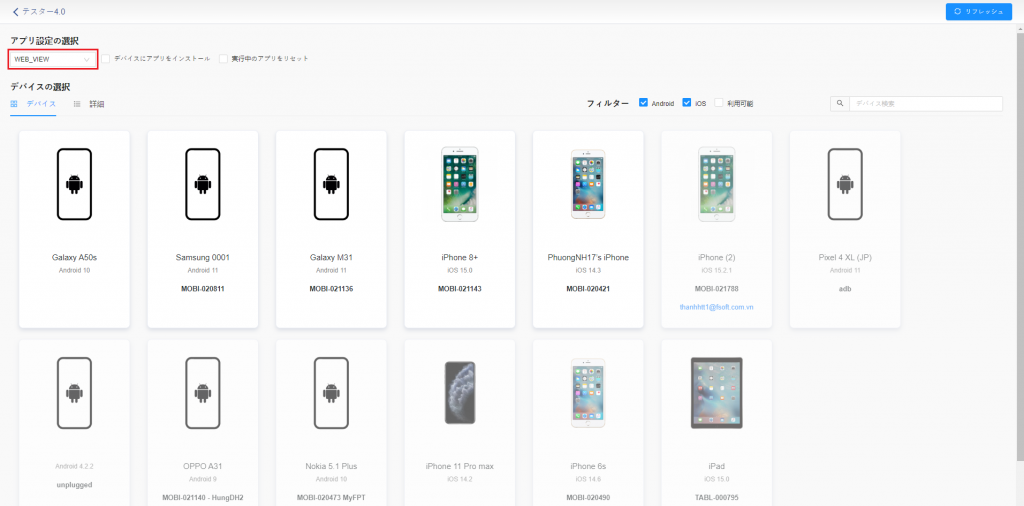
・「デバイス」画面で「NATIVE_APP」を選択し、Androidデバイスを選択します。

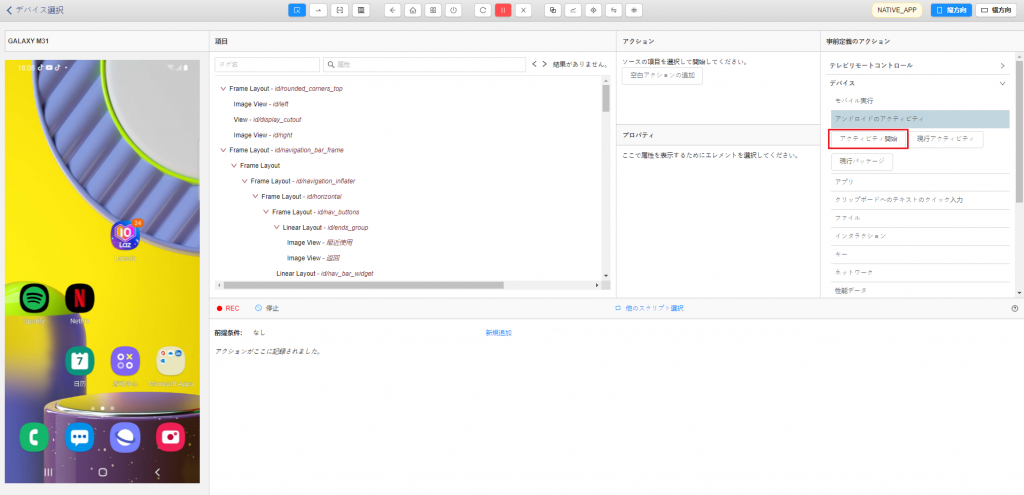
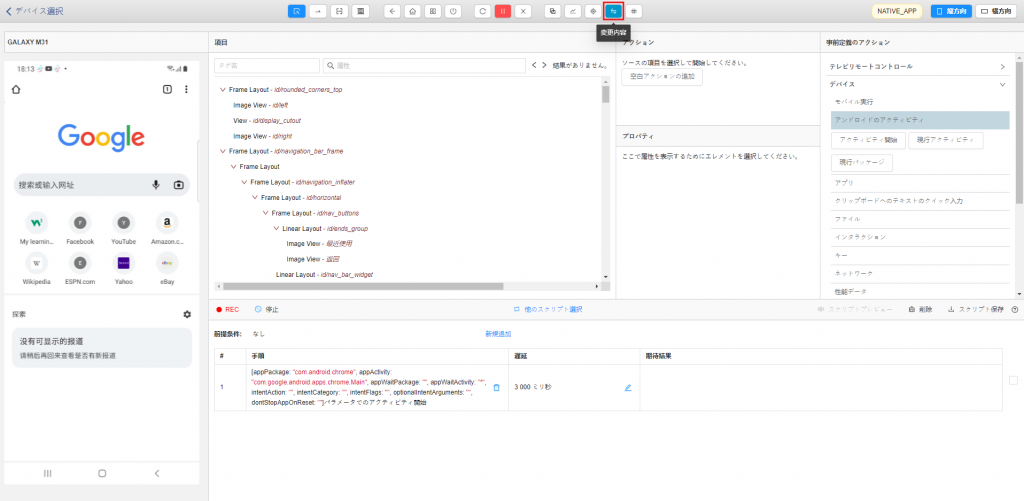
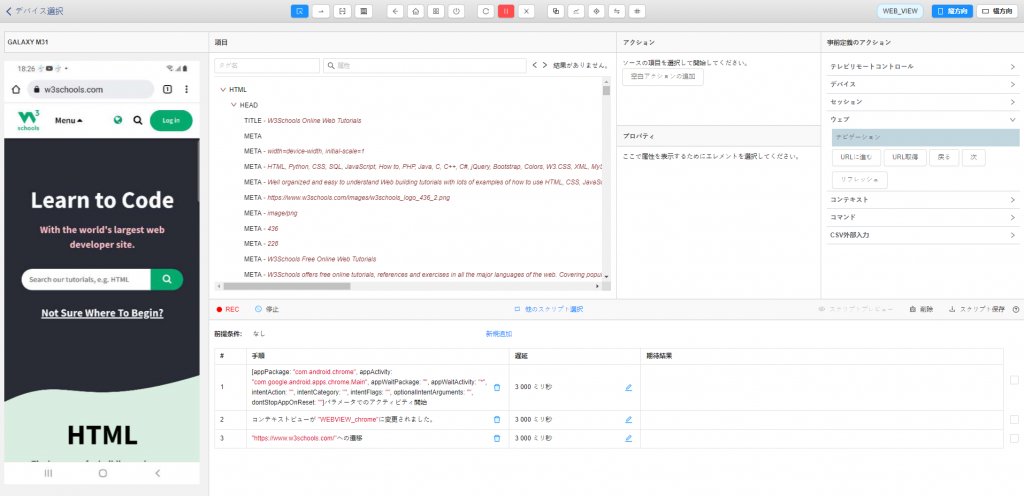
・次に、[記録]をクリックし、[アクティビティ開始]コマンドを使用してChromeアプリを開きます。([事前定義のアクション]→[デバイス]→[ アンドロイドアクティビティ]->[アクティビティ開始] を選択します。)

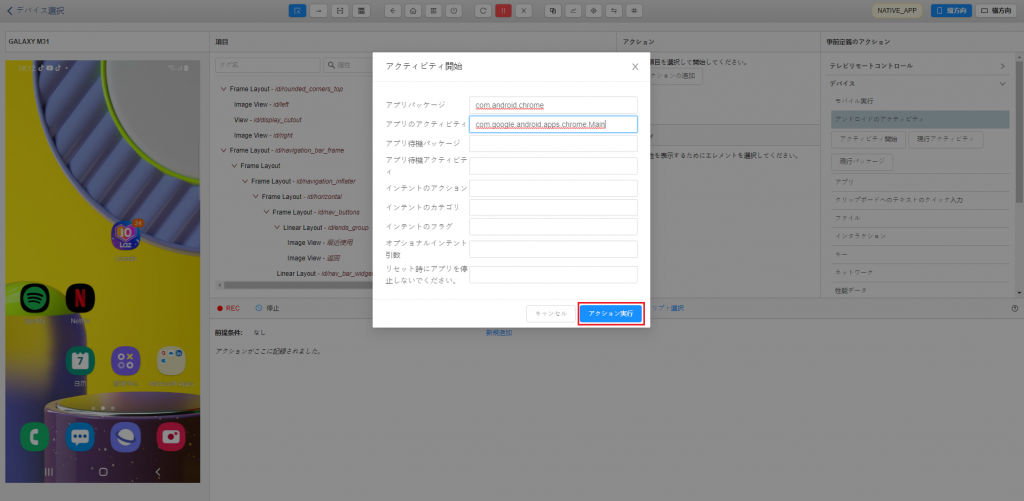
Chromeアプリのアプリパッケージとアプリアクティビティを次のように入力します。
アプリパッケージ:「com.android.chrome」
アプリアクティビティ:「com.google.android.apps.chrome.Main」
➩ 次に、[アクション実行]ボタンをクリックします

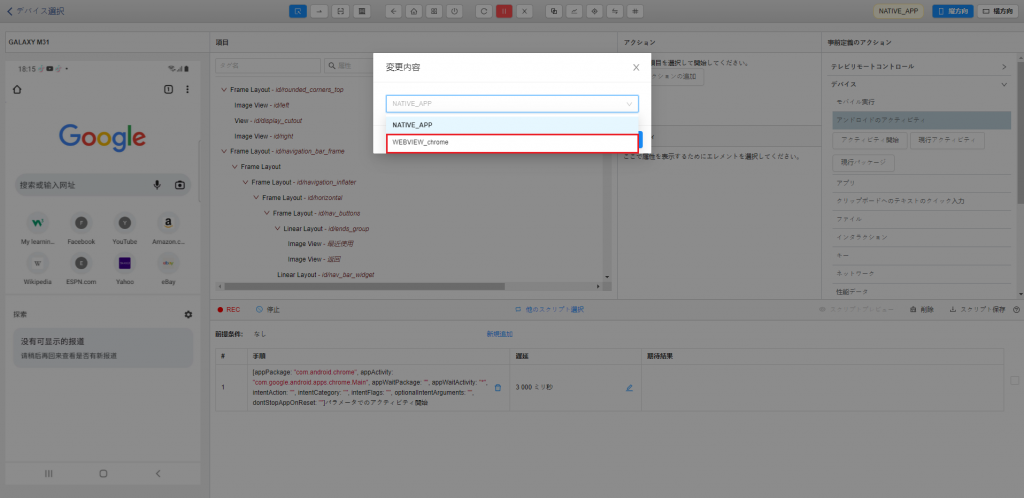
・「内容変更」アイコンをクリックしてから「WEBVIEW_chrome」をクリックしてWEB_VIEWモードを切り替えます。


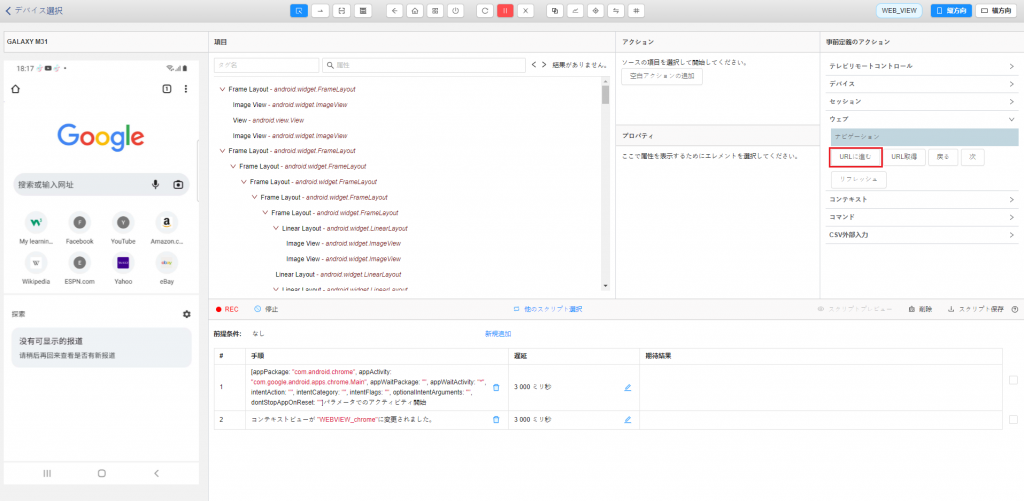
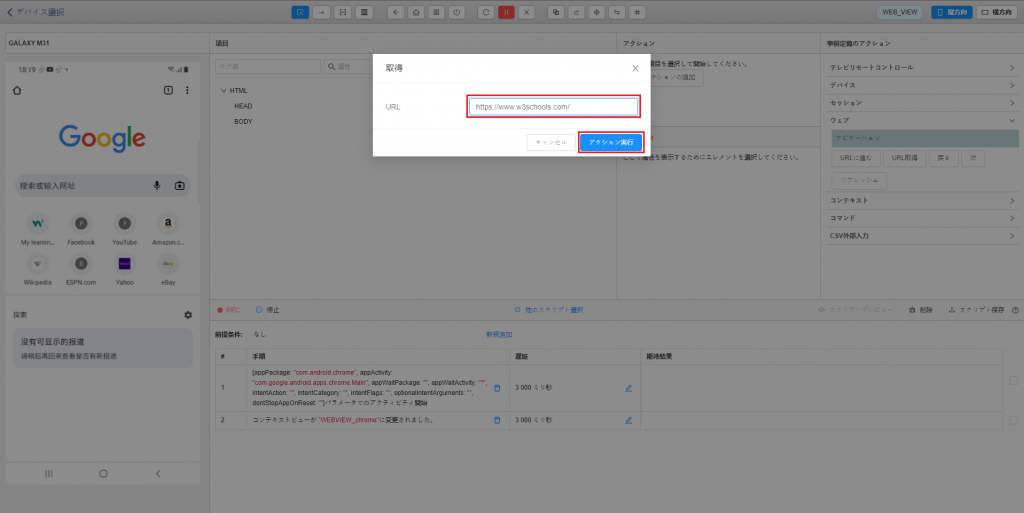
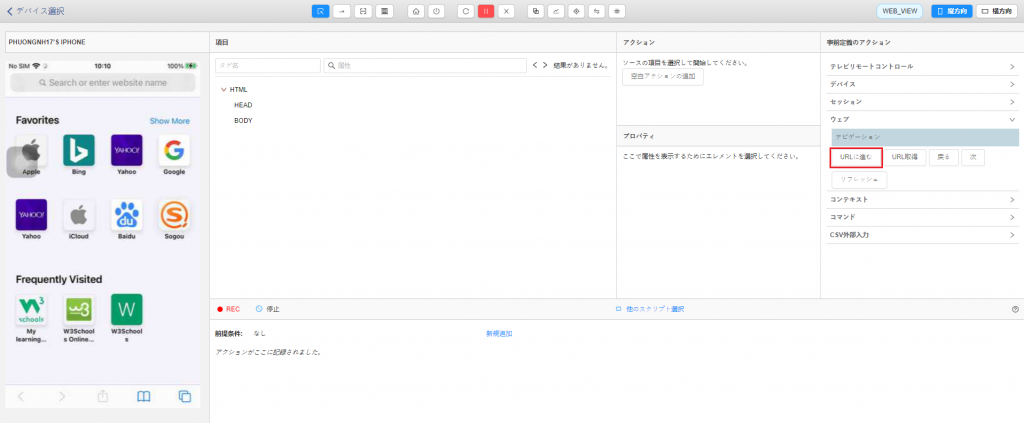
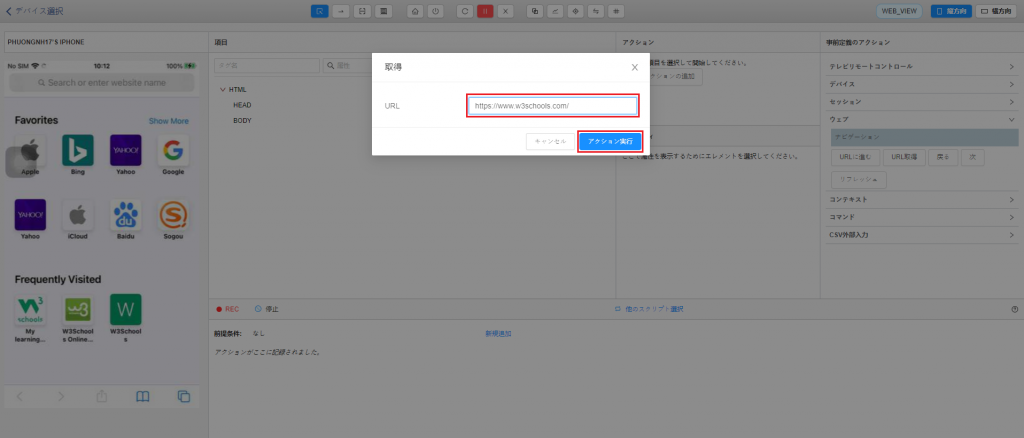
・「URLに進む」(事前定義のアクション→ウェブ→ナビゲーション→URLに進む)をクリックして、ChromeでWebサイトを開きます。



- デバイスiOSの場合:
・デバイス画面で「WEB_VIEW」を選択し、iOSデバイスを選択します

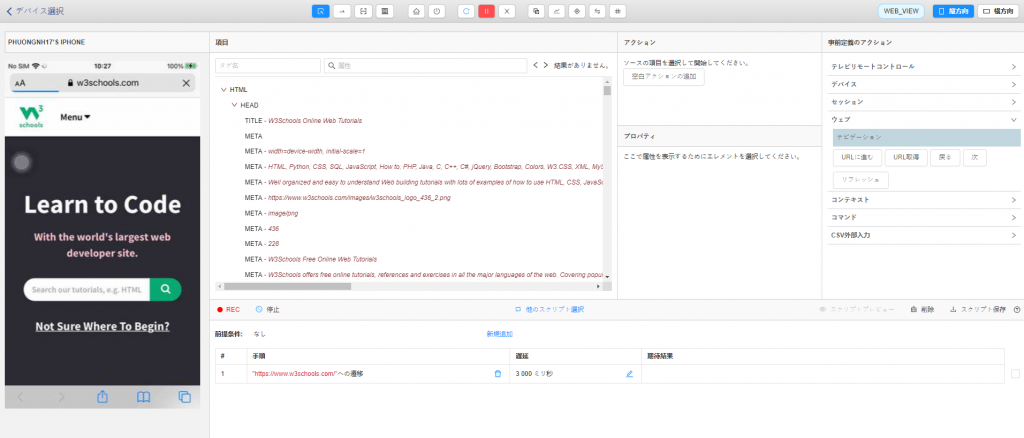
・[記録]をクリックし、[URLに進む]をクリックしてSafariでWebサイトを開きます。



2. テストスクリプトの作成
ステップ1:「Learn HTML」項目をクリックします
「Learn HTML」項目をクリックするには、この項目が画面に表示されるまでスクロールを実行する必要があります。
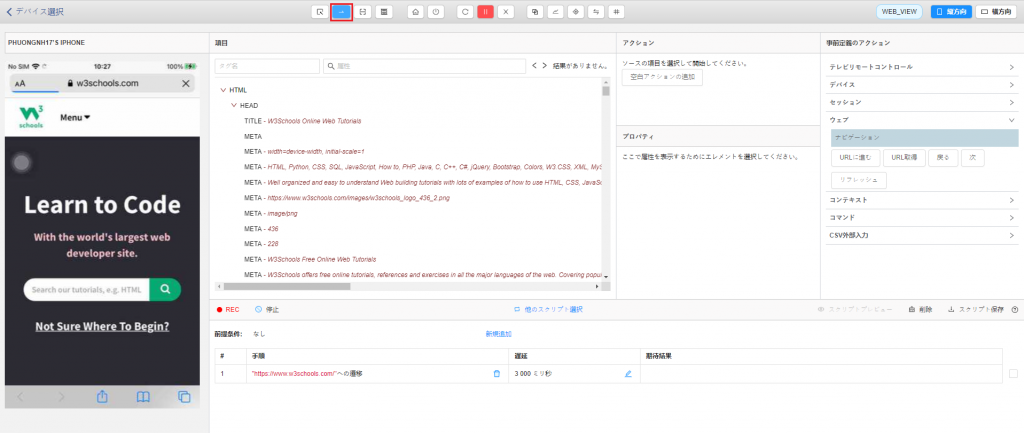
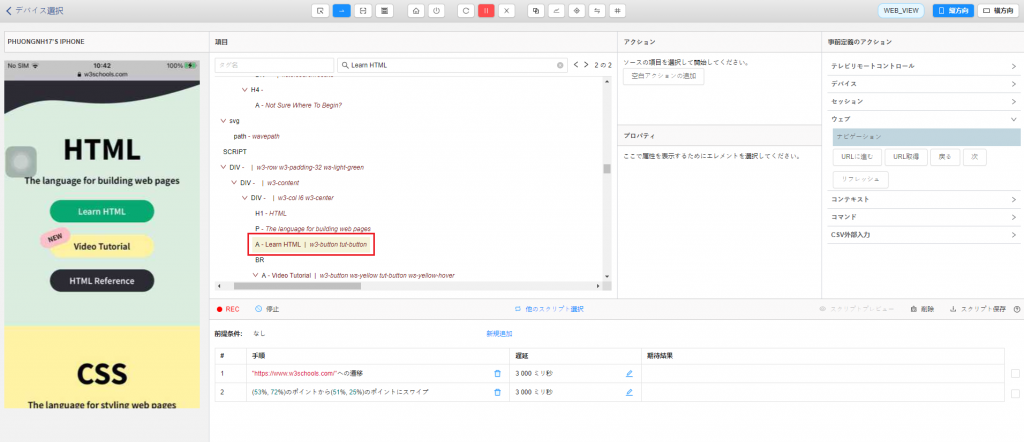
テストスクリプトの作成画面で、ツールバーで[座標でのスワイプ]モードを選択します

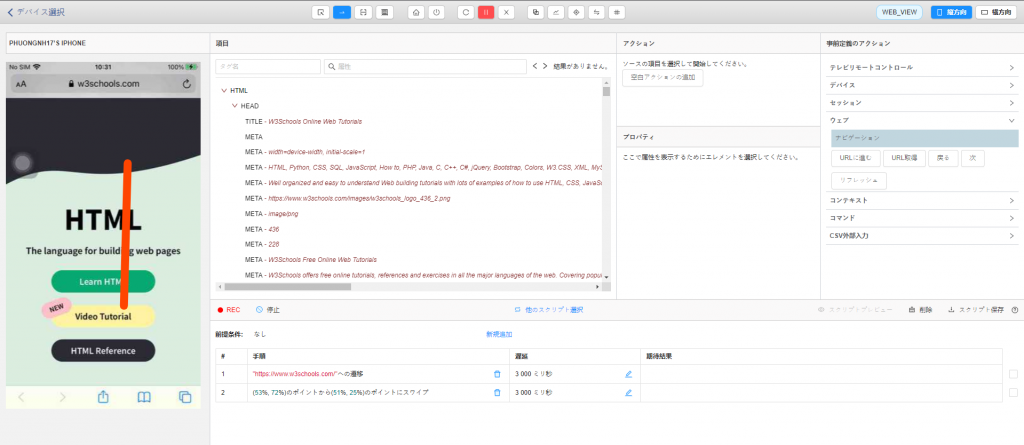
次に、ストリーミング画面で2つのポイントをクリックします。最初のポイントは下部で、2番目のポイントは上部です。(注意:多くの異なるデバイスサイズに合わせるために、これらの2つのポイントをクリックして、画面の中央に結ぶ線を作成し、デバイスの垂直方向の端に平行する必要があります(結ぶ線が長すぎないようにしてください)。
[Learn HTML]項目が表示されるまでスクロールを実行します。

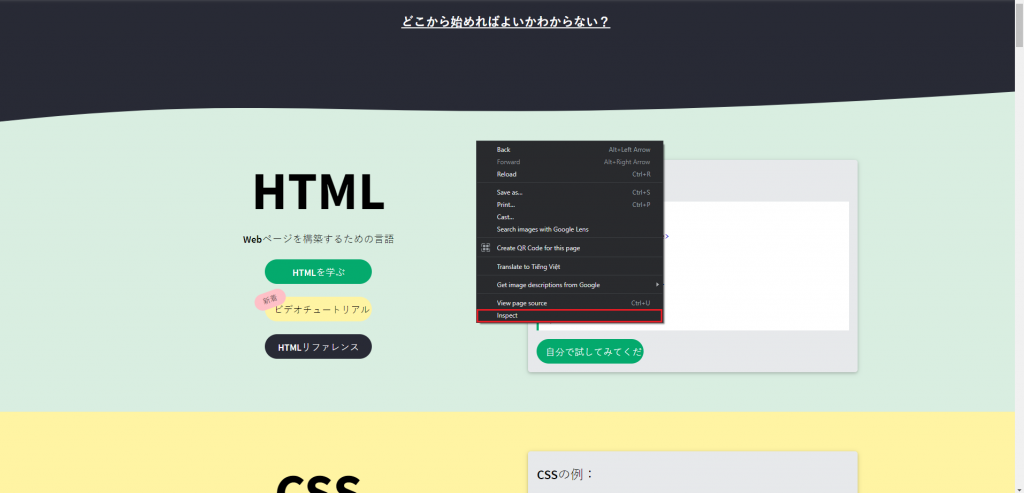
・PCでhttps://www.w3schools.com/ ウェブサイトを開き、右クリックして[検査]を選択します。

・「要素選択」モードに切り替えて検査し、「Learn HTML」項目をクリックしてから、「HTMLを学習」テキストをコピーし、ATOMP Studioの検索ボックスに貼り付けます。

・ATOMP Studioで要素を検索した後、2つの結果があり、除外と比較の方法を使用すると、2番目の結果が探している要素であることがわかります。

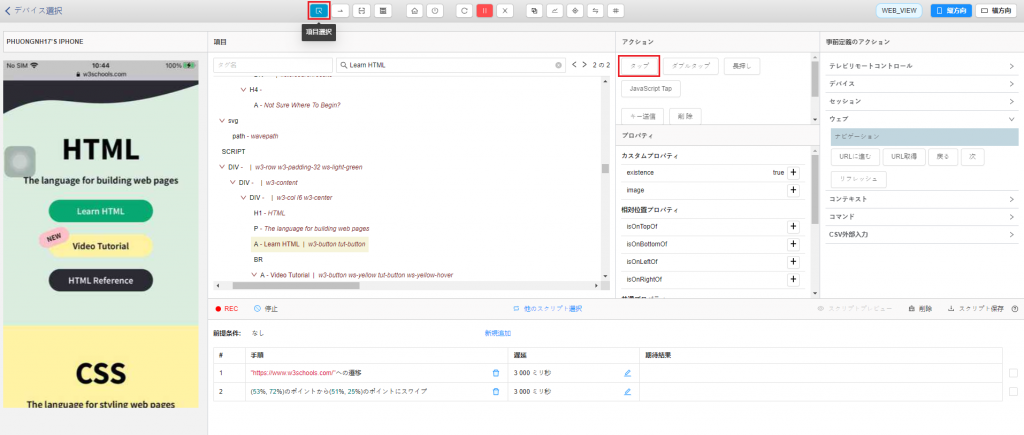
・ツールバーで「項目選択」モードを選択し、項目リストで検索した「Learn HTML」項目をクリックし、「タップ」アクションをクリックします。

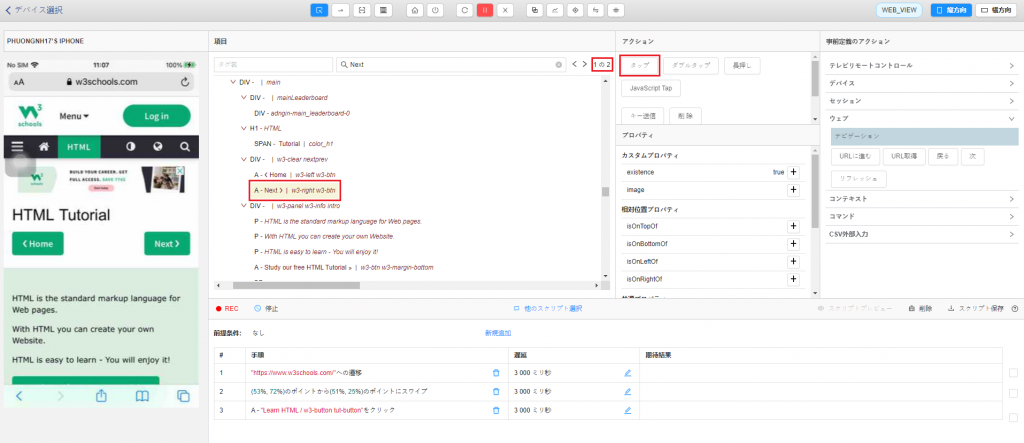
ステップ2:「Next」項目をクリックします
「Learn HTML」項目をクリックするステップと同様に、Studioでその項目を検索すると、2つの結果のうち最初の結果が得られ、検索した要素に「タップ」アクションを実行します。

期待結果の作成
「HTML Introduction」ヘーダが正しく表示されることです。
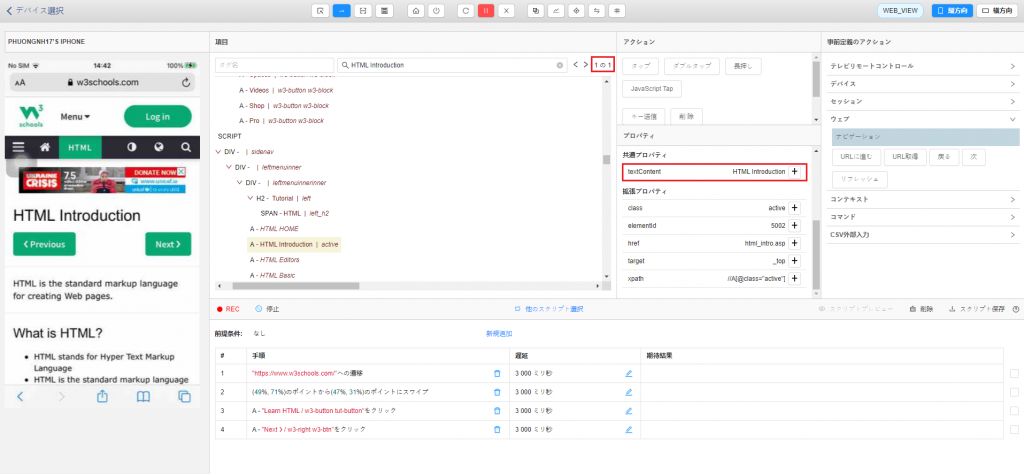
「Learn HTML」項目の検索と同様に、項目リストで「HTML Introduction」ヘッダーを検索し、「プロパティ」セクションで「textContent」プロパティの「+」記号をクリックします。

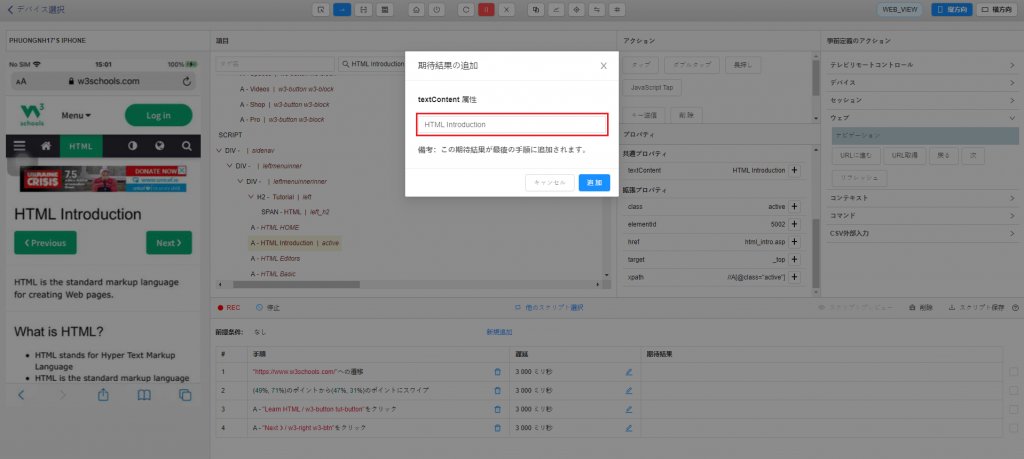
・「「期待結果の追加」ポップアップで、表示したいテキストが正しいかどうか確認します。 TRUEの場合、「追加」をクリックします。 FALSEの場合はテキストを編集し、[追加]をクリックします。

➩ これはモバイルで作成したテストスクリプトです。