パート2:スタジオによるテストスクリプトの作成
B. PCウェブによるテストスクリプトの作成
II. テストスクリプトの新規作成
- 「テストスクリプトマネジメント」ボタンをクリックして、「ATOMPスタジオによる作成」ボタンをクリックします。スタジオウェブのプライマリ画面が表示されます。
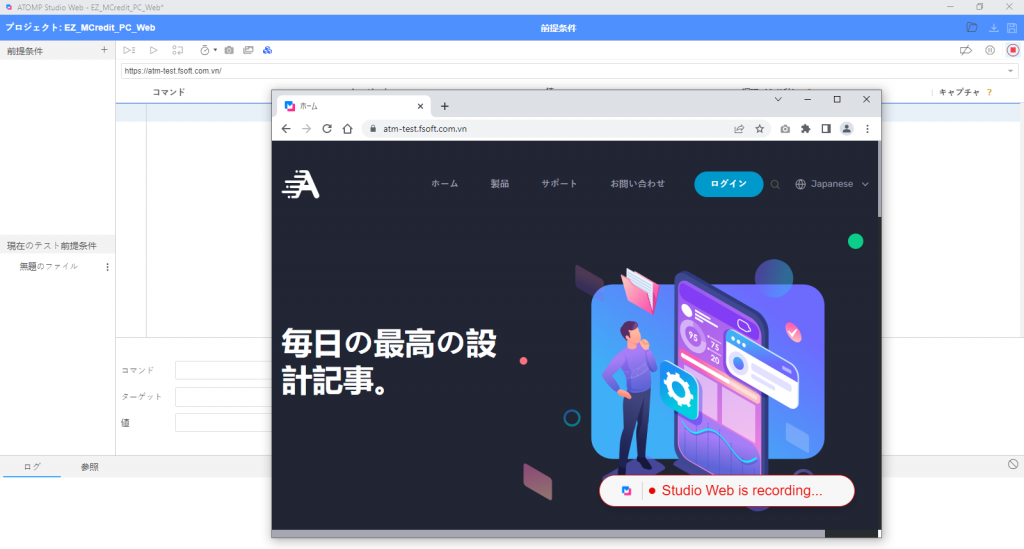
1. 「記録」モードの開始
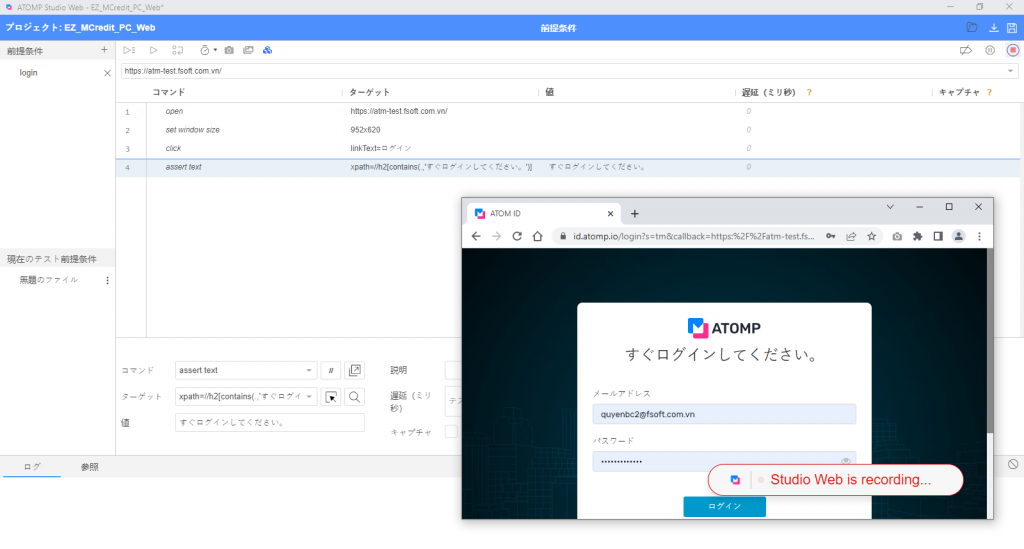
- 「スクリプト記録」ボタンをクリックし、 ブラウザのインタラクションの記録を開始します。以下は記録モードのサンプルです。

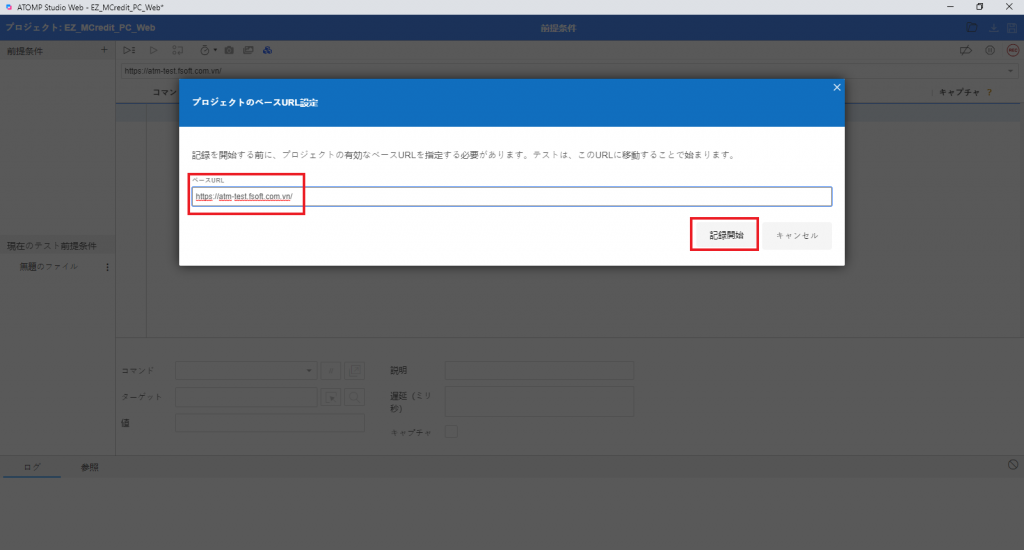
- 記録を開始する前に、「記録開始」ボタンをクリックし、プロジェクトの有効なベースURLを指定してURLを開く必要があります。


2. 前提条件の選択
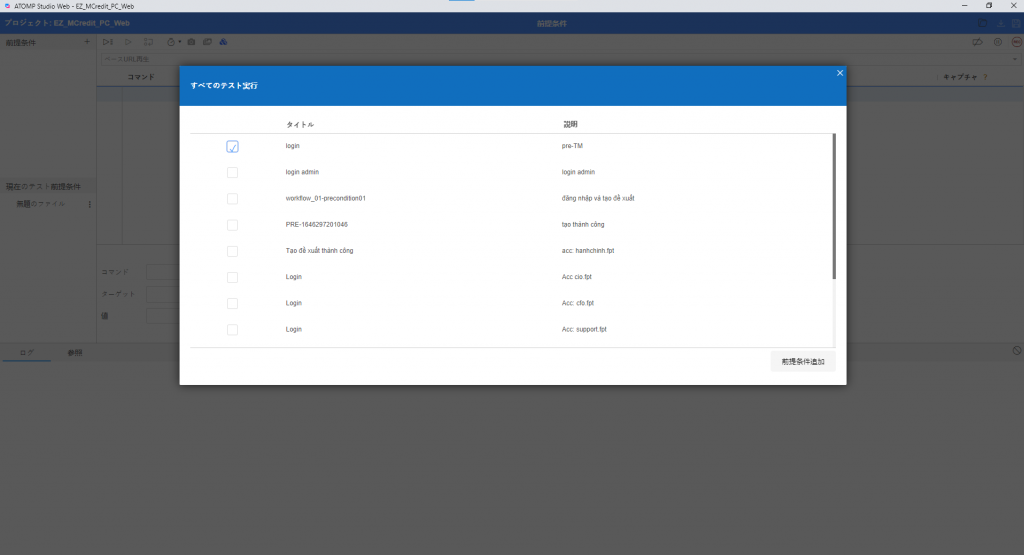
手順1: スクリプト作成画面にて「新規追加」ボタンをクリックします。
手順2:プロジェクトの前提条件リストから1つ又はそれ以上の前提条件を選択してから、「前提条件追加」ボタンをクリックします。

スクリプト実行時、選択した前提条件が上から下の順番に実行されます。選択済みの前提条件リストは以下のように表示されます。

3. テスト手順の作成
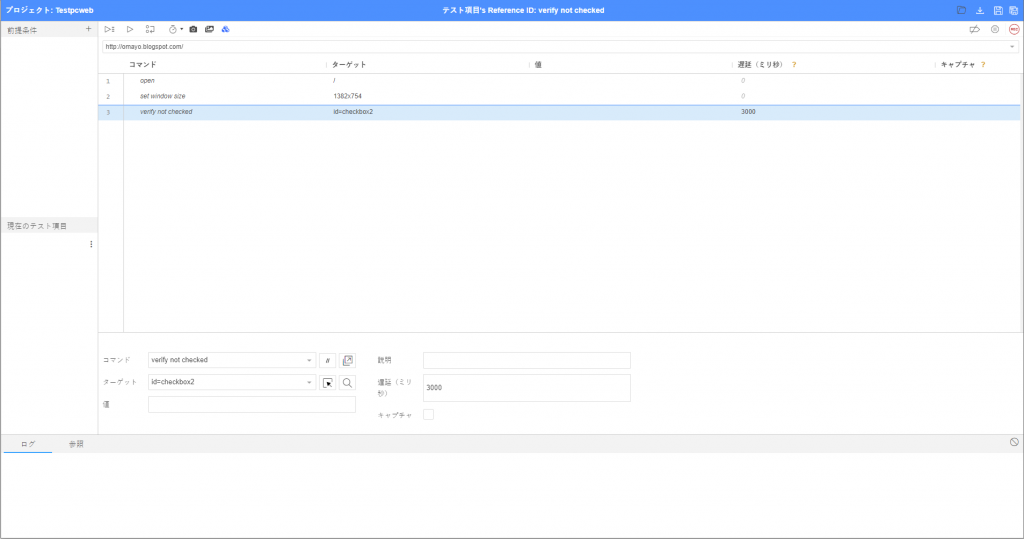
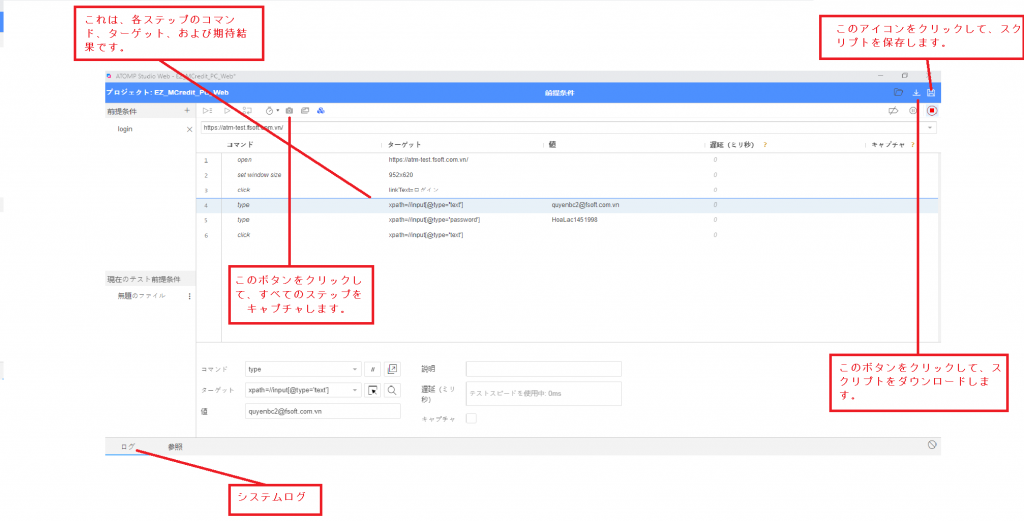
- URLが開かれると、1つのアクションを実行した後、ツールはそのアクションのテストスクリプトを自動的に生成し、手順として表示します(下の図をご参照ください)。

- さらに、「コマンド」入力ボックスを利用して手動で手順を作成できます。

* カスタマイズの手順
- コマンドには、ユーザーがWebアプリを操作するために使用できる一連のコマンドがあります。
- ターゲットには、ユーザーが選択できる一部のエレメントタイプがあります:(エレメントを見つけるためのターゲットリスト)
+ xpath:属性
+ css
+ xpath:位置
- 説明:手順の説明です。
- 遅延(ms):現在のステップを実行する前の遅延時間となります。
- キャプチャ:現在のステップの実行中にWebアプリ画面をキャプチャします。
- 値:各コマンドの値を入力します。
- このアイコン
 をクリックすることで、ターゲットの様々なエレメントタイプを選択できます。
をクリックすることで、ターゲットの様々なエレメントタイプを選択できます。



一般的に使用されるコマンドは次のとおりです。
3.1. 「Click」コマンド
- 「Click」コマンドの目的は、アプリケーションの任意のUIエレメントをクリックすることです。
- 行が選択されている間に、ATOMP Studioの「Click」コマンドをコマンドボックスフィールドに入力し、XPath固定ターゲットをターゲットボックスフィールドに入力します。

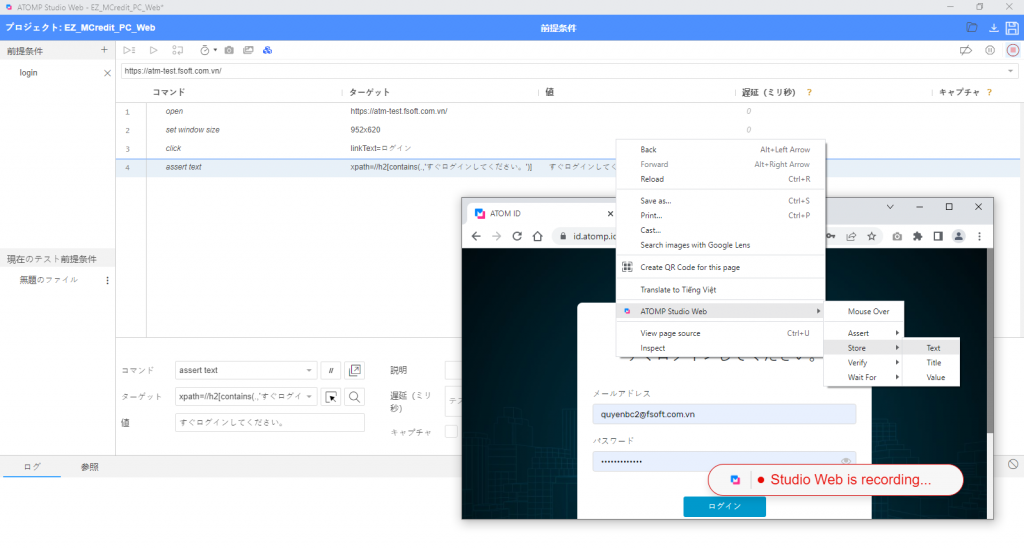
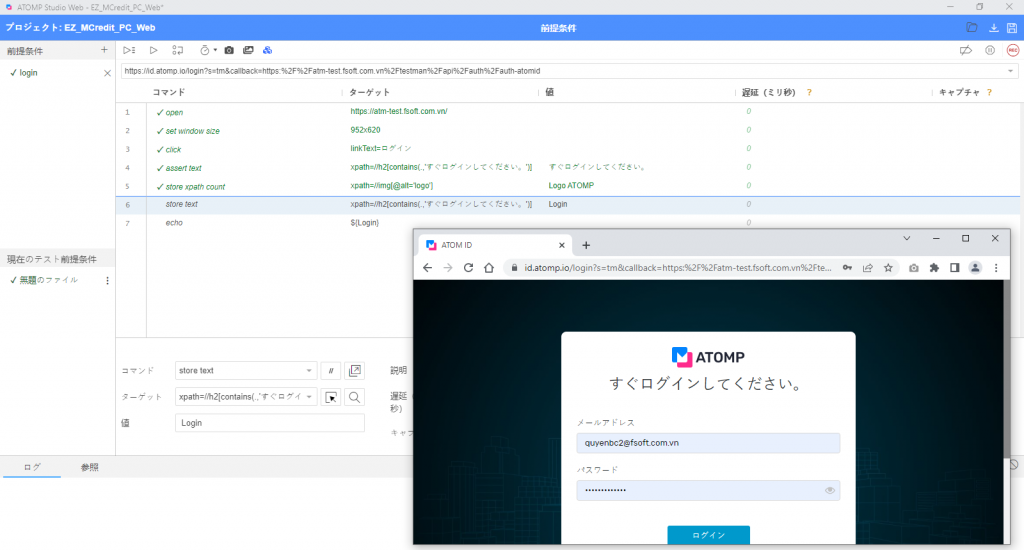
3.2. 「Assert text」コマンド
- 「assert text」コマンドの目的は、UIエレメントのテキストを確認することです(このボタンでのテキストを確認することは、弊社の要件の一つです)。
- 行が選択されている間に、「assert text」コマンドをコマンドボックスフィールドに入力し、ID固定ターゲットをターゲットボックスフィールドに入力します。

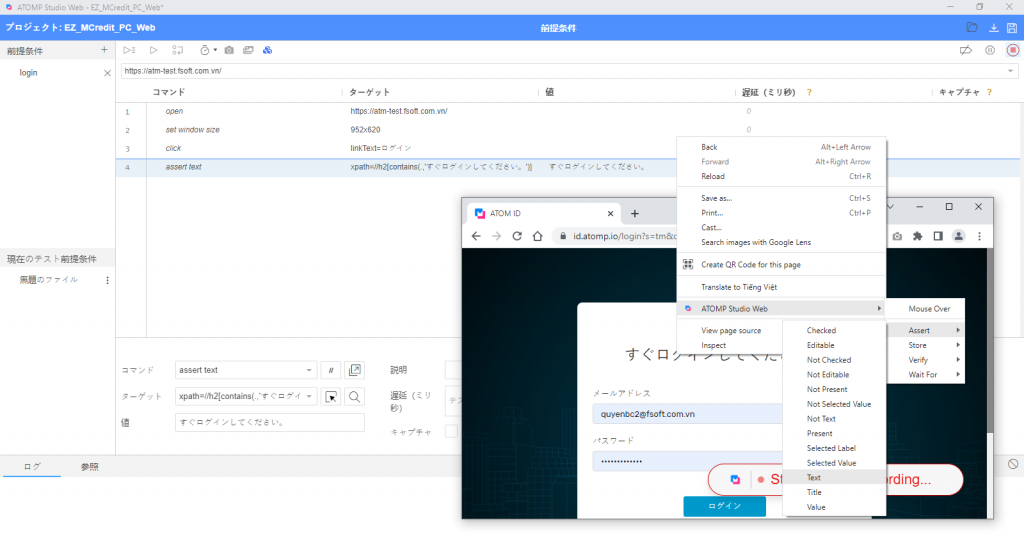
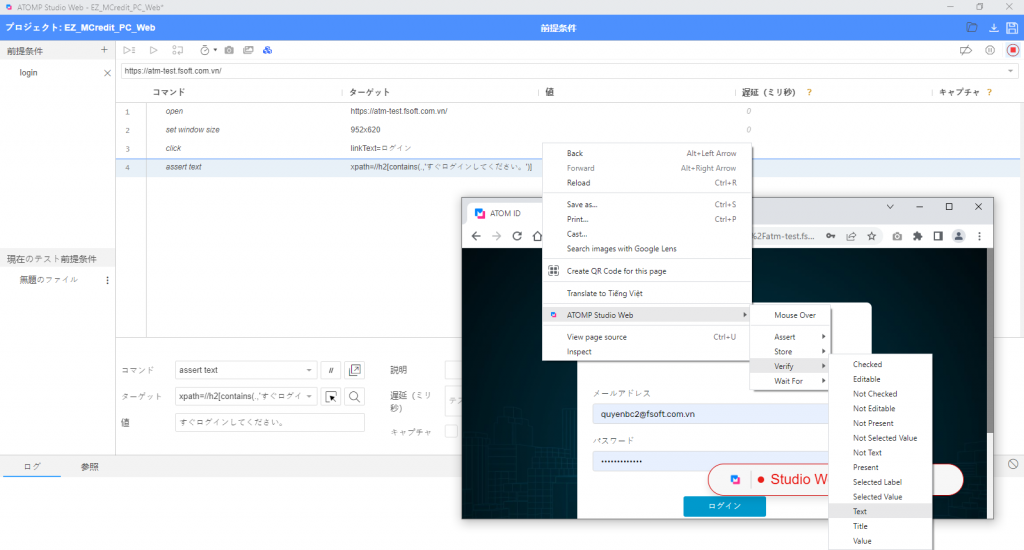
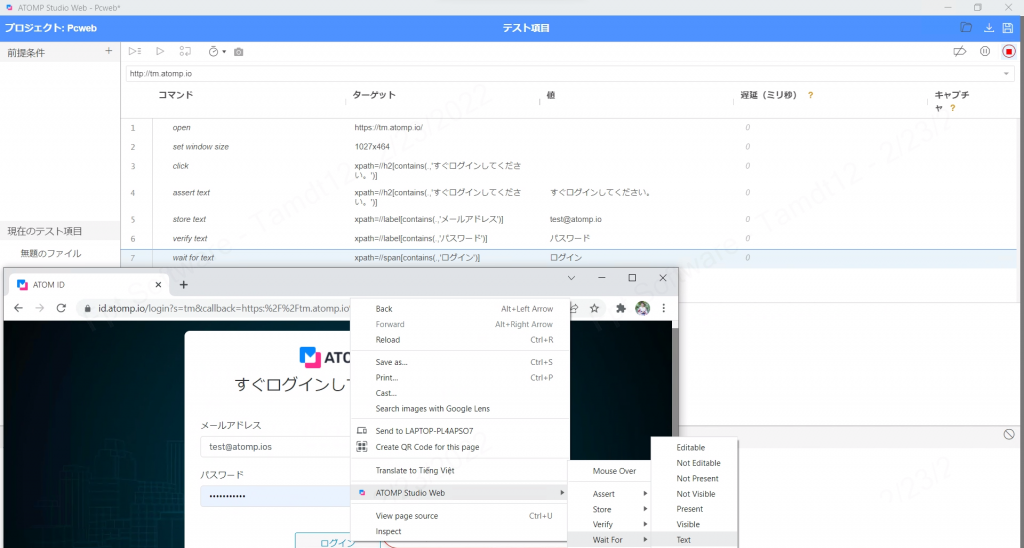
- さらに、ユーザーは、確認したいオブジェクトを右クリックして、次の「Mouse Over」/「Assert」/「Store」/「Verify」/「Wait For」コマンドを選択できます。
+ 「Mouse over」コマンドの目的は、指定されたUIエレメントに対してマウスホバーアクションを実行することです
+ 「Assert」コマンドの目的は、変数に格納されている値が期待結果に従っているかどうかを確認することです。(例:assert text、assert not text、など)
+ 「Store」コマンドの目的は、テキストを変数に保存して、簡単に再利用できるようにすることです。(例:store xpath count、store text、など)
+「Verify」コマンドの目的は、変数に格納されている値を確認することです。変数の値は、比較のために文字列に変換されます。(例:verify check、verify not text、など)
+ 「Wait for element visible」コマンドの目的は、エレメントがページに表示されるのを待つことです。(例:wait for element not visible、wait for element present、など)




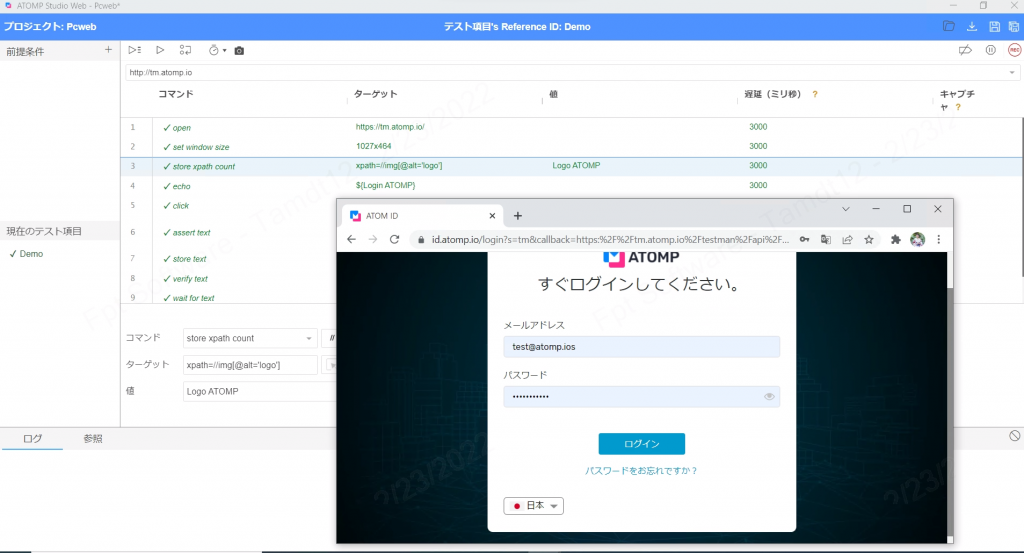
3.3. 「Store xpath count」コマンド
- 「store xpath count」コマンドの目的は、指定されたXPath固定ターゲットを使用して配置されたUIエレメントの数を取得してATOMP Studioの変数に保存することです。
+指定されたxpathに一致するノードの数を取得します。
3.4. 「Echo」コマンド
- 「echo」コマンドの目的は、ATOMP Studioで提供されたメッセージを出力することです。デバッグに役立ちます
➩ 「echo」コマンドには通常、「store」コマンドが付属しています(例:「store attribute」/「store xpath count」/「store text」など)。


3.5. 「If」と「end」コマンド
「if」コマンドの目的は、指定された条件がtrueかfalseかを確認することです。条件結果がtrueの場合、「if」コマンドと「end」コマンド内のATOMP Studioステートメントが実行されます。条件結果がfalseの場合、「if」コマンドと「end」コマンド内のATOMP Studioステートメントが実行されません。

3.6. 「ELSE IF」と「send keys」コマンド
- 「Else if」がATOMP Studioのコマンドであり、「if」条件がfalseになり、かつ「else」ブロックに移動する前に検証すべき別の条件がある場合に実行されます。
- 「send keys」コマンドは、システムに値を1つずつ入力したかのように、指定されたキーの入力をシミュレートするために使用されます。

➩ 全ての 「if」/「else」/「else if」コマンドは「end」コマンドで終了します。
3.7. 「Add selection」コマンド
- 複数選択エレメントのオプションのセットに選択肢を追加します。

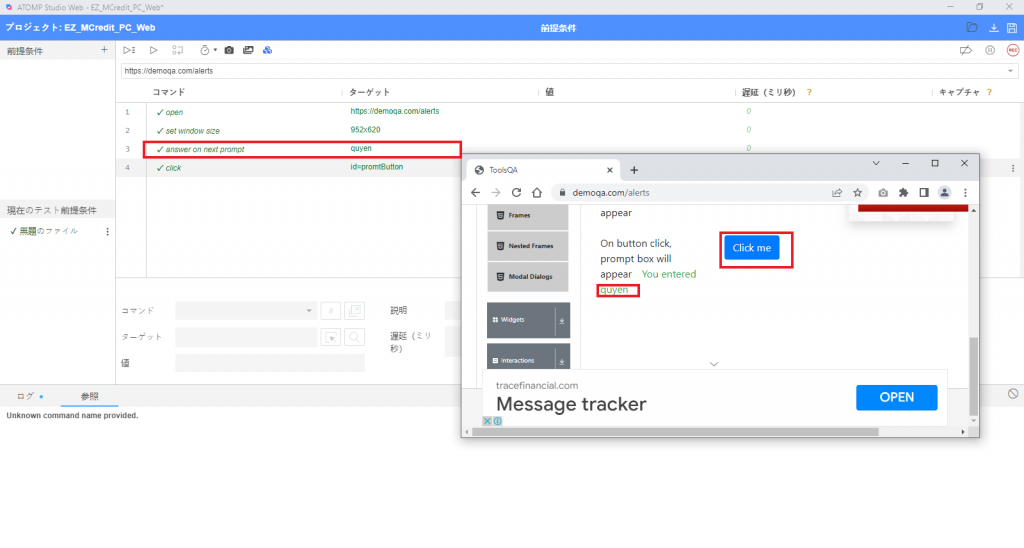
3.8. 「Answer on next prompt」コマンド
- 次のアラートプロンプトに影響を与えます。このコマンドは、指定された回答文字列をリクエストされたダイアログボックスに送信します。アラートプロンプトが既に存在する場合は、代わりに「Webdriver answer on visible prompt」を使用します。

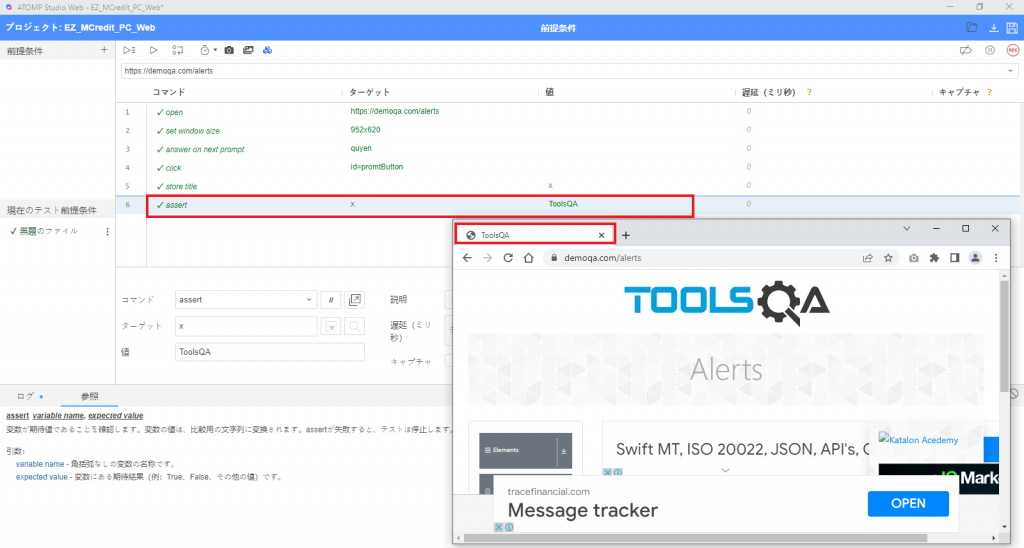
3.9. 「Assert」コマンド
- 変数が期待値であることを確認します。変数の値は、比較用の文字列に変換されます。「assert」が不合格の場合、テストは停止します。
+ 合格: 同様です。
+ 不合格:異なります。

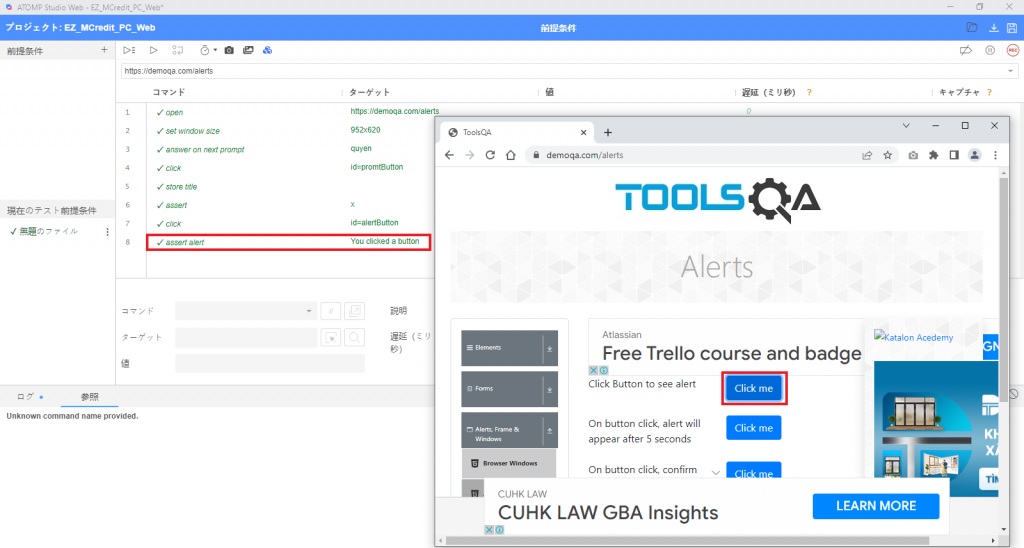
3.10. 「Assert alert」コマンド
- 提供されたテキストでアラートが表示されたことを確認します。「assert」が不合格の場合、テストは停止します。
+ 合格: 表示されます。
+ 不合格: 表示されません。

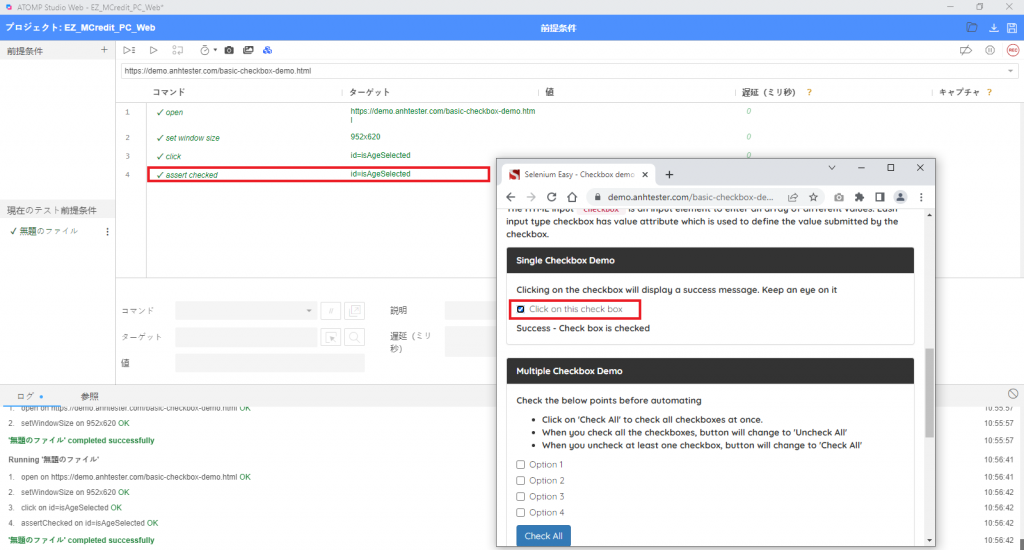
3.11. 「Assert checked」コマンド
- ターゲットのエレメントがチェックされていることを確認します。「assert」が不合格の場合、テストは停止します。

「assert checked」と「verify checked」を区別します。

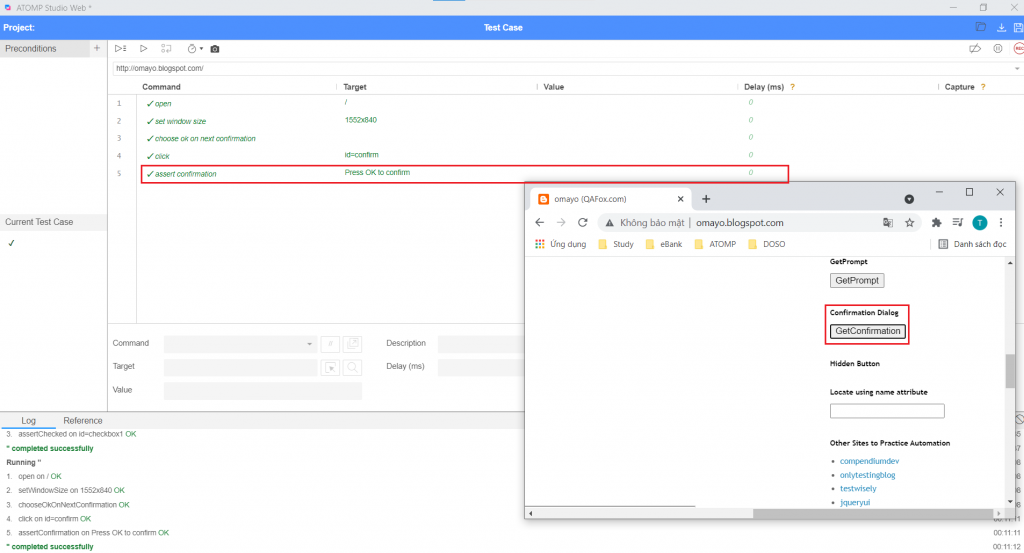
3.12. 「Assert confirmation」コマンド
- 確認ダイアログに表示されたテキストを検証します。「assert」が不合格の場合、テストは停止します。
+ 合格: 表示されます。
+ 不合格: 表示されません。

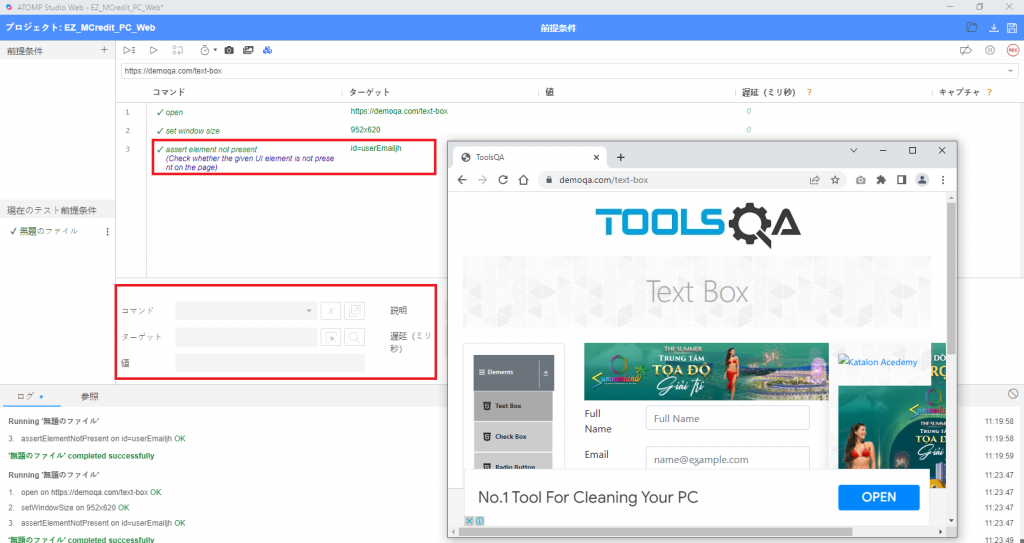
3.13. 「Assert element not present」コマンド
「Assert element not present」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「assert element not present」コマンドの目的は、指定されたUIエレメントがページに存在しないかどうかを確認することです。

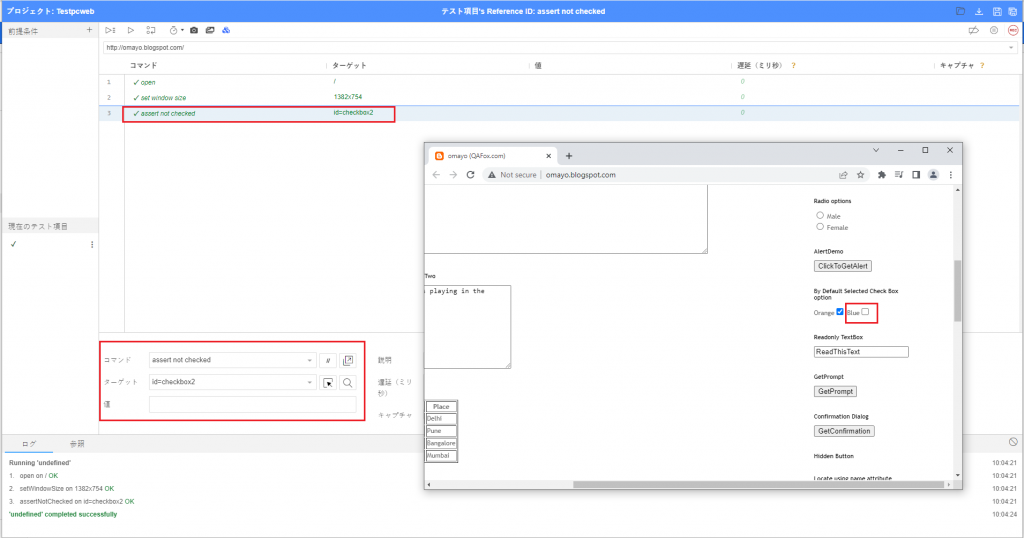
3.14. 「Assert not checked」コマンド
「Assert not checked」は、ATOMPスタジオウェブのコマンドの1つです。 ATOMPスタジオウェブでの「assert not checked」コマンドの目的は、指定されたチェックボックスオプションが選択されていないかどうかを確認することです。

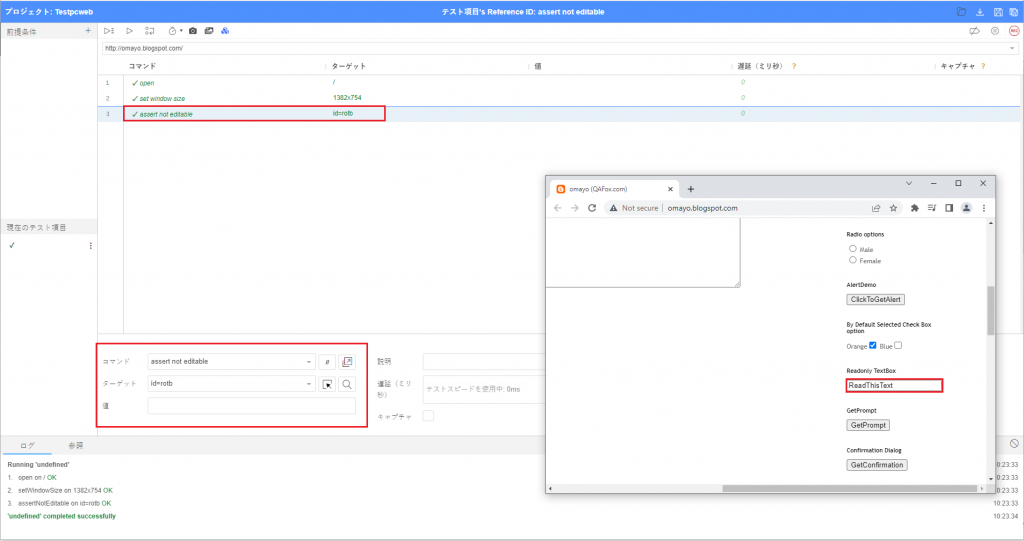
3.15. 「Assert not editable」コマンド
「Assert not editable」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「Assert not editable」コマンドの目的は、指定されたフィールドが編集不可の状態であるかを確認することです。

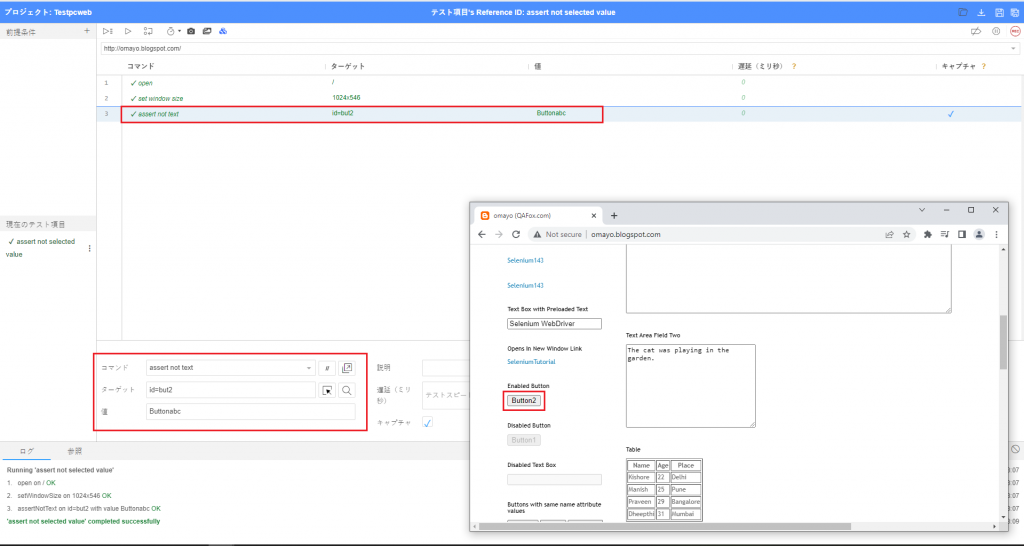
3.16. 「Assert not selected value」コマンド
「Assert not selected value」は、ATOMPスタジオウェブのコマンドの1つです。このオプションは、「assert selected value」コマンドとは逆に機能します。
ATOMPスタジオウェブでの「assert not selected value」コマンドの目的は、指定されたオプションがドロップダウンフィールドで選択されないかを確認することです。

3.17. 「Assert not text」コマンド
「Assert not text」はATOMPスタジオウェブでのコマンドの1つであり、「assert text」コマンドの反対です。
ATOMPスタジオウェブでの「assert not text」コマンドの目的は、指定されたテキストがUIエレメントで使用できないかを確認することです。(つまり、配置されたUIエレメントのHTMLタグ間のテキスト)。

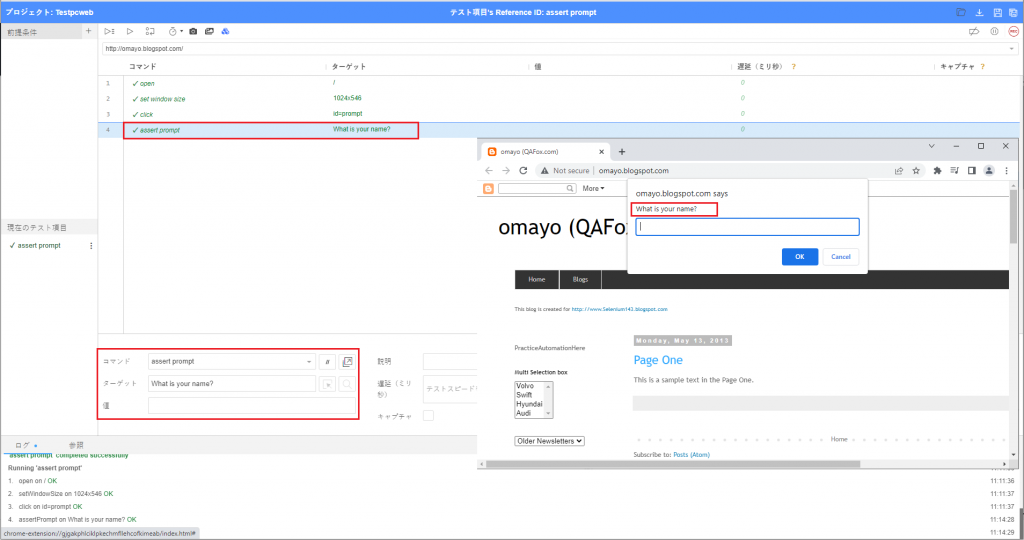
3.18. 「Assert prompt」コマンド
「Assert prompt」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「assert prompt」コマンドの目的は、実行中にプロンプトダイアログが表示されるかどうかを確認することです。

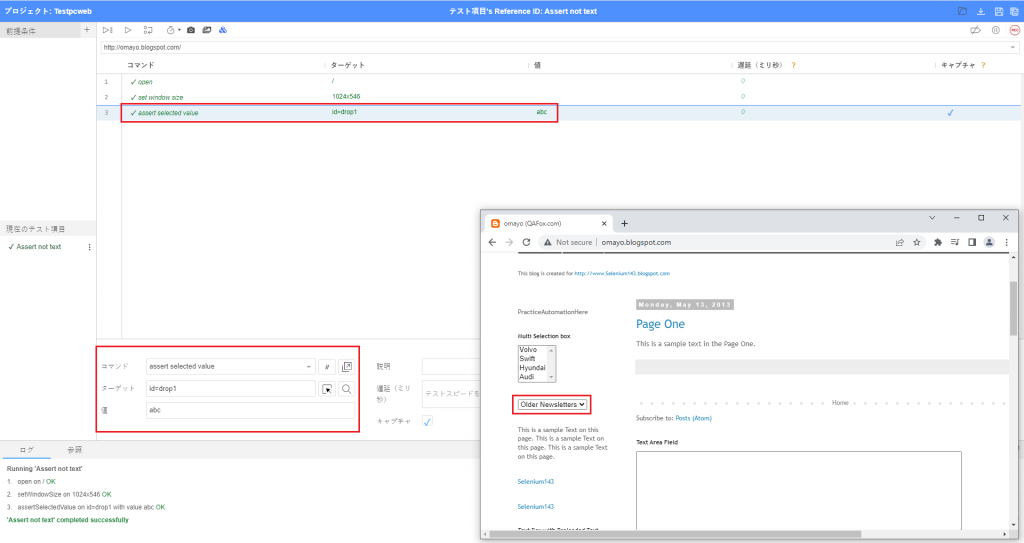
3.19. 「Assert selected value」コマンド
「Assert selected value」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「assert selected value」コマンドの目的は、指定されたオプションがドロップダウンフィールドで選択されているかどうかを確認することです。

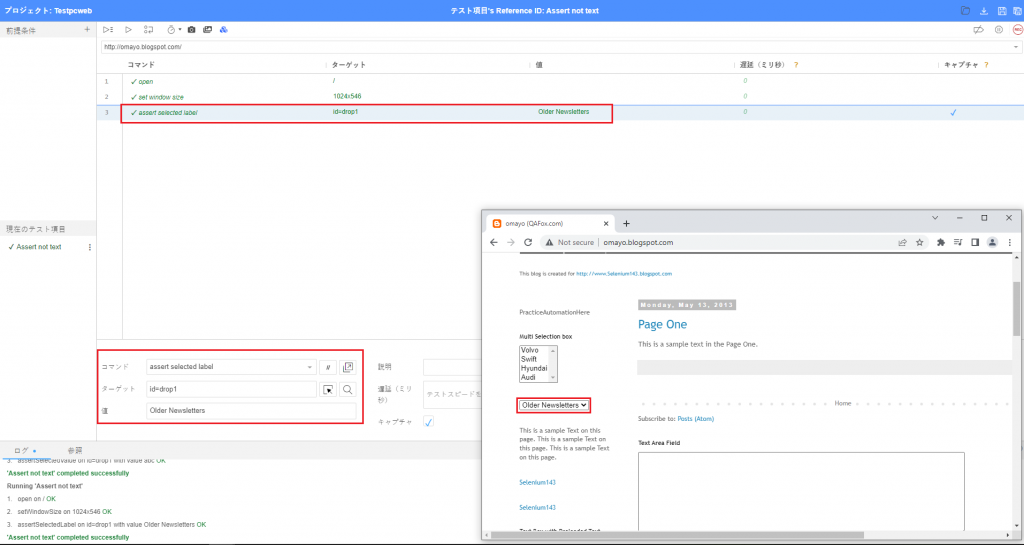
3.20. 「Assert selected label」コマンド
「Assert selected label」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「assert selected label」コマンドの目的は、ラベルテキストまたは表示テキストを使用して、指定されたオプションがドロップダウンフィールドで選択されているかどうかを確認することです。

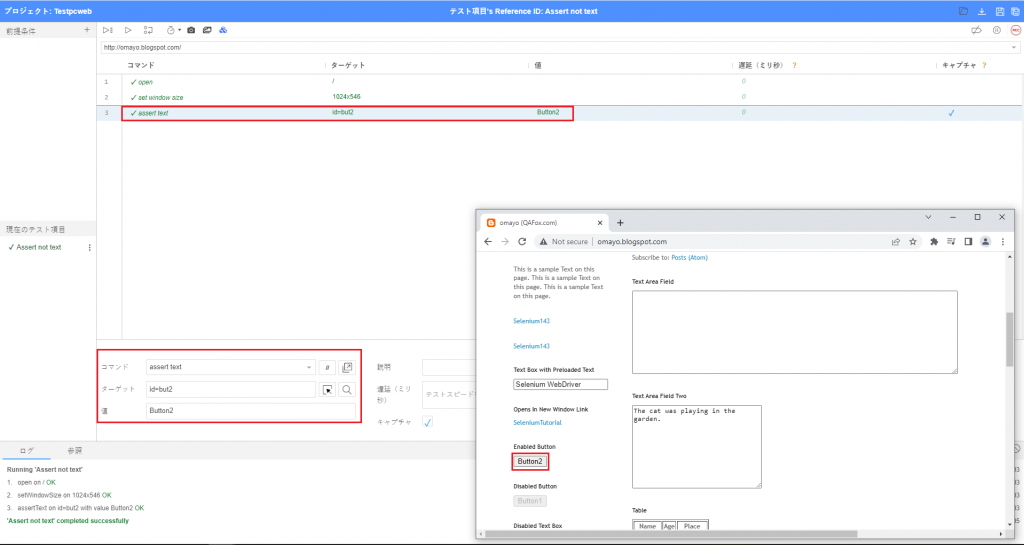
3.21. 「Assert text」コマンド
「Assert not checked」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「assert text」コマンドの目的は、UIエレメントのテキスト(つまり、配置されたUIエレメントのHTMLタグ間のテキスト)を確認することです。

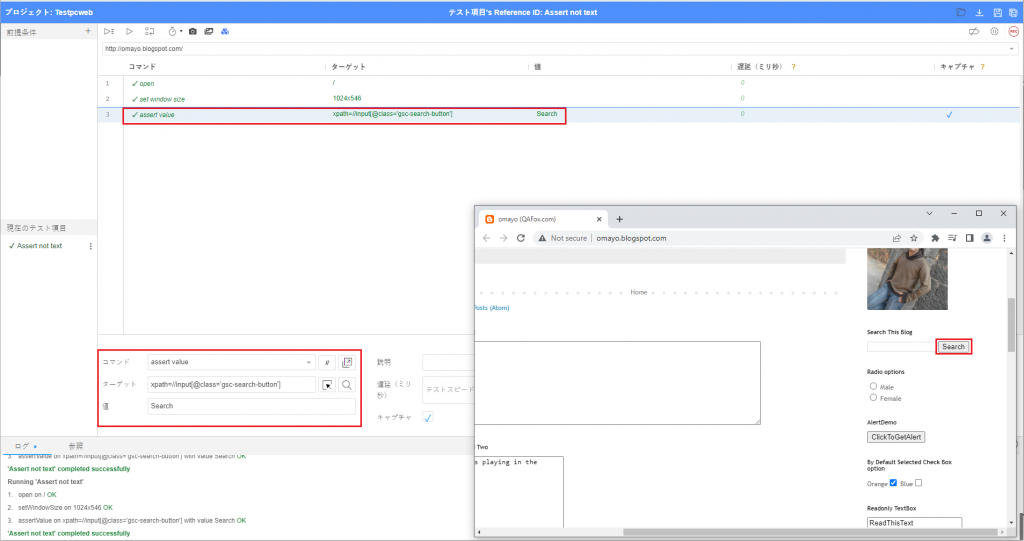
3.22. 「Assert value」コマンド
「Assert value」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「assert value」コマンドの目的は、指定されたUIエレメントの属性値を確認することです。

3.23. 「Assert title」コマンド
「Assert title」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「assert title」コマンドの目的は、現在のページのタイトルを確認することです。

3.24. 「Check」コマンド
「Check」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「check」コマンドの目的は、ラジオボタンを選択することです。

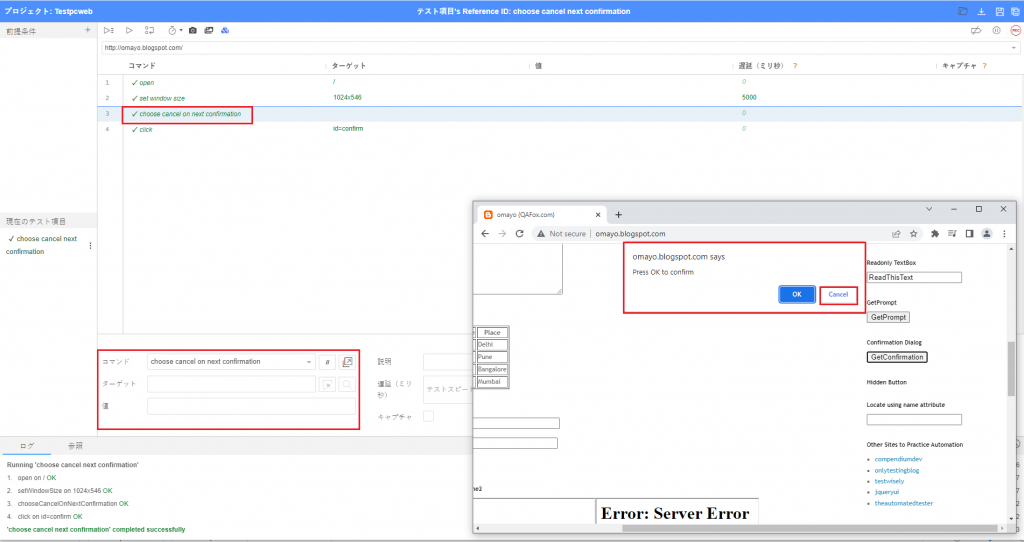
3.25. 「Choose cancel on next confirmation」コマンド
「Choose cancel on next confirmation」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「choose cancel on next confirmation」コマンドの目的は、確認ダイアログが表示される前にそのダイアログをキャンセルすることを計画することです。つまり、ページに確認ダイアログが表示されるとキャンセルされます。

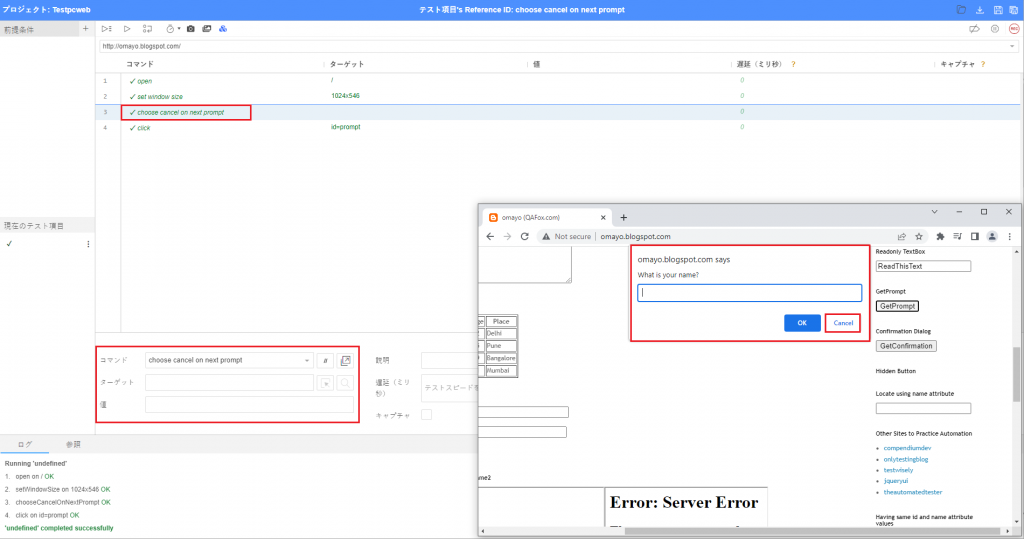
3.26. 「Choose cancel on next prompt」コマンド
「Choose cancel on next prompt」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「choose cancel on next prompt」コマンドの目的は、プロンプトが表示される前にそのプロンプトをキャンセルすることを計画することです。つまり、ページにプロンプトが表示されると、キャンセルされます。

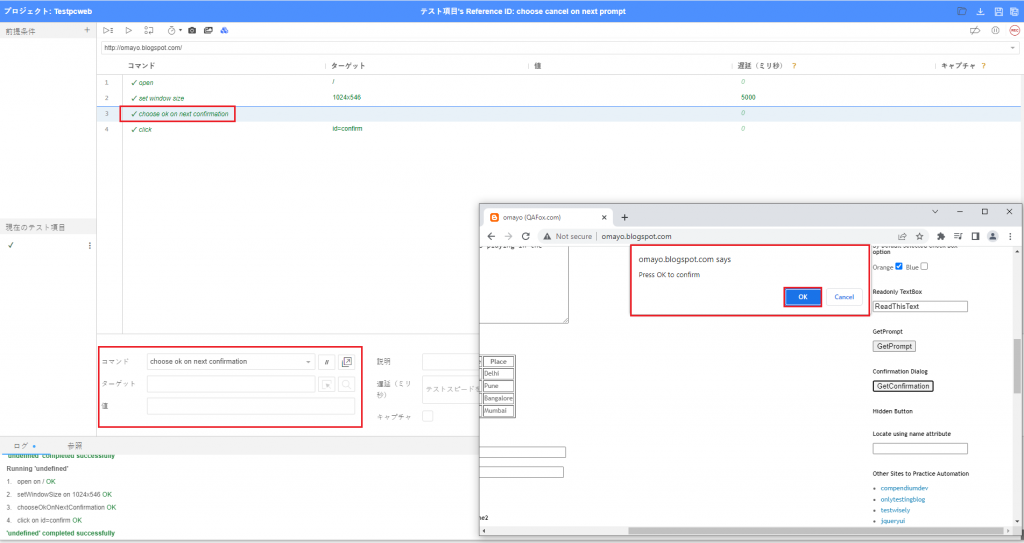
3.27. 「Choose ok on next confirmation」コマンド
「Choose ok on next confirmation」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「Choose ok on next confirmation」コマンドの目的は、確認ダイアログが表示される前にそのダイアログを受け入れることを計画することです。つまり、ページに確認ダイアログが表示されると受け入れられます。

3.28. 「Click」コマンド
「Click」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「Click」コマンドの目的は、アプリケーションの任意のUIエレメントをクリックすることです。

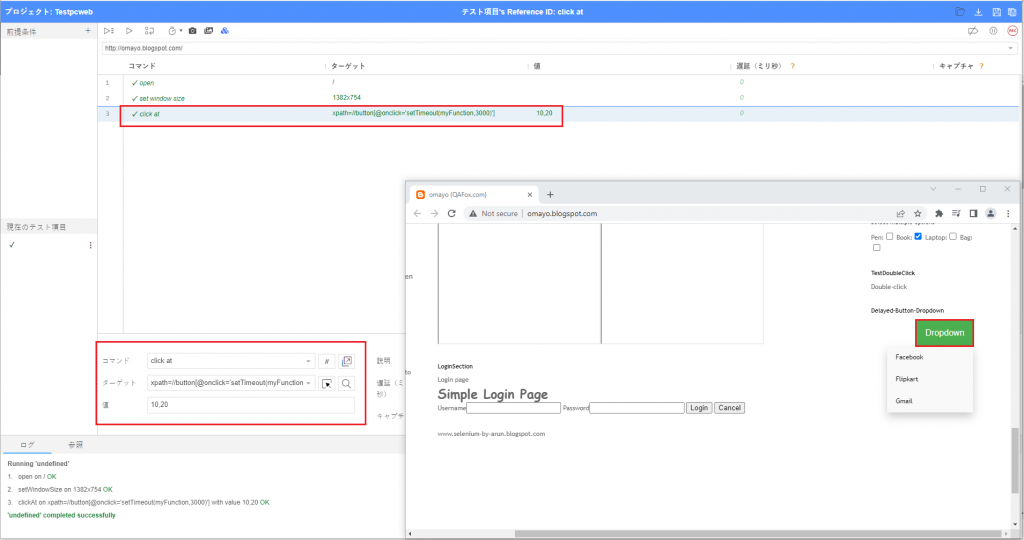
3.29. 「Click at」コマンド
「Click at」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「click at」コマンドの目的は、UIエレメントの指定された「x」および「y」座標にある任意のUIエレメントをクリックすることです。

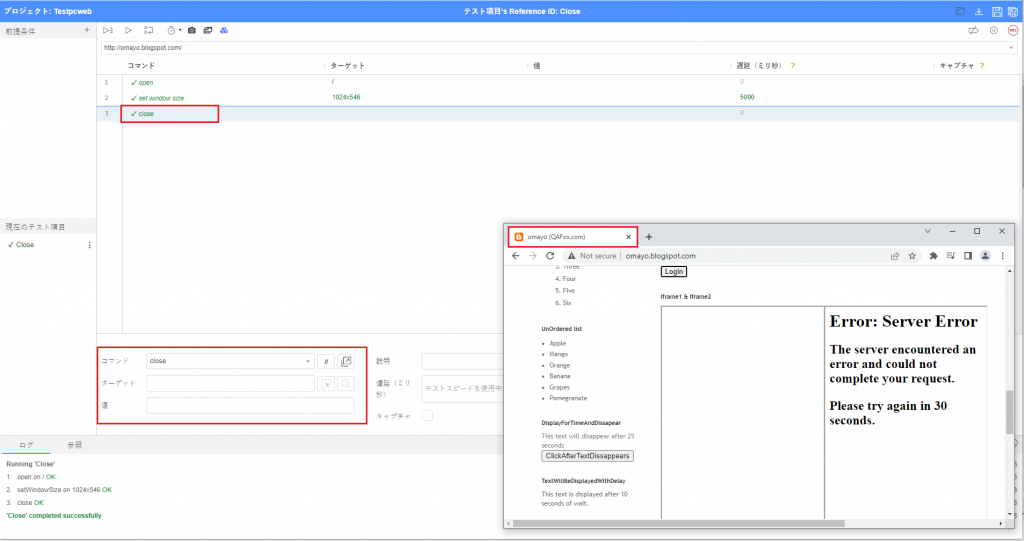
3.30. 「Close」コマンド
「Close」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「close」コマンドの目的は、ブラウザウィンドウを閉じることです。

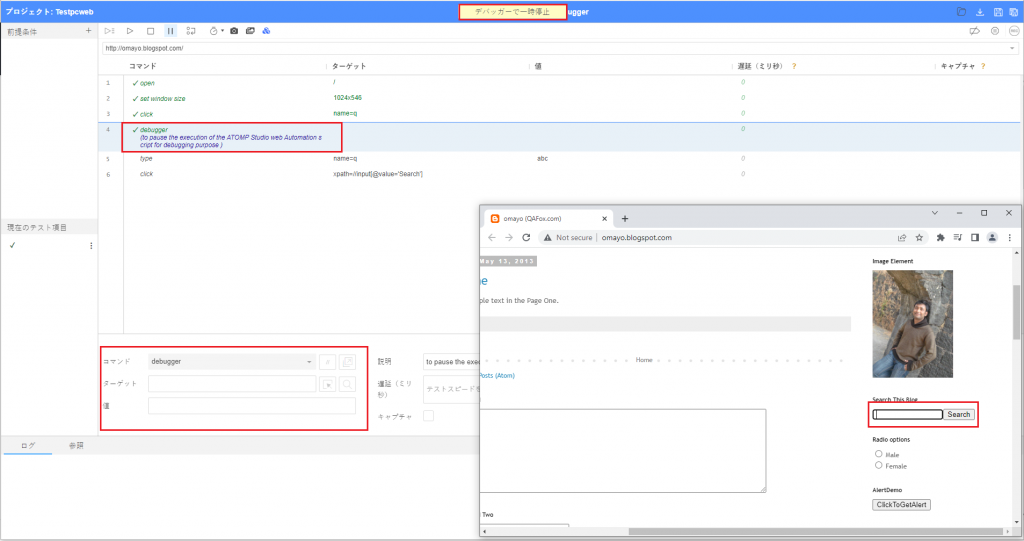
3.31. 「Debugger」コマンド
「Debugger」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「debugger」コマンドの目的は、デバッグ目的で(つまり、問題の根本原因を特定して修正するために)ATOMP スタジオウェブの自動化スクリプトの実行を一時停止することです。

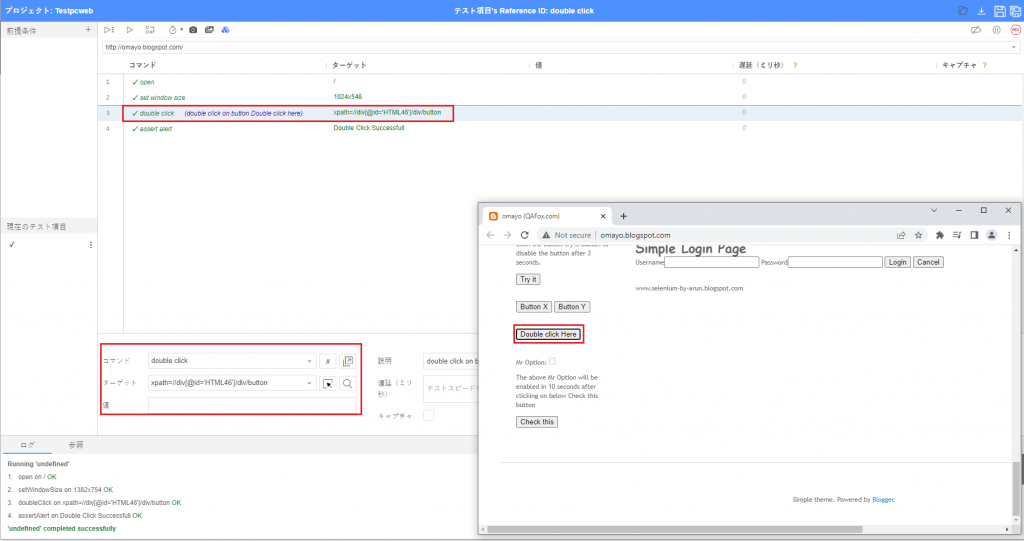
3.32. 「Double click」コマンド
「Double click」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「double click」コマンドの目的は、任意のUIエレメントをダブルクリックすることです。

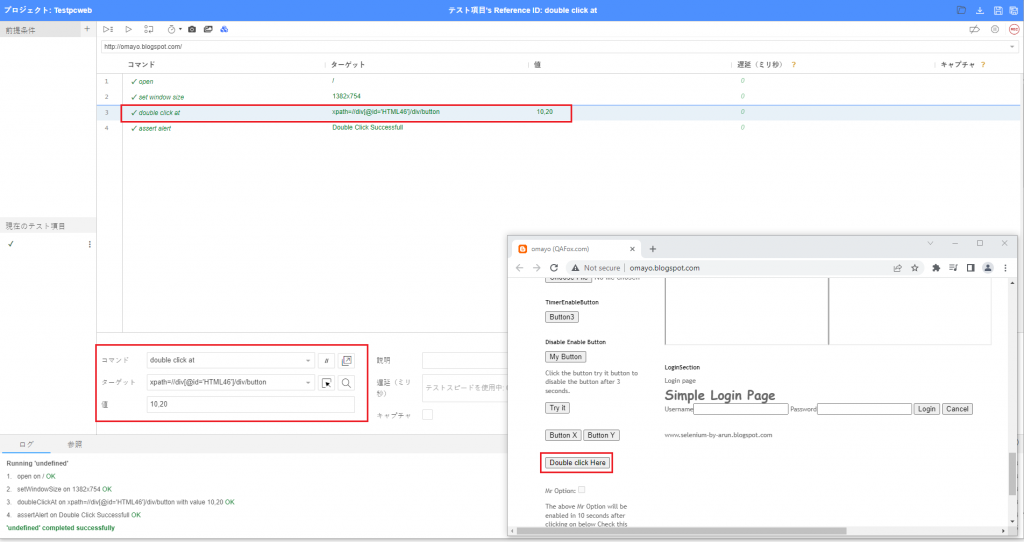
3.33. 「Double click at」コマンド
「Double click at 」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「double click at」コマンドの目的は、UIエレメントの指定された「x」および「y」座標にある任意のUIエレメントをダブルクリックすることです。

3.34. 「Echo」コマンド
「Echo」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「echo」コマンドの目的は、ATOMPスタジオウェブで提供されたメッセージを印刷することです。

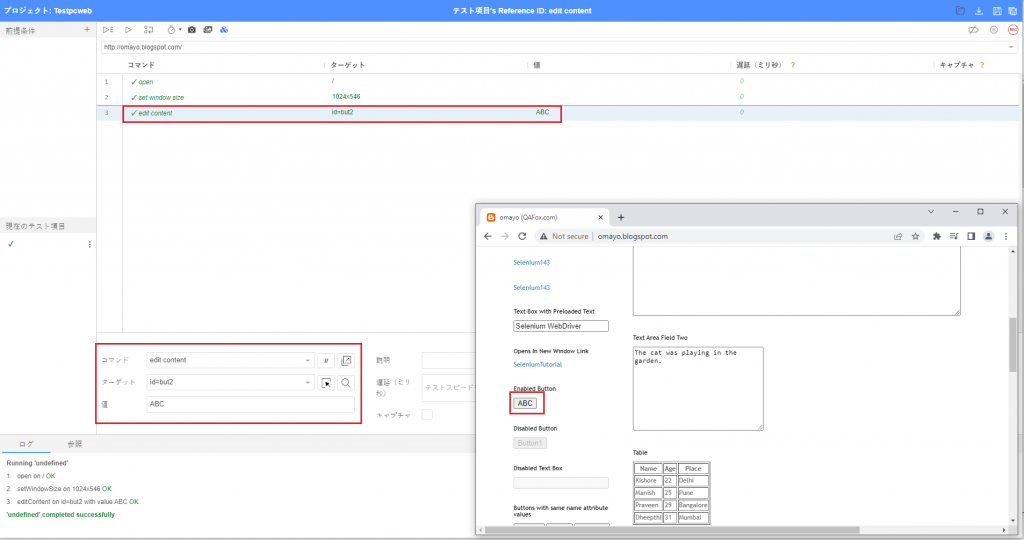
3.35. 「Edit content」コマンド
「Edit content」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「edit content」コマンドの目的は、指定されたUIエレメントの値を変更することです。

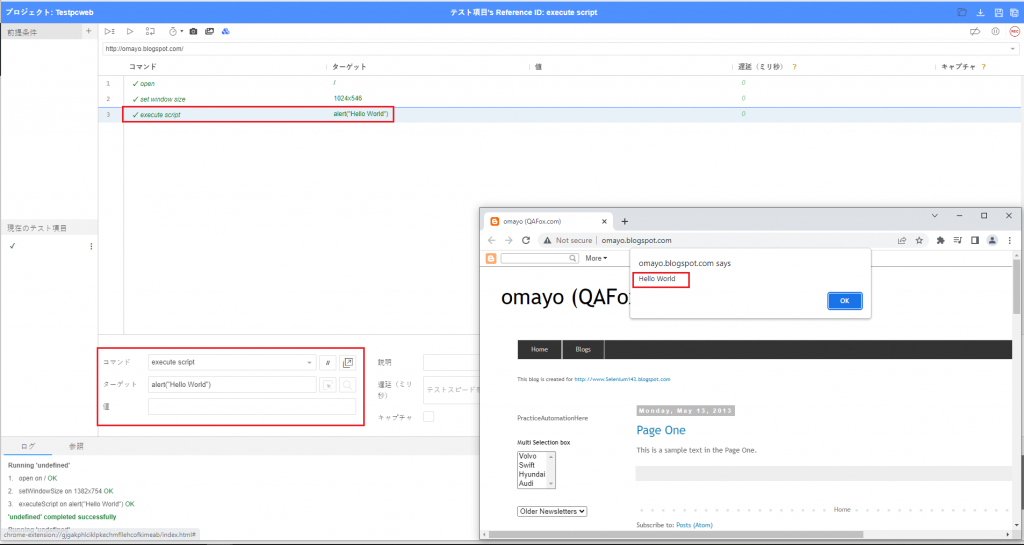
3.36. 「Execute script」コマンド
「Execute script」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「execute script」コマンドの目的は、ATOMPスタジオウェブでJavaScriptコードを実行することです。

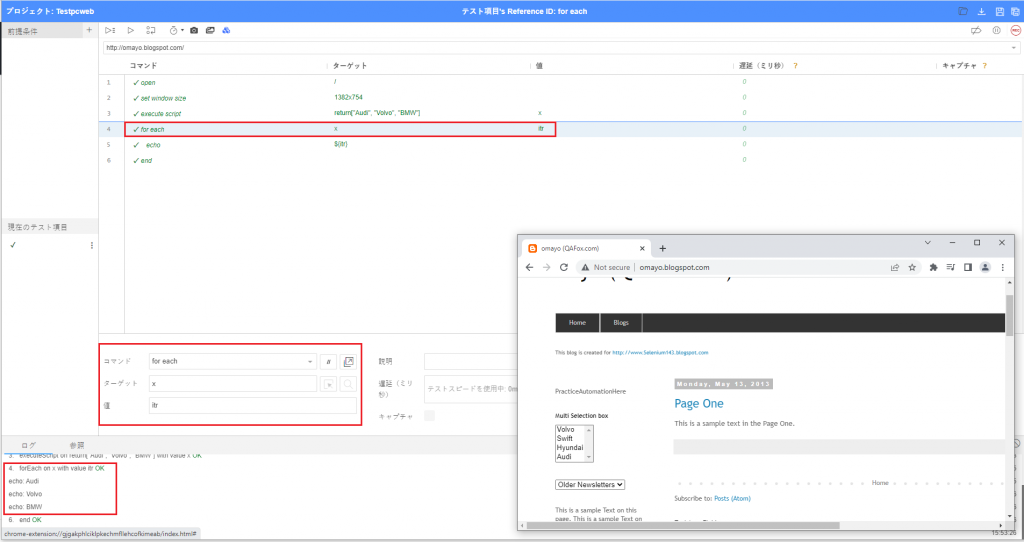
3.37. 「For each」コマンド
「For each」は、ATOMPスタジオウェブのコマンドの1つです。
「For each」は、指定された配列内のすべての値(つまり、単一の変数に格納された複雑な値のセット)が完了するまで、同じステートメントのセットを複数回実行するために使用されるATOMPスタジオウェブのコマンドです。

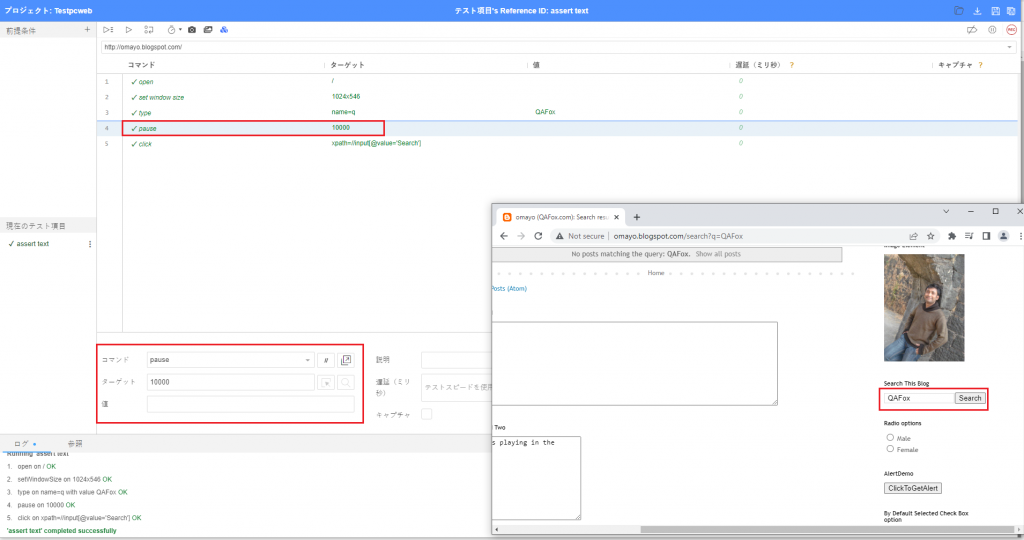
3.38. 「Pause」コマンド
ATOMPスタジオウェブでの「Pause」コマンドは、ATOMPスタジオウェブでの実行を一定期間一時停止するために使用されます。

3.39. 「Remove selection」コマンド
「Remove selection」は、ATOMPスタジオのコマンドの1つです。
「remove selection」コマンドの目的は、複数選択ボックスフィールドで選択したオプションの選択肢を削除することです。ドロップダウンフィールドでは1つのオプションしか選択できませんが、複数選択ボックスフィールドでは複数のオプションを選択できます。したがって、ATOMPスタジオウェブでの「add selection」コマンドを使用することで、複数選択ボックスフィールドで複数のオプションを選択できます。

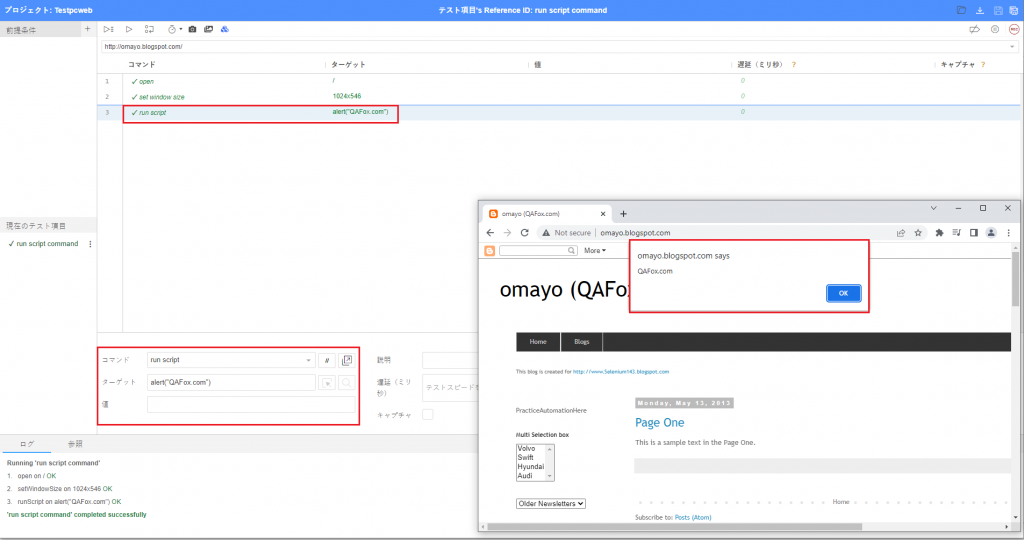
3.40. 「Run Script」コマンド
「Run Script」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMP Studioで「run script」コマンドの目的は、ATOMP StudioでJavaScriptコードスニペットを実行することです。

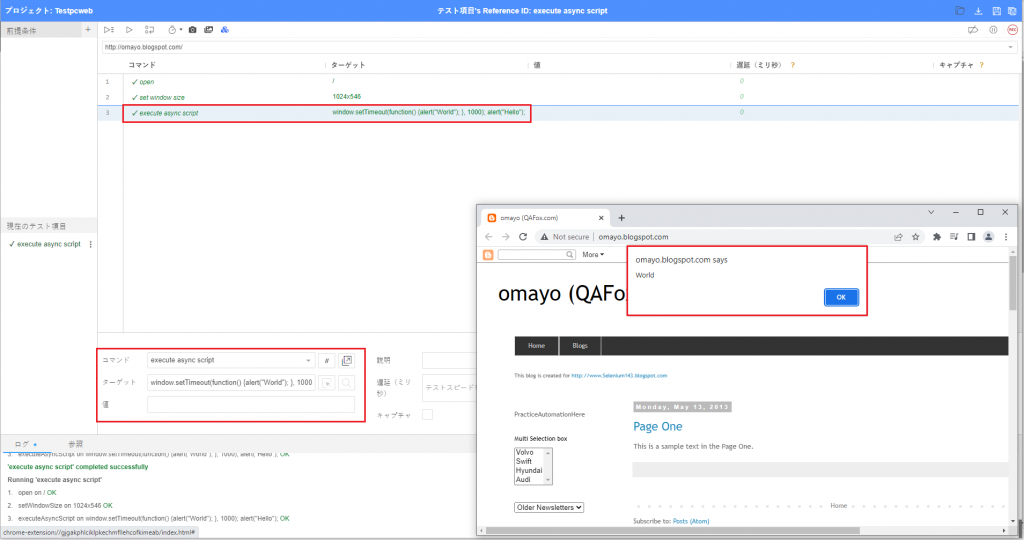
3.41. 「Execute Async Script」コマンド
「Execute async script」 は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「Execute Async Script」コマンドの目的は、ATOMP StudioでJavaScriptコードの非同期スニペットを実行することです。

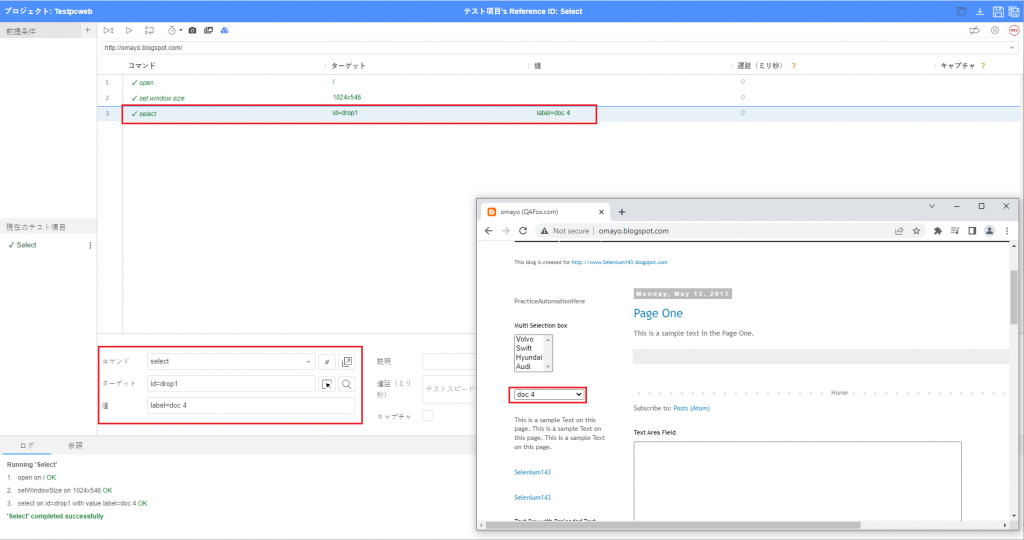
3.42. 「Select」コマンド
「Select」コマンドは、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブの「select」コマンドの目的は、ドロップダウンリストからオプションを選択することです。

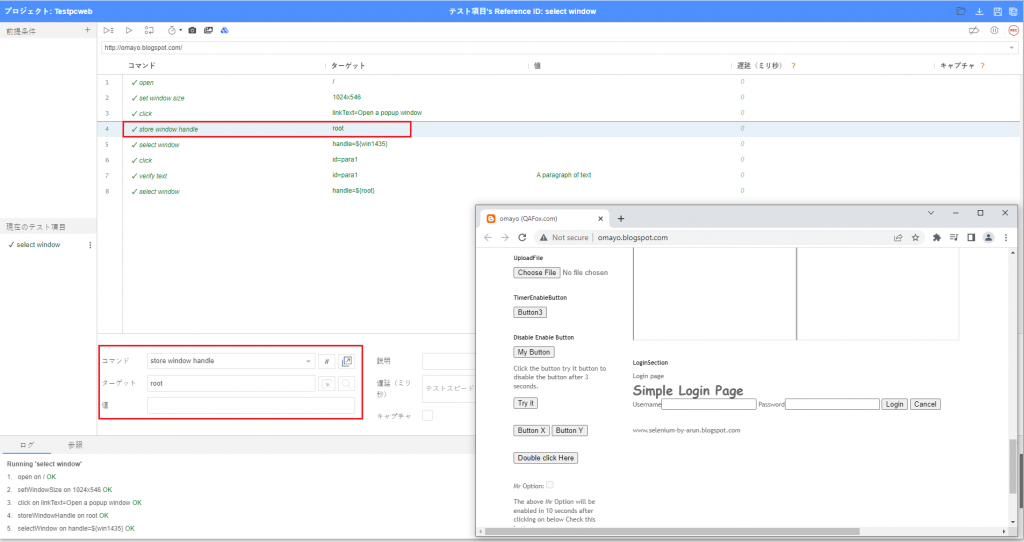
3.43. 「Select window」コマンド
「Select window」は、ATOMPスタジオウェブのコマンドの1つです。
「select window」コマンドの目的は、別のウィンドウを選択または切り替えることです。「select window」コマンドを使用する時、コマンドのターゲット部分で、ウィンドウタイトルまたはウィンドウタブインデックスを使用してウィンドウを選択できます。

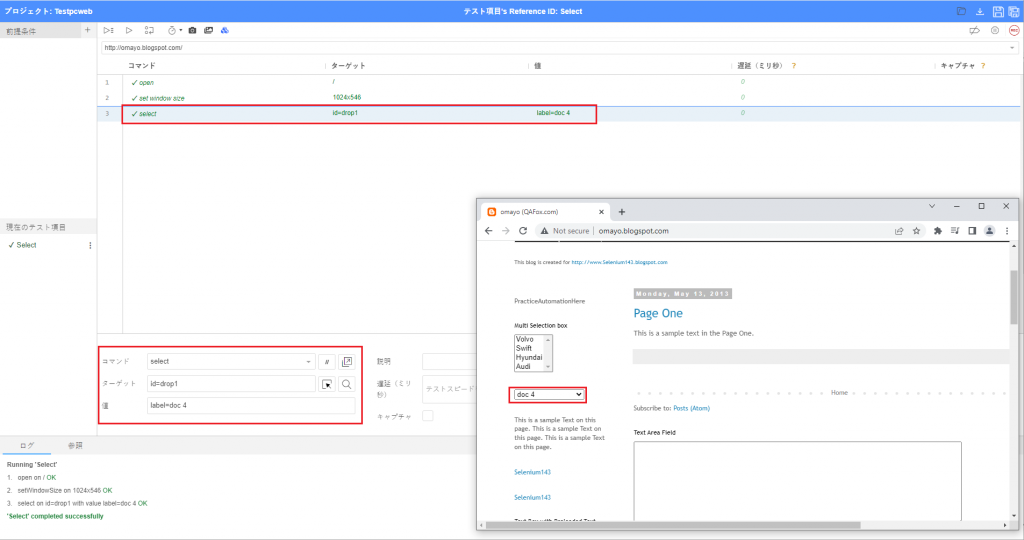
3.44. 「Select」コマンド
「Select」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「select」コマンドの目的は、ドロップダウンフィールドからオプションを選択することです。

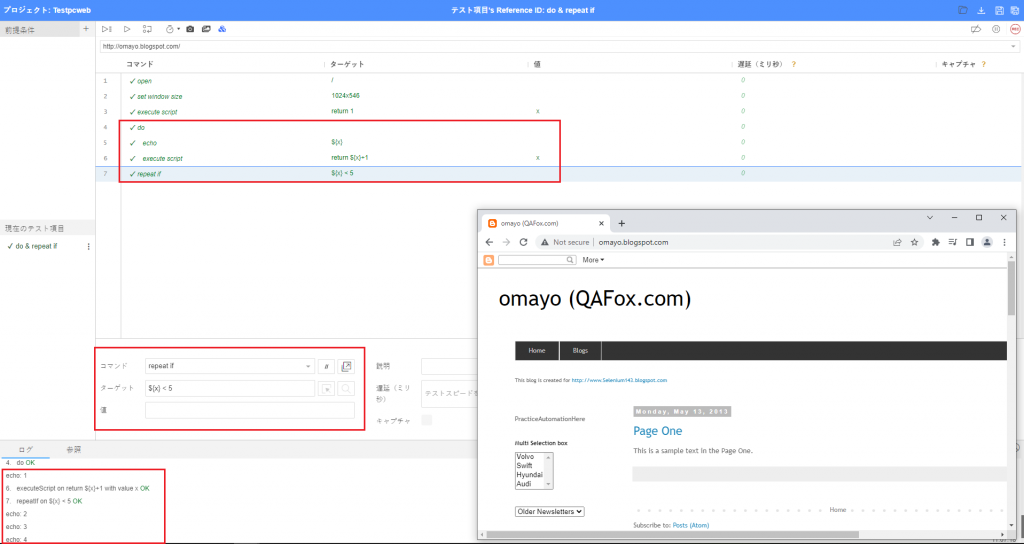
3.45. 「Do」と「Repeat if」コマンド
「Do」と「Repeat if」は一緒に使用する必要があるATOMPスタジオウェブのコマンドです。
「Do」と「Repeat if」は、「repeat if」条件がfalseになるまで、同じステートメントのセットを複数回実行するために使用されるATOMPスタジオウェブのコマンドです。
「while」コマンドと「do」コマンドの違いについては、以下の通りです。
「while」コマンドでは、反復ループブロックに入力するようにチェックされる条件が最初になります。一方、「do」コマンドでは、「repeat if」コマンドを使用して、反復ループブロックの最後で条件を確認します。

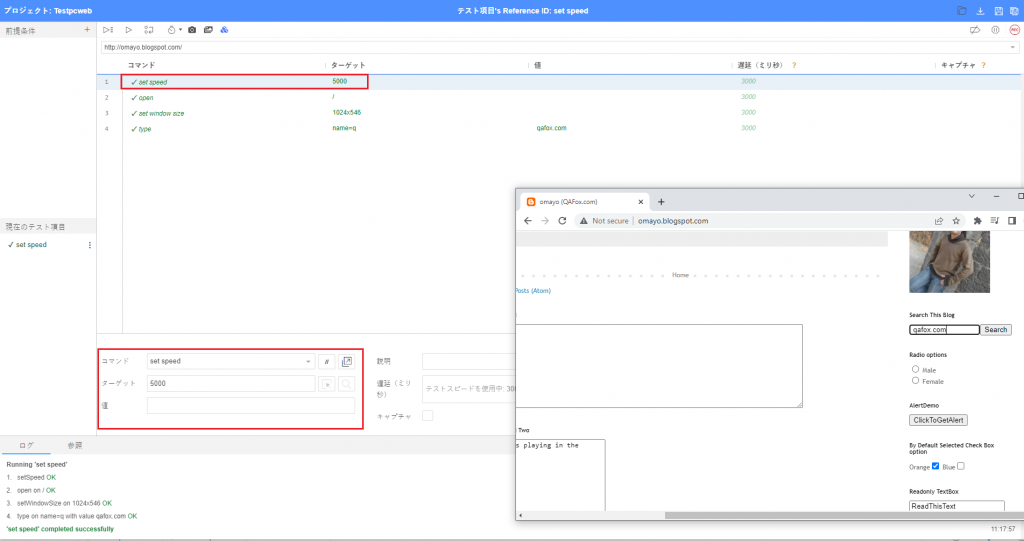
3.46. 「Set Speed」コマンド
「Set Speed」は、ATOMPスタジオウェブのコマンドの1つです。
「set speed」コマンドの目的は、ATOMPスタジオウェブでテスト実行のデフォルト速度(例:0秒)を必要なミリ秒に変更することです。

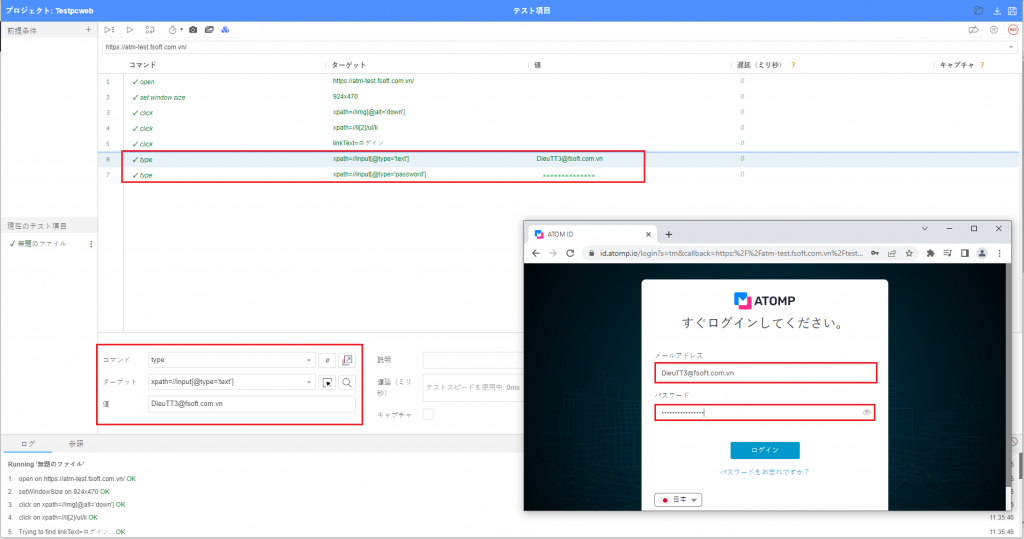
3.47. 「Type」コマンド
「Type」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「type」コマンドの目的は、アプリケーションのテキストフィールドに任意のテキストを入力することです。

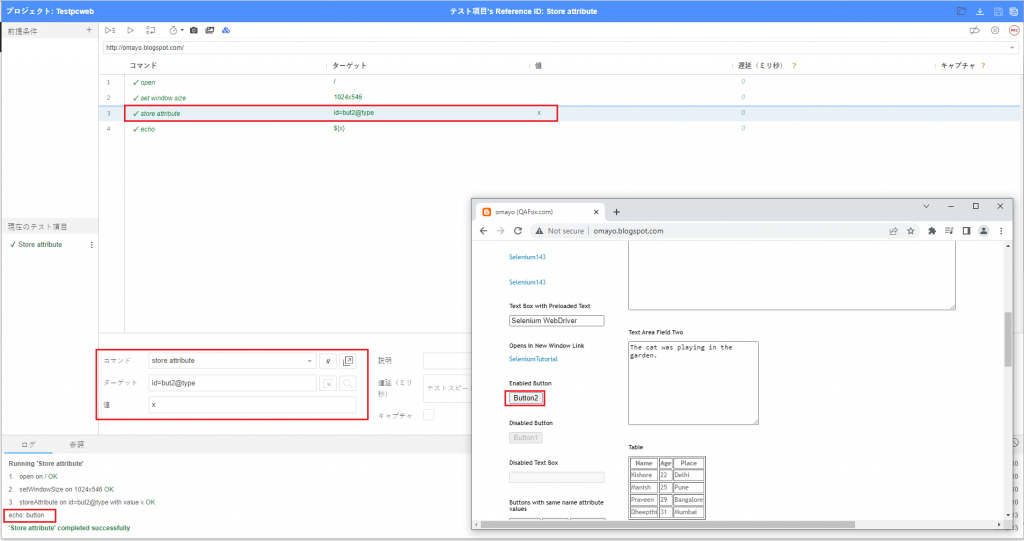
3.48. 「Store attribute」コマンド
「Set Speed」は、ATOMPスタジオウェブのコマンドの1つです。
「store attribute」コマンドの目的は、配置されたUIエレメントの指定された属性名の値を取得してATOMP Studioの変数に格納することです。

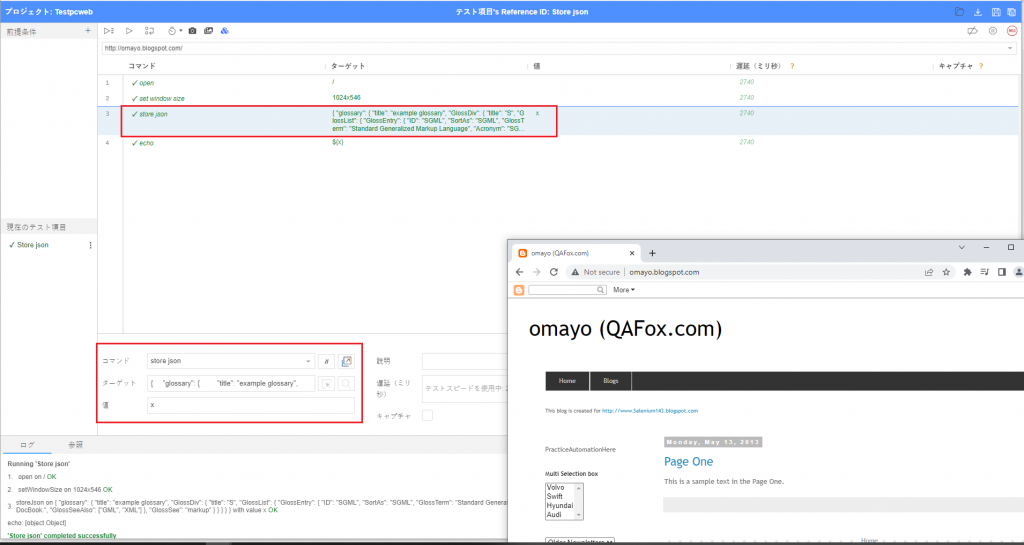
3.49. 「Store json」コマンド
「Store json」は、ATOMP Studioでのコマンドの1つです。
「store json」コマンドの目的は、jsonコンテンツを取得してATOMP Studioの変数に保存することです。

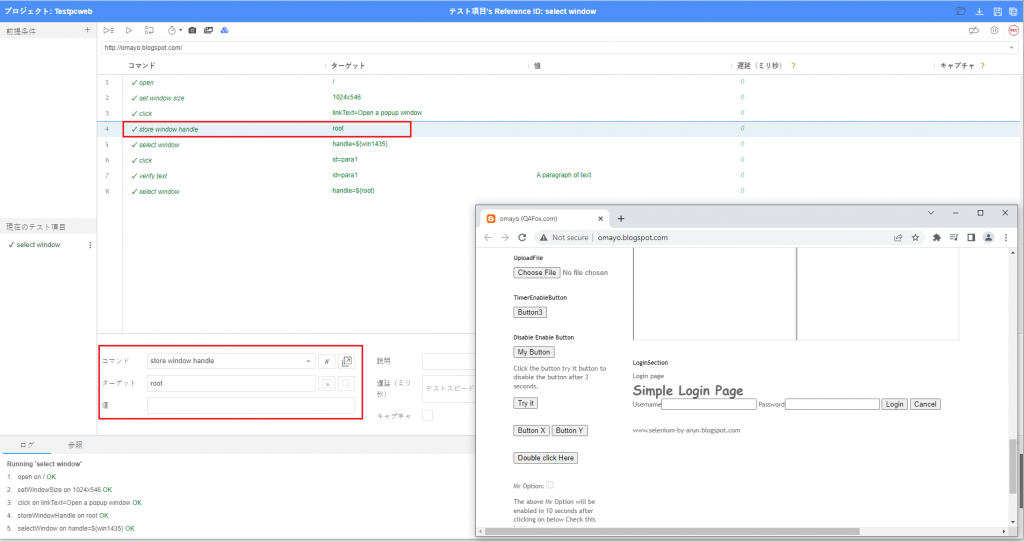
3.50. 「Store window handle」コマンド
「Store window handle」は、ATOMP Studioでのコマンドの1つです。
「store window handle」コマンドの目的は、ロケーター(つまり:タブインデックスまたはタイトル)を使用してウィンドウを保存することです。

3.51. 「Store title」コマンド
「Store title」は、ATOMPスタジオウェブのコマンドの1つです。
「store title」コマンドの目的は、ページのタイトルを取得してATOMPスタジオウェブの変数に格納することです。

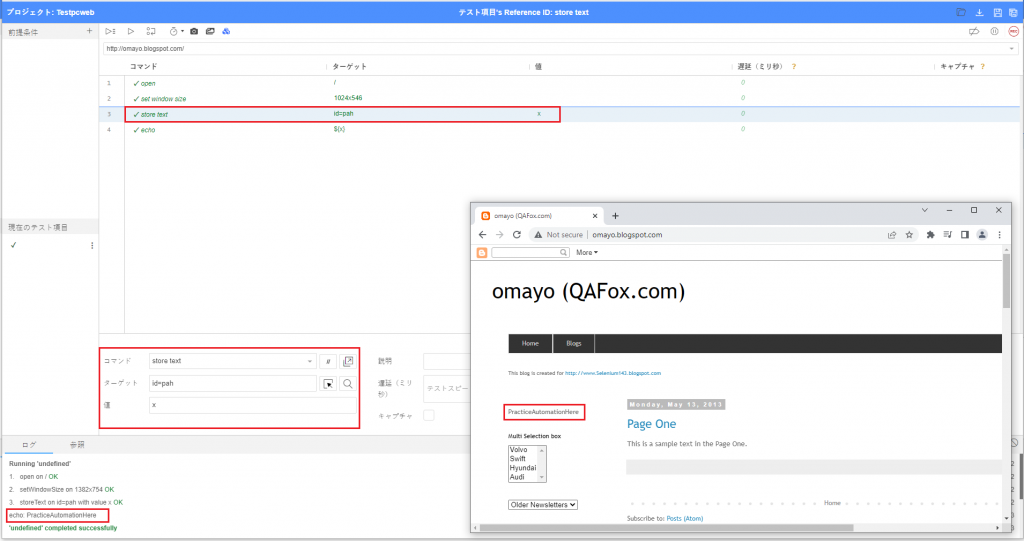
3.52. 「Store text」コマンド
「Store text」は、ATOMPスタジオウェブのコマンドの1つです。
「store text」コマンドの目的は、配置されたUIエレメントのHTMLタグ間のテキストを取得して、ATOMPスタジオウェブの変数に保存することです。

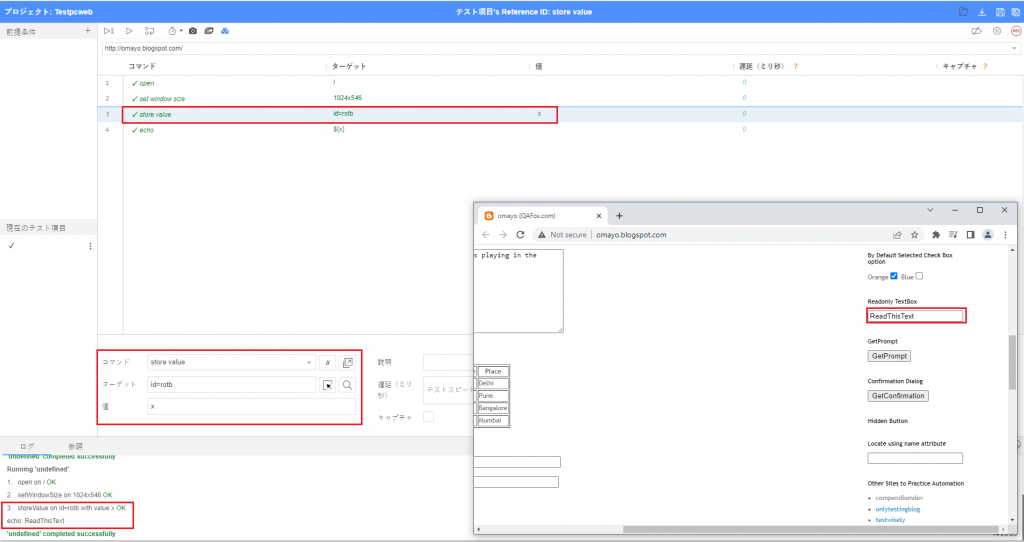
3.53. 「Store value」コマンド
「Store value」は、ATOMPスタジオウェブのコマンドの1つです。
「store value」コマンドの目的は、検索されたUIエレメントの属性値を取得して、ATOMPスタジオウェブの変数に保存することです。

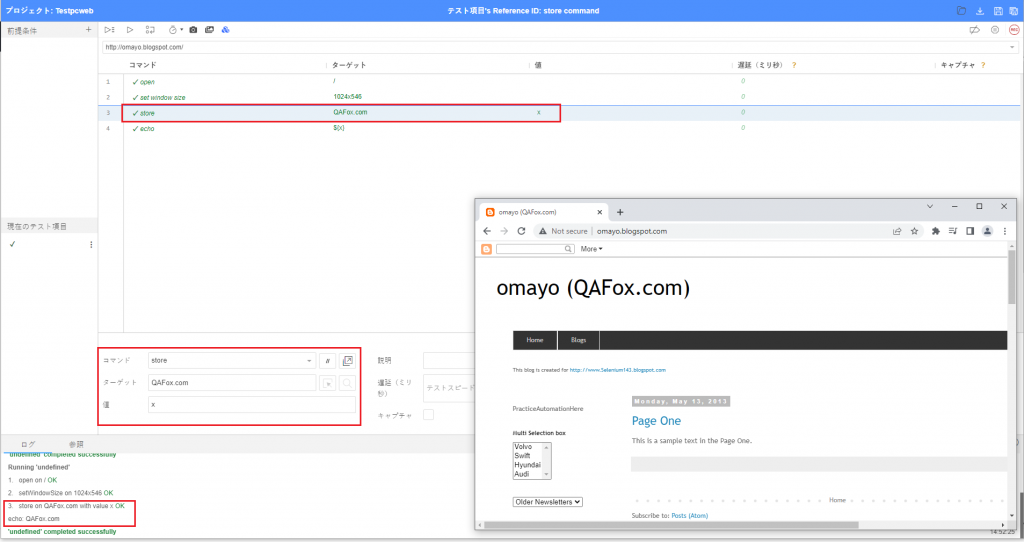
3.54. 「Store」コマンド
「Store」は、ATOMPスタジオウェブのコマンドの1つです。
「store」コマンドの目的は、任意のテキストをATOMPスタジオウェブの変数に保存することです。

3.55. 「Store window handle」コマンド
「Store window handle」は、ATOMP Studioでのコマンドの1つです。
「store window handle」コマンドの目的は、ロケーター(つまり:タブインデックスまたはタイトル)を使用してウィンドウを保存することです。

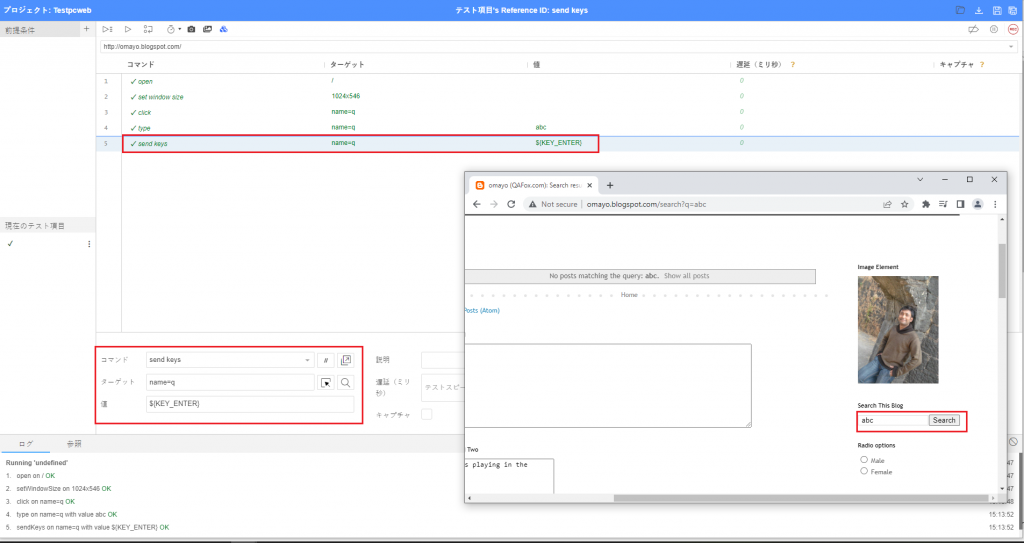
3.56. 「Send keys」コマンド
「Send keys」は、ATOMPスタジオウェブのコマンドの1つです。
「send keys」コマンドの目的は、以下に指定されているキーボードのキーコードのいずれかを使用して、必要なキーボードを押すことです。


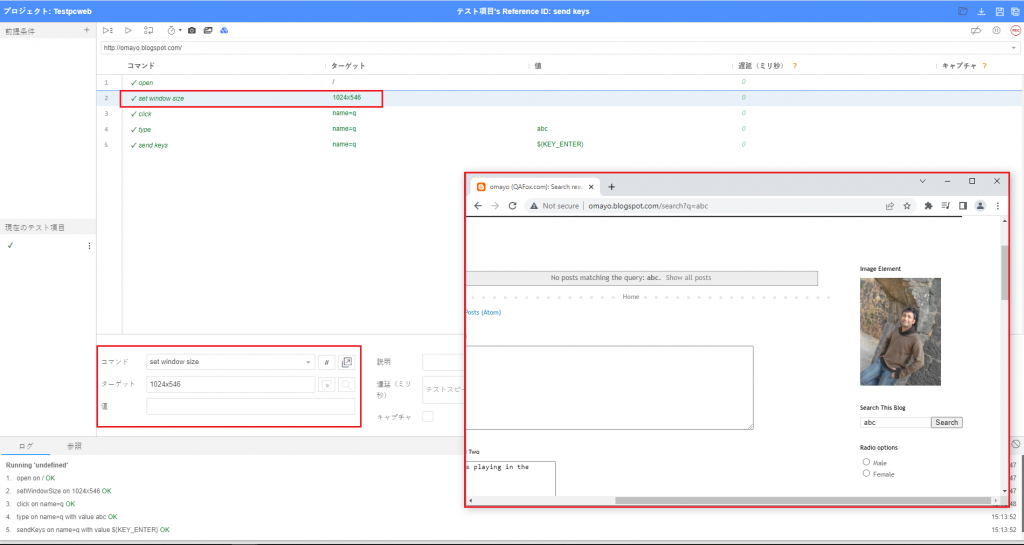
3.57. 「Set window size」コマンド
「Set window size」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブの「Set window size」コマンドの目的は、ブラウザウィンドウのサイズを変更することです。

3.58. 「Times」コマンド
「Times」はATOMPスタジオウェブのコマンドの1つであり、「end」コマンドで終了できます。
「Times」は、ATOMP スタジオウェブのコマンドであり、一連のステートメントを必要な回数実行するために使用されます。

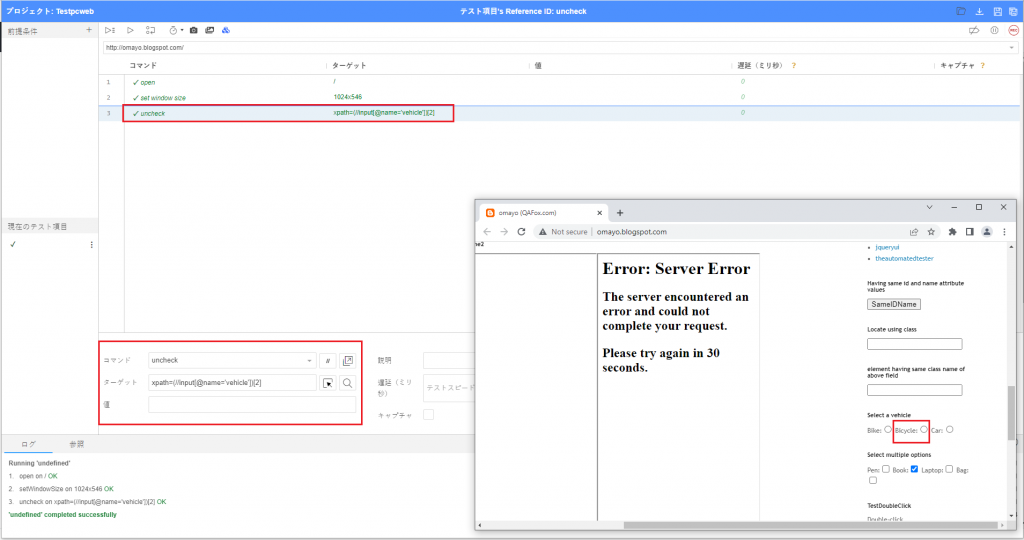
3.59. 「Uncheck」コマンド
「Uncheck」 は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「uncheck」コマンドの目的は、ラジオボタンの選択を解除することです。

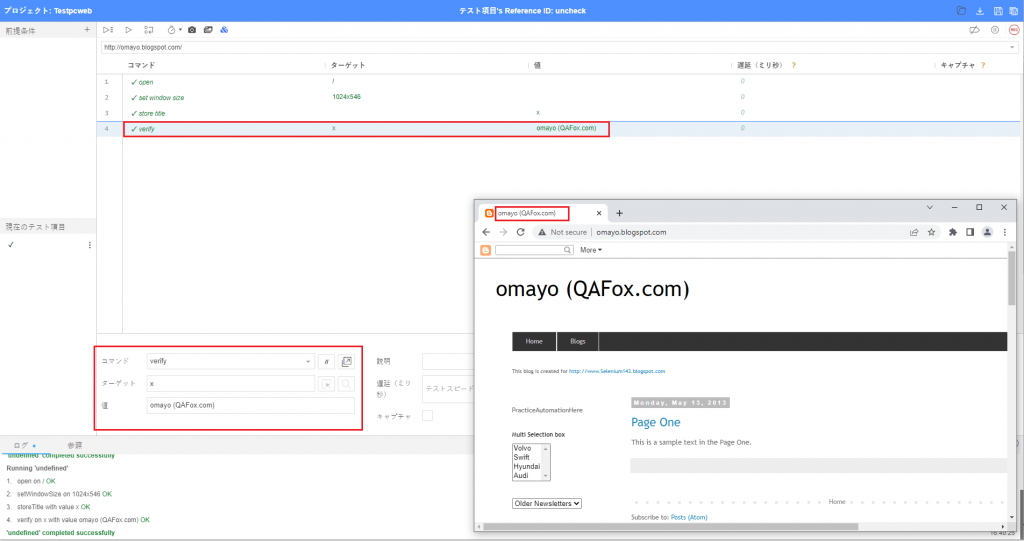
3.60. 「Verify」コマンド
「Verify」 は、ATOMP Studioでのコマンドの1つです。
「Verify」コマンドの目的は、変数に格納されている値が期待結果に従っているかどうかを確認することです。

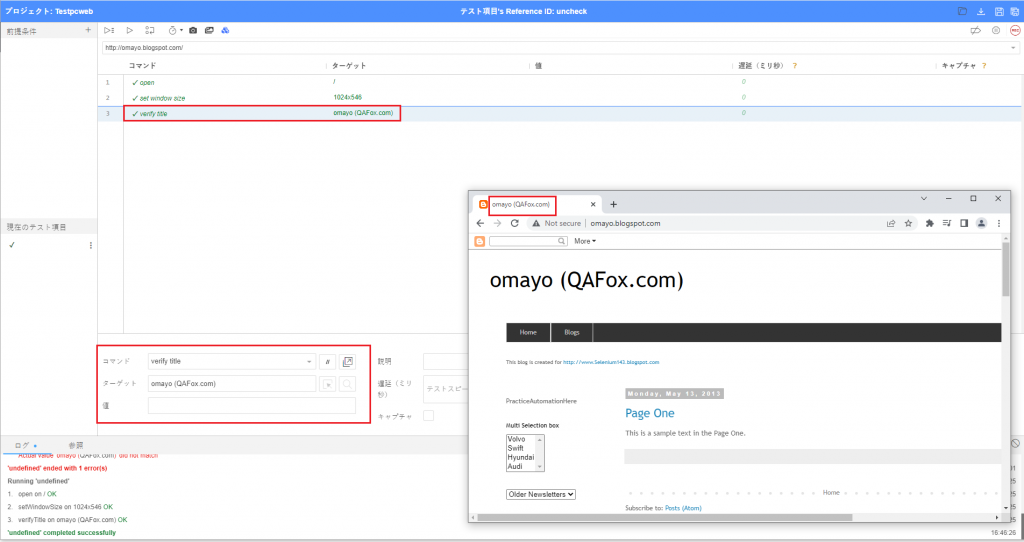
3.61. 「Verify title」コマンド
「Verify title」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「verify title」コマンドの目的は、現在のページのタイトルを確認することです。

3.62. 「Verify text」コマンド
「Verify text」 は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioの「verify text」コマンドの目的は、UIエレメントのテキストを確認することです。(つまり、配置されたUIエレメントのHTMLタグ間のテキスト)。

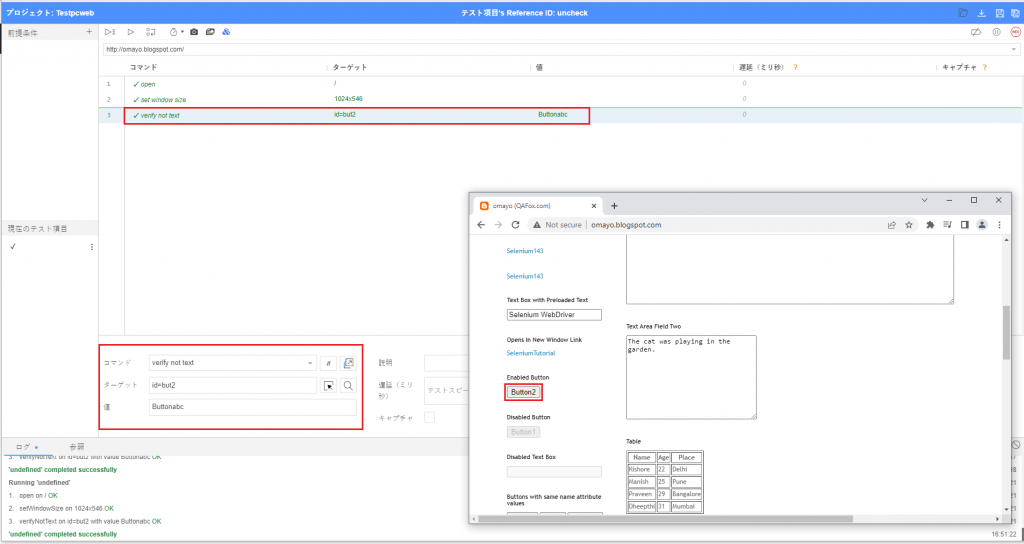
3.63. 「Verify not text」コマンド
「verify not text」はATOMP Studioでのコマンドの1つであり、「verify text」コマンドの反対です。
ATOMP Studioでの「verify not text」コマンド目的は、指定されたテキストがUIエレメントで使用できないかを確認することです。(つまり、配置されたUIエレメントのHTMLタグ間のテキスト)。

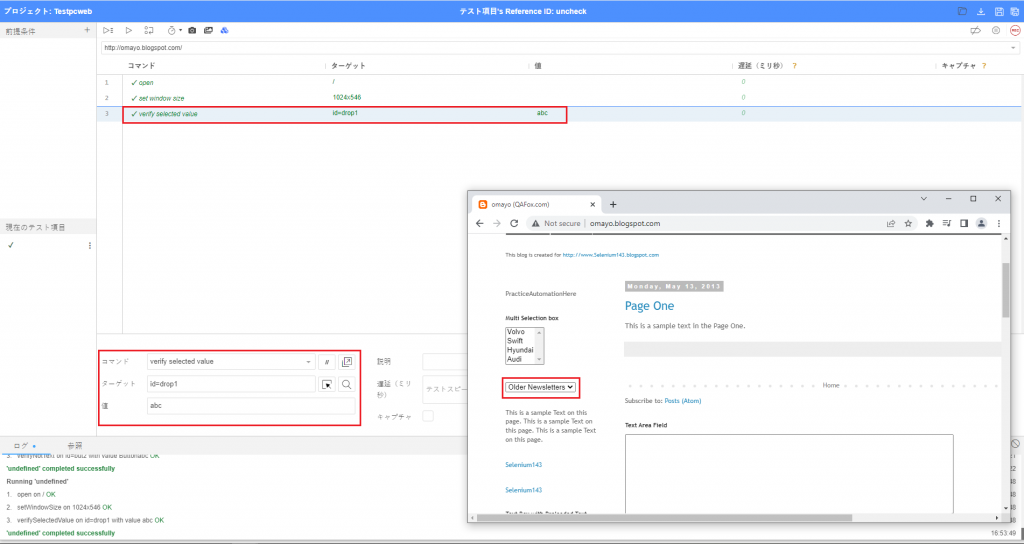
3.64. 「Verify selected value」コマンド
「Verify selected value」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「verify selected value」コマンドの目的は、ドロップダウンフィールドで指定されたオプションが選択されているかどうかを確認することです。

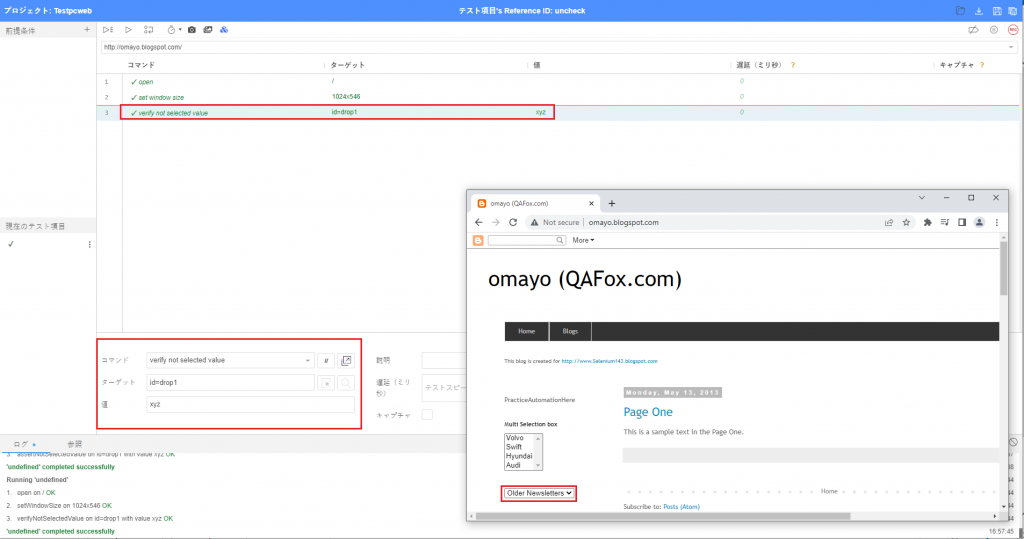
3.65. 「Verify not selected value」コマンド
「Verify not selected value」は、ATOMP Studioでのコマンドの1つです。このオプションは、「verify selected value」コマンドとは逆に機能します。
ATOMP Studioでの「verify not selected value」コマンドの目的は、指定されたオプションがドロップダウンフィールドで選択されないかを確認することです。

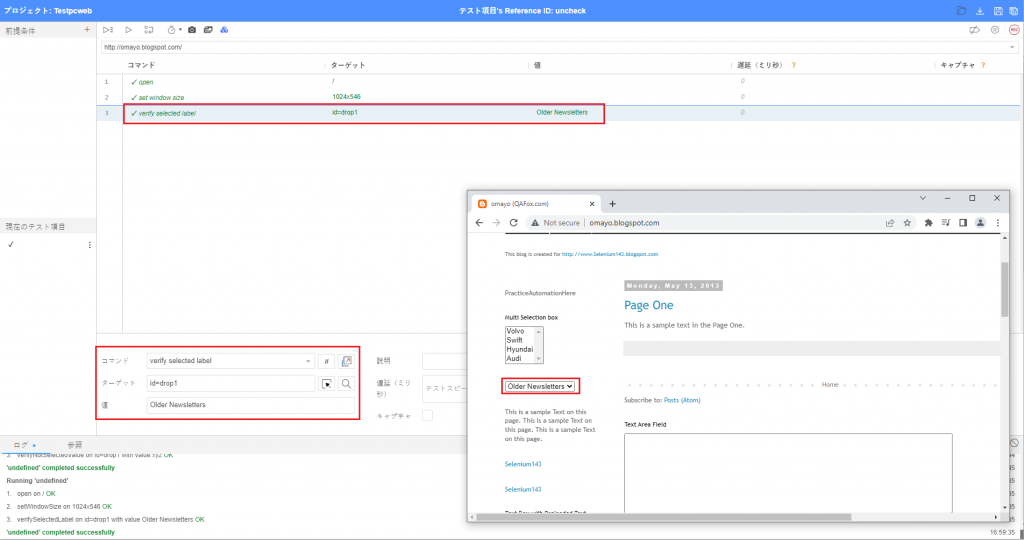
3.66. 「Verify selected label」コマンド
「Verify selected label」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「verify selected label」コマンドの目的は、ラベルテキストまたは表示テキストを使用して、ドロップダウンフィールドで指定されたオプションが選択されているかどうかを確認することです。

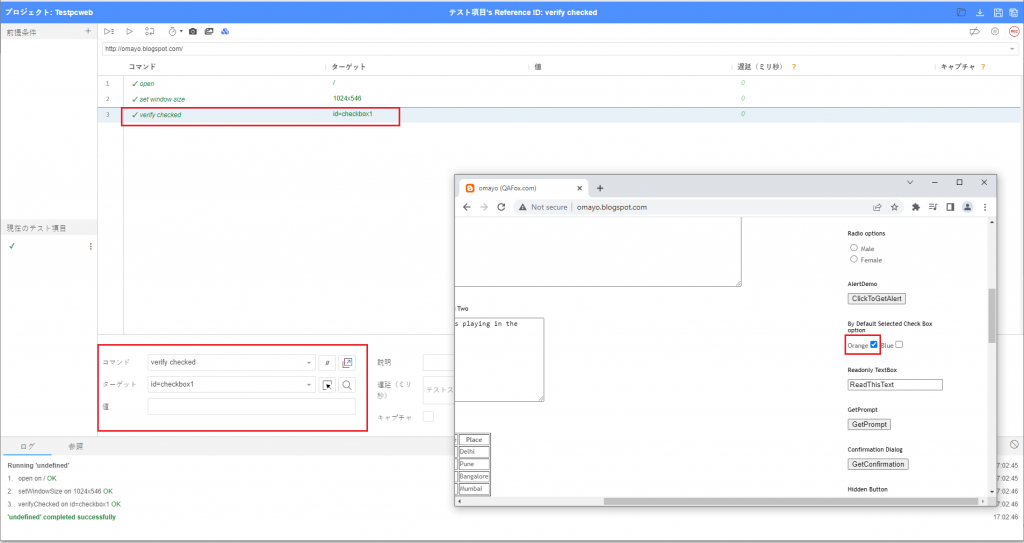
3.67. 「Verify checked」コマンド
「Verify checked」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioの「verify checked」コマンドの目的は、指定されたチェックボックスが選択された状態であるかを確認することです。

3.68. 「Verify not checked」コマンド
「Verify not checked 」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「verify not checked」コマンドの目的は、指定されたチェックボックスオプションが選択されていないかを確認することです。

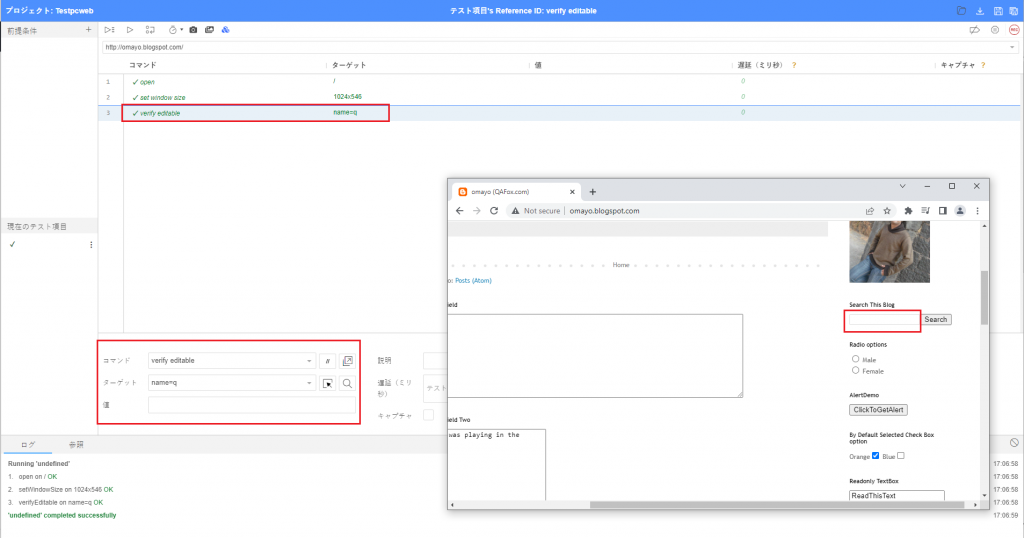
3.69. 「Verify editable」コマンド
「Verify editable」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「verify editable」コマンドの目的は、指定されたフィールドが編集可能な状態であるかを確認することです。

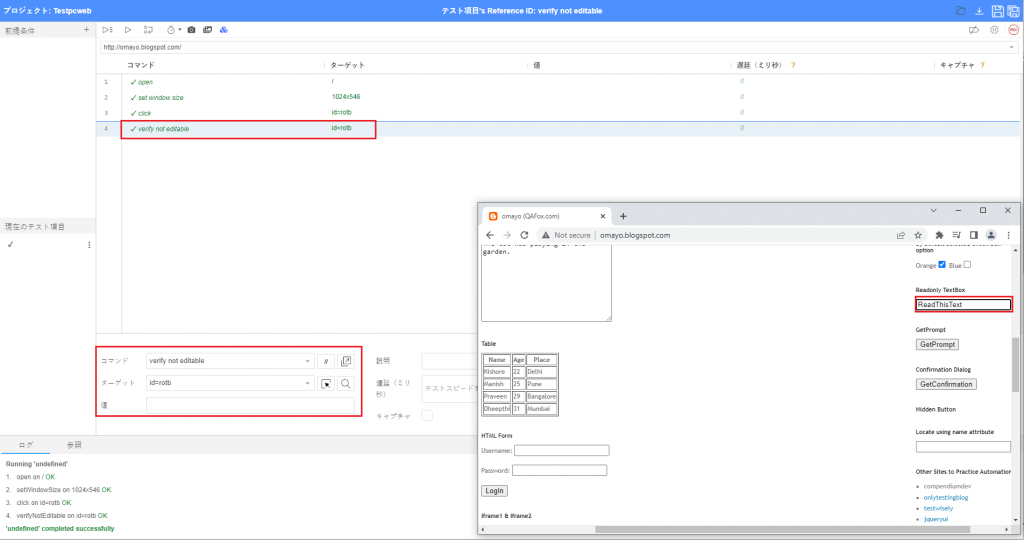
3.70. 「Verify not editable」コマンド
「verify not editable」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioで「verify not editable」コマンドの目的は、指定されたフィールドが編集できないかを確認することです。

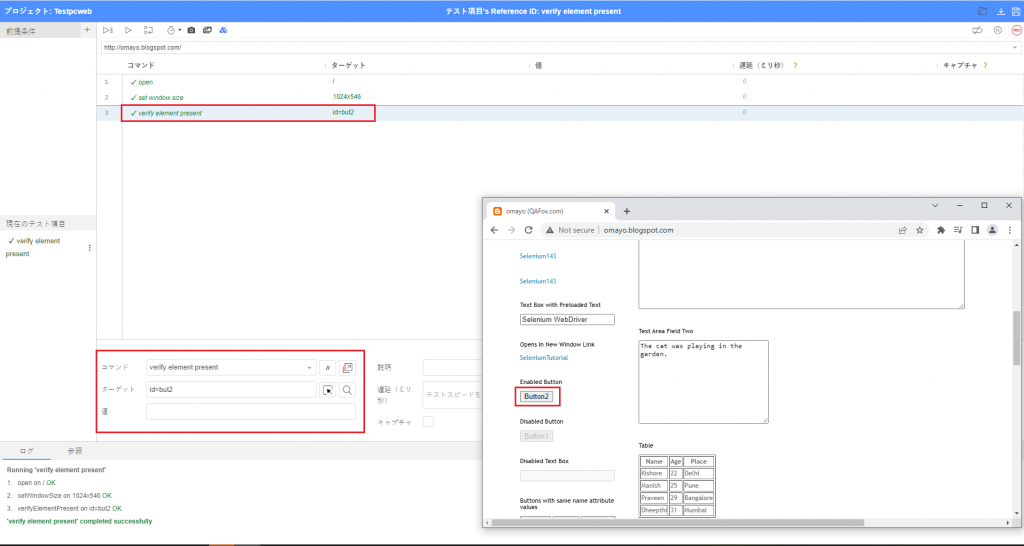
3.71. 「Verify element present」コマンド
「verify element present」 は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「verify element present」コマンドの目的は、指定されたUIエレメントがページに存在するかどうかを確認することです。

3.72. 「Verify element not present」コマンド
「Verify element not present」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「verify element not present」コマンドの目的は、指定されたUIエレメントがページに存在しないかを確認することです。

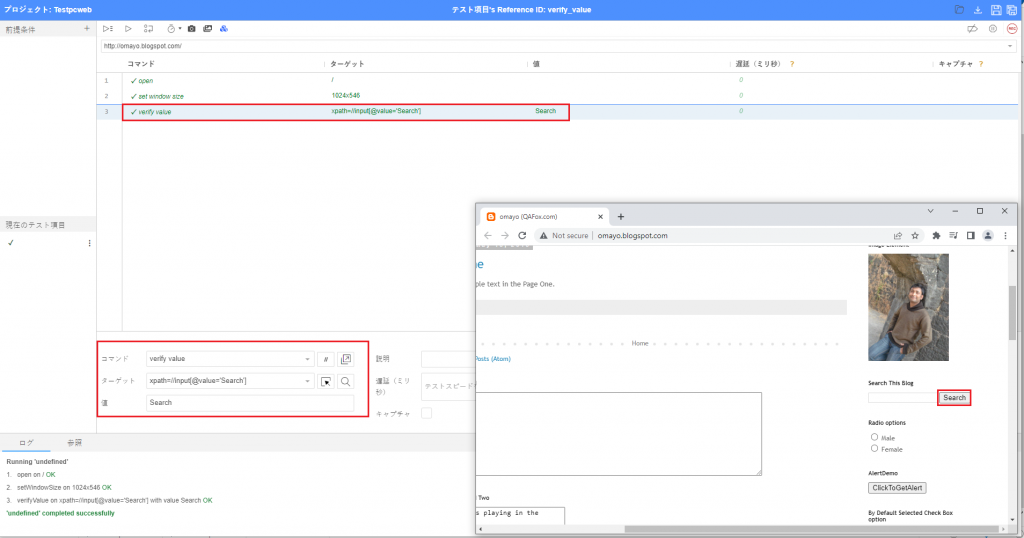
3.73. 「Verify value」コマンド
「Verify value」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「verify value」コマンドの目的は、指定されたUIエレメントの属性値を確認することです。

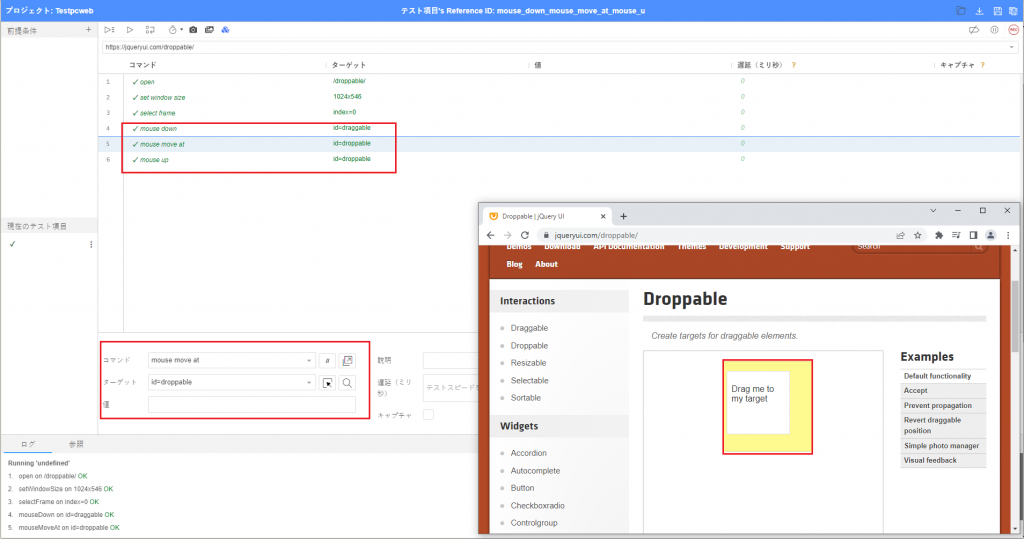
3.74. 「Mouse down」、「mouse move at」、「mouse up」コマンド
「Mouse down」、「mouse move at」、「mouse up」は、ATOMPスタジオウェブのコマンドです。
- 「mouse down」コマンドの目的は、マウスの左クリック操作を実行することです。
- 「mouse move at」コマンドの目的は、対象のUIエレメントをターゲットのエレメントに移動することです。
- 「mouse up」コマンドの目的は、マウスクリックをリリースして、以前に保持していたUIエレメントをATOMPスタジオウェブでのターゲットのエレメントに解放することです。

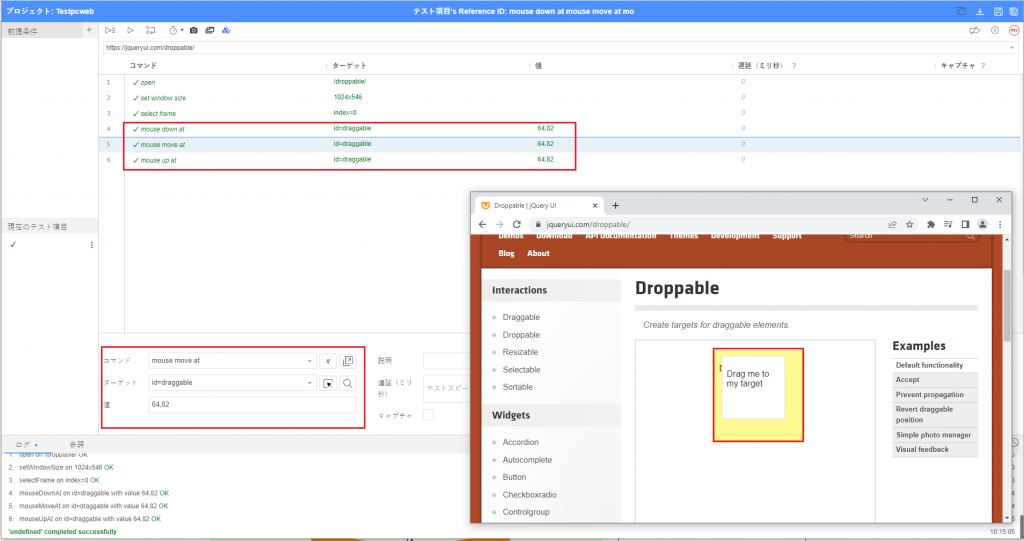
3.75. 「Mouse down at」、「mouse move at」、 「mouse up at」コマンド
「Mouse down at」、「mouse move at」、 「mouse up at」コマンドは、ATOMPスタジオウェブのコマンドです。
- 「mouse down at」コマンドの目的は、指定されたxおよびy座標でマウスの左クリック操作を行うことです。
- 「mouse move at」コマンドの目的は、対象のUIエレメントを、指定されたxおよびy座標にあるターゲットのエレメントに移動することです。
- 「mouse up at」コマンドの目的は、マウスクリックをリリースして、以前に保持していたUIエレメントをATOMPスタジオウェブでの指定されたxおよびy座標位置にあるターゲットのエレメントに解放することです。

3.76. 「Mouse out」、「Mouse over」コマンド
「Mouse out」、「Mouse over」は、ATOMPスタジオウェブのコマンドです。
「mouse over」コマンドの目的は、指定されたUIエレメントでマウスホバーアクションを実施することです。また、「mouse out」コマンドの目的は、ホバーされたUIエレメントの外側にマウスを移動することです。

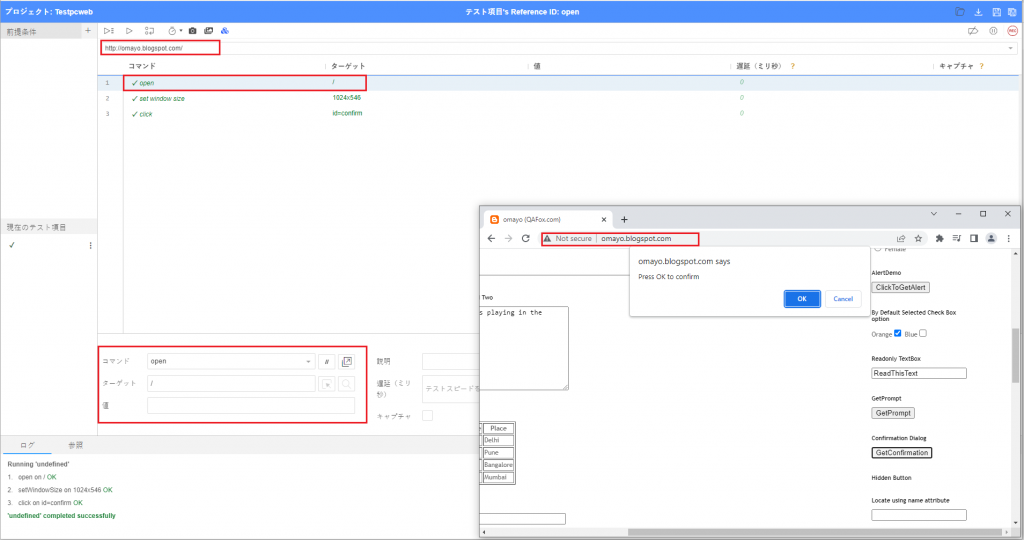
3.77. 「Open」コマンド
「Open」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「open」コマンドの目的は、指定されたアプリケーションベースURLをブラウザで開くことです。

3.78. 「Wait for element editable」コマンド
「Wait for element editable」は、ATOMP Studioでのコマンドの1つです。
「wait for element editable」コマンドの目的は、エレメントが編集可能になるのを待つことです。つまり、編集不可能の入力フィールドが編集可能になるまで待機するには、「wait for element editable」コマンドを使用できます。

3.79. 「Wait for element not editable」コマンド
「Wait for element not editable」は、ATOMP Studioでのコマンドの1つです。
「wait for element not editable」コマンドの目的は、エレメントが編集不可になるのを待つことです。つまり、編集可能の入力フィールドが編集不可能になるまで待機するには、「wait for element not editable」コマンドを使用できます。

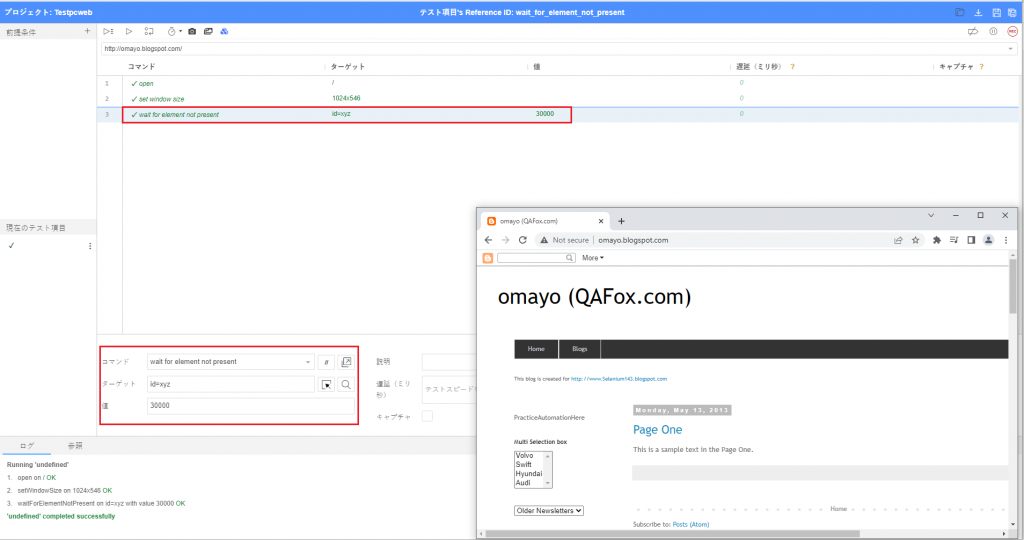
3.80. 「Wait for element not present」コマンド
「Wait for element not present」は、ATOMP Studioでのコマンドの1つです。
「wait for element not present 」コマンドの目的は、エレメントがUIに存在しないことと、そのHTMLコードがページのHTMLDOMに存在しないことを待つことです。

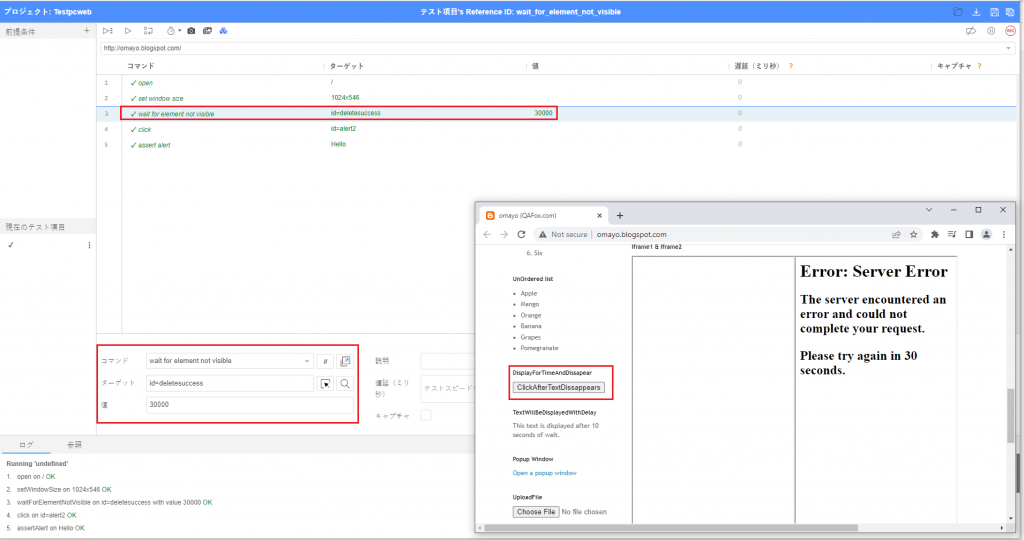
3.81. 「Wait for element not visible」コマンド
「wait for element not visible」は、ATOMP Studioでのコマンドの1つです。
「wait for element not visible」コマンドの目的は、エレメントがページから消えるのを待つことです。つまり、アプリケーションで必要なエレメントがデフォルトで表示状態であり、かつしばらくして非表示になる状態である場合は、「wait for element not visible」コマンドを使用して、そのエレメントがページから非表示になるまで待機することができます。

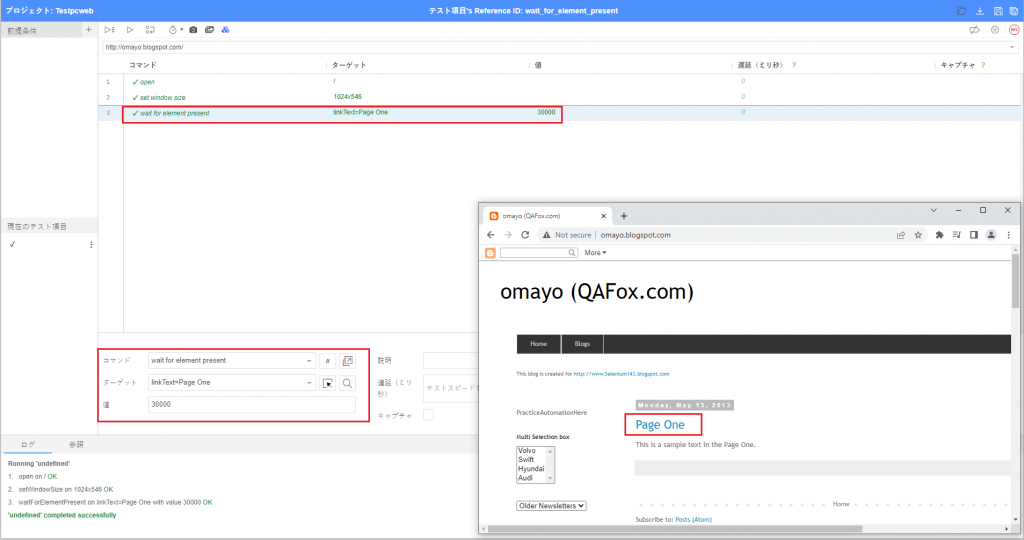
3.82. 「Wait for element present」コマンド
「Wait for element present」は、ATOMP Studioでのコマンドの1つです。
「wait for element present」コマンドの目的は、エレメントがUIとページのHTMLDOMに表示されるのを待つことです。

3.83. 「Wait for element visible」コマンド
「Wait for element visible」は、ATOMP Studioでのコマンドの1つです。
「wait for element visible 」コマンドの目的は、エレメントがページに表示されるのを待つことです。つまり、アプリケーションで必要なエレメントがデフォルトで非表示状態であり、かつしばらくして表示される場合は、エレメントに対して操作を行う前に、「wait for element visible」コマンドを使用して、エレメントが表示されるまで待機することができます。

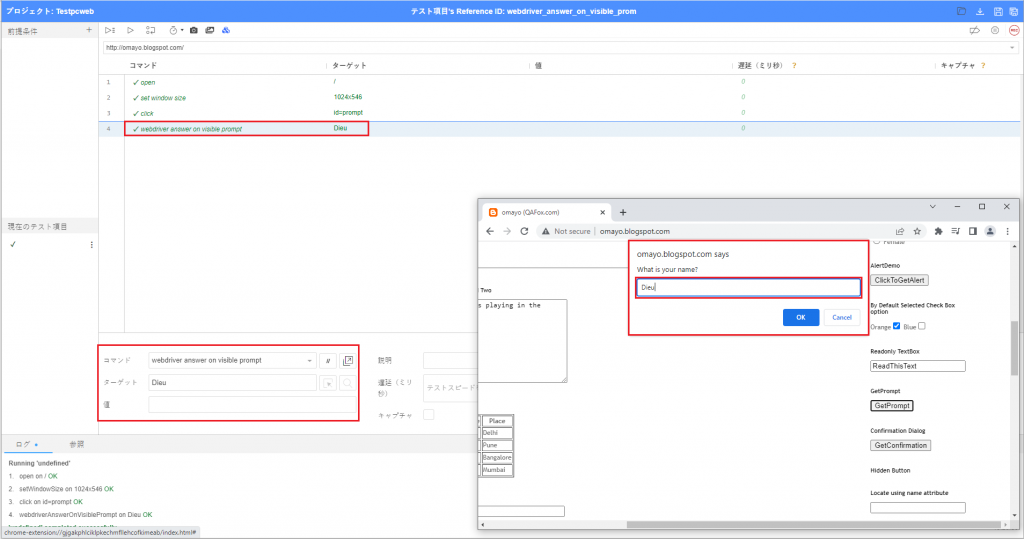
3.84. 「Webdriver answer on visible prompt」コマンド
「Webdriver answer on visible prompt」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「webdriver answer on visible prompt」コマンドの目的は、プロンプトが実際に表示された時にプロンプトに回答を入力することです。

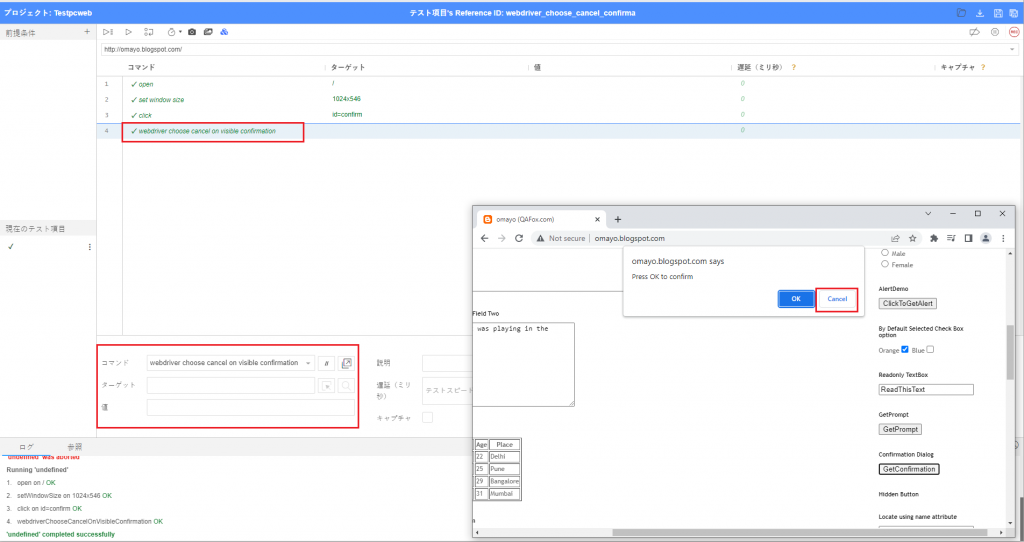
3.85. 「Webdriver choose cancel on visible confirmation」コマンド
「Webdriver choose cancel on visible confirmation」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「webdriver choose cancel on visible confirmation」コマンドの目的は、表示されている確認ダイアログで「キャンセル」ボタンを選択することです。

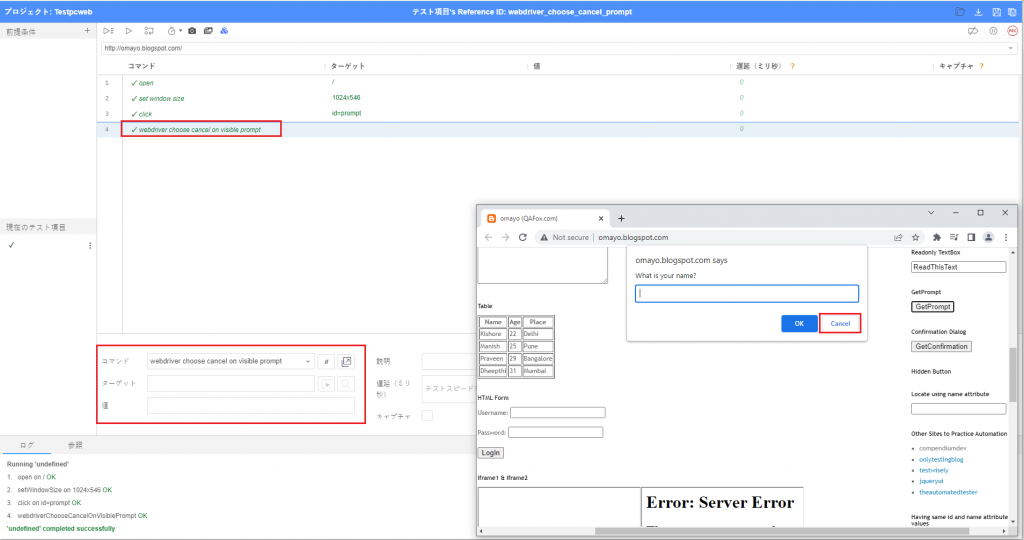
3.86. 「Webdriver choose cancel on visible prompt」コマンド
「Webdriver choose cancel on visible prompt」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「webdriver choose cancel on visible prompt」コマンドの目的は、プロンプトが実際に表示されている時にプロンプトをキャンセルすることです。

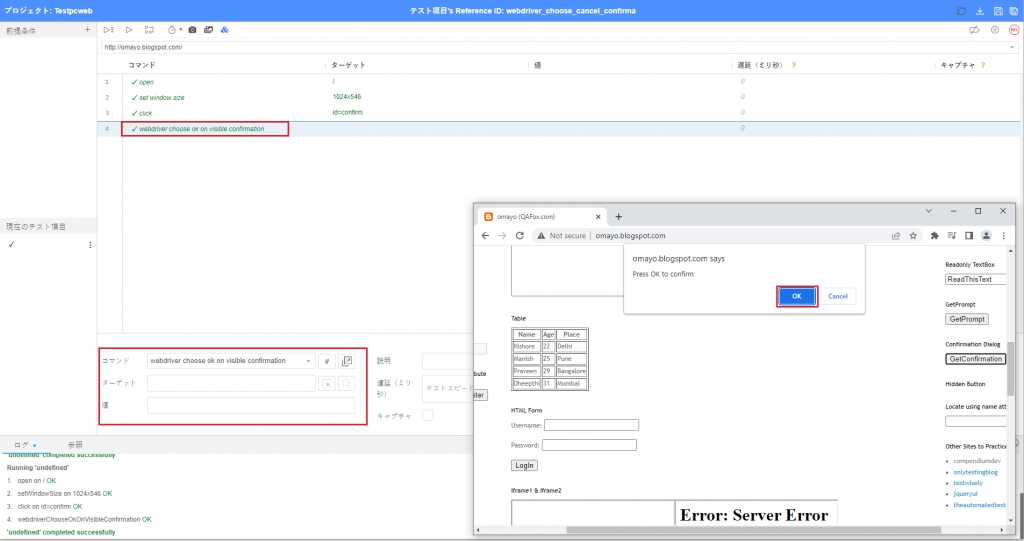
3.87. 「Webdriver choose OK on visible confirmation」コマンド
「Webdriver choose ok on visible confirmation」は、ATOMP Studioでのコマンドの1つです。
ATOMP Studioでの「webdriver choose ok on visible confirmation」コマンドの目的は、表示されている確認ダイアログで「OK」ボタンを選択することです。

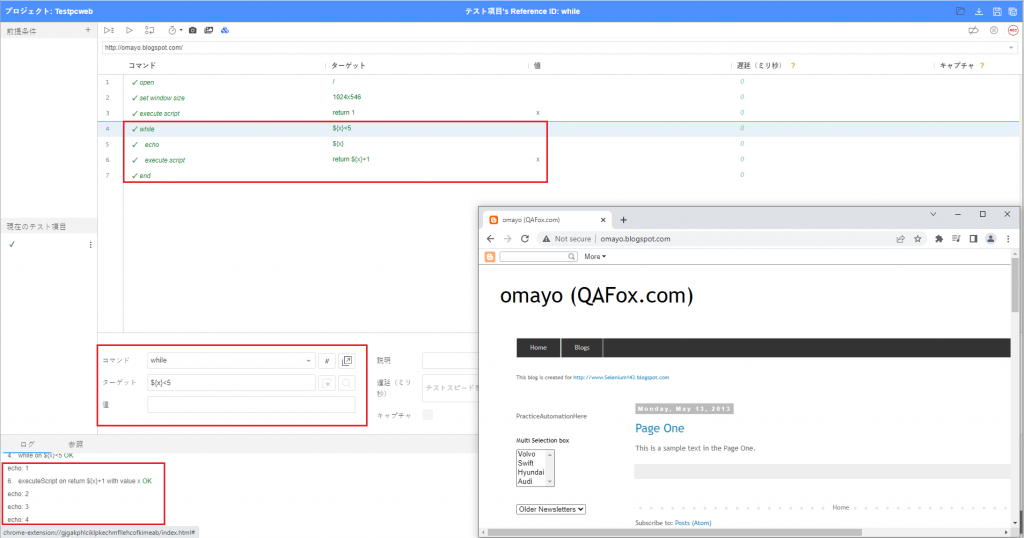
3.88. 「While」コマンド
「while」はATOMP Studioのコマンドの1つであり、「end」コマンドで終了できます。
「while」は、「while」条件がfalseになるまで、同じステートメントのセットを複数回実行するために使用されるATOMP Studioのコマンドです。

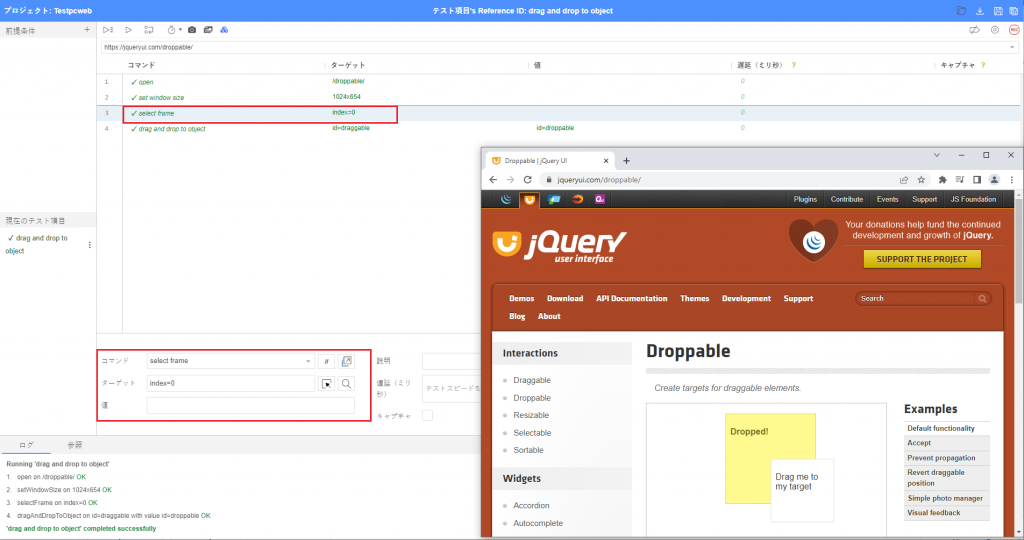
3.89. 「Drag and drop to object」コマンド
「Drag and drop to object」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「Drag and drop to object」コマンドの目的は、UIエレメントをドラッグして別のUIエレメントにドロップすることです。

3.90. 「Select Frame」コマンド
「Select Frame」は、ATOMPスタジオウェブのコマンドの1つです。
ATOMPスタジオウェブでの「select frame」コマンドの目的は、フレーム内のUIエレメントを実行する前に必要なフレームを選択することです。

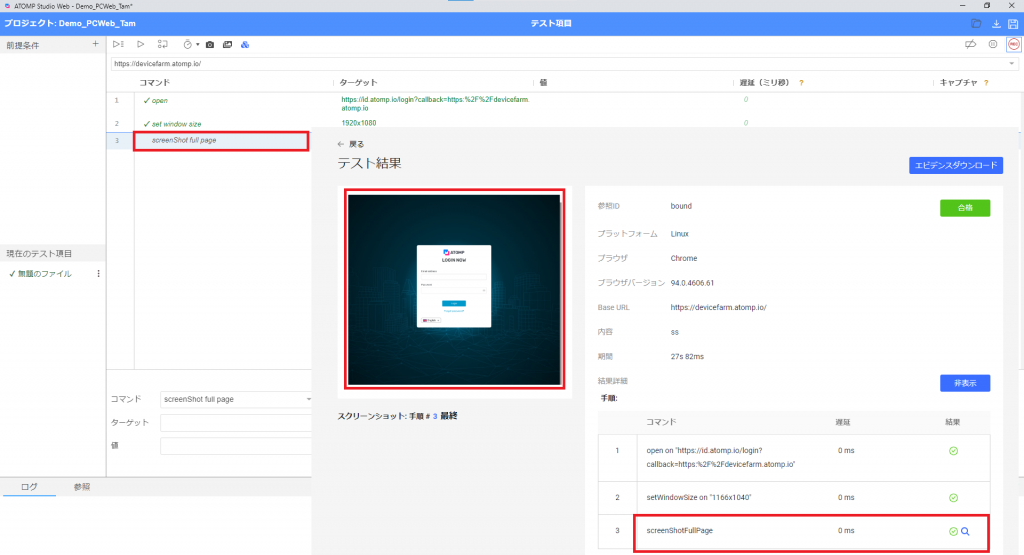
3.91. 「Sreen shot full page」コマンド
「Sreen shot full page」は、ATOMP Studio web のコマンドです。
ATOMPスタジオウェブでの「Sreen shot full page」の目的は、全体のレイアウトを確認するためにページ全体をキャプチャすることです。

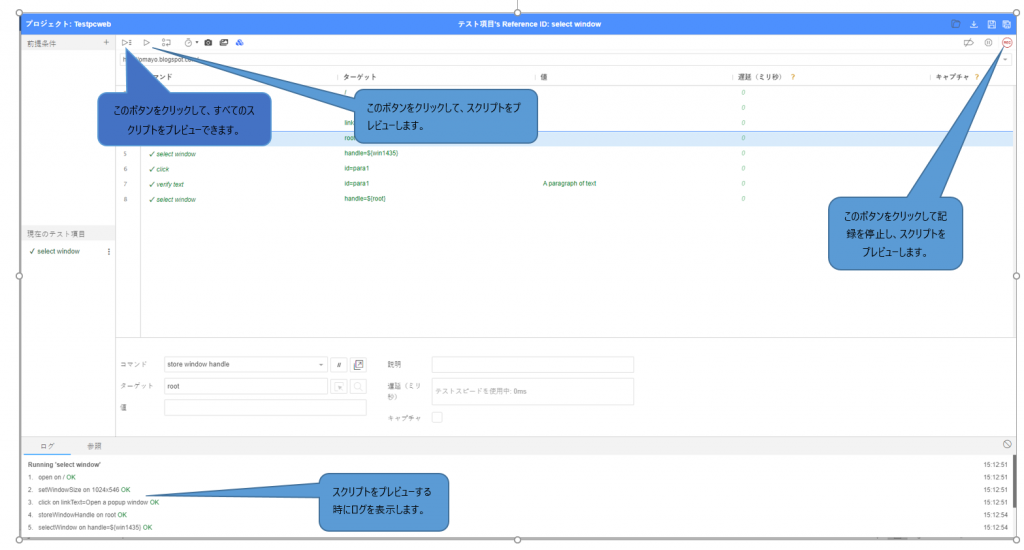
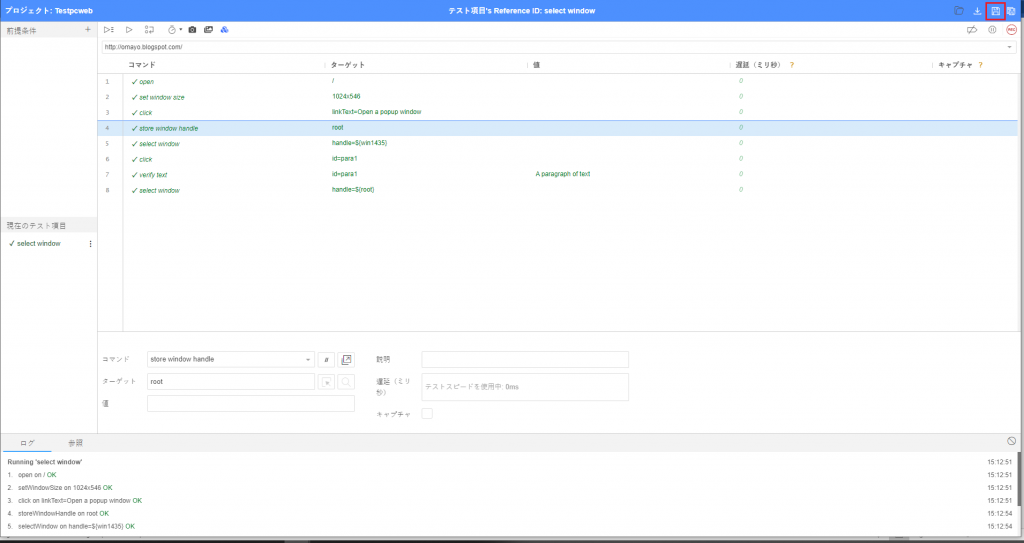
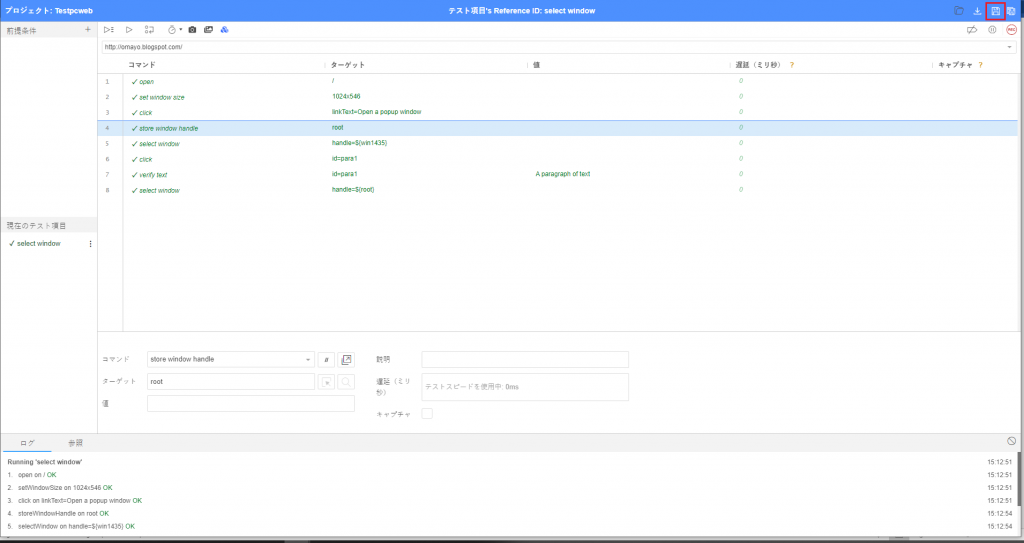
4. スクリプトプレビュー
手順1: 「停止」ボタンをクリックし、テストスクリプトの記録を終了します。
手順2: アイコンをクリックすると、使用可能な任意のデバイスから作成したスクリプトをプレビューできます。
テストスクリプトに前提条件を追加する場合、 アイコンをクリックしてすべての前提条件とテストスクリプトをプレビューできます。

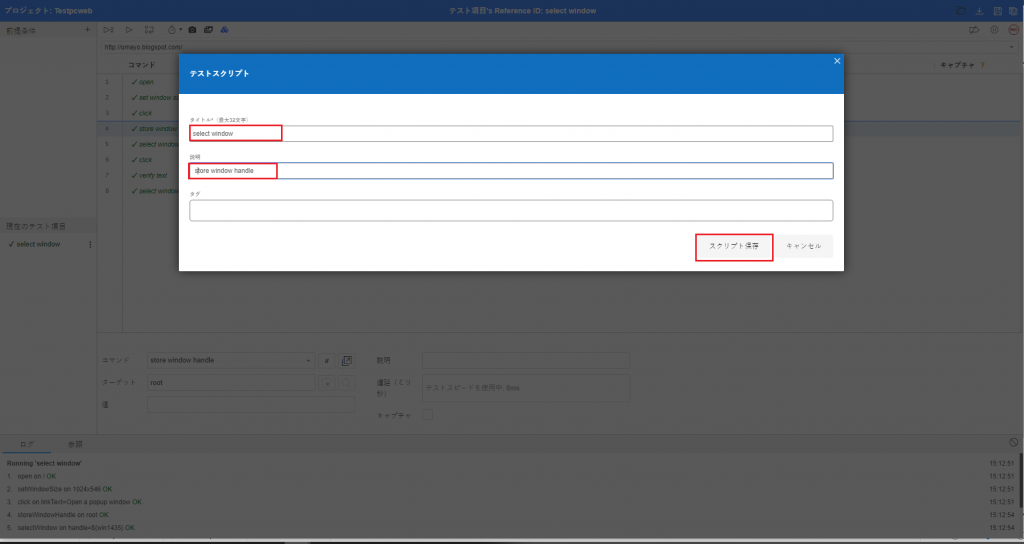
5. スクリプト保存
手順1:「スクリプト保存」ボタンをクリックすると、ダイアログが表示されます。



手順2:スクリプトの参照IDと説明を入力します。
手順3:「テストスクリプト保存」ボタンをクリックします。
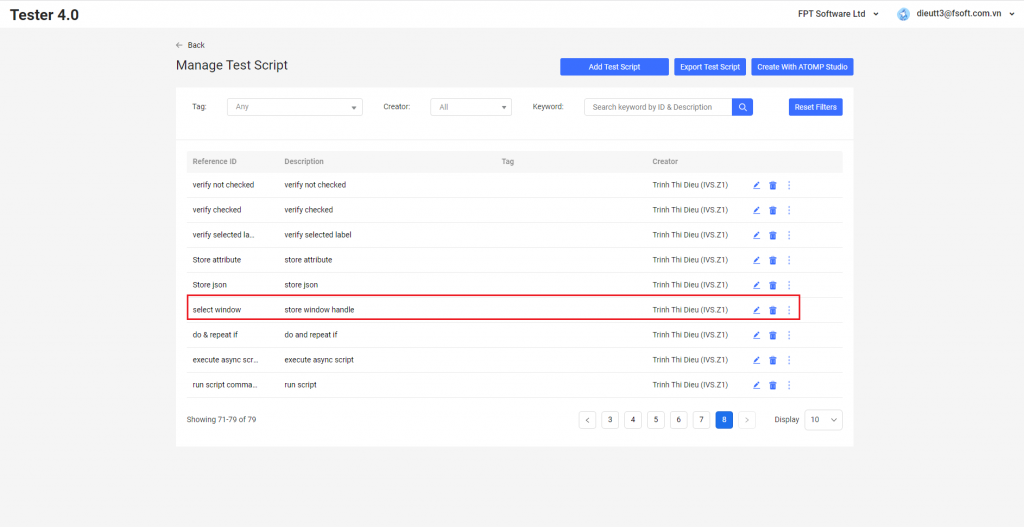
➩ 保存されたテストスクリプトは、テスター4.0でのテストスクリプトマネジメント画面に表示されます。

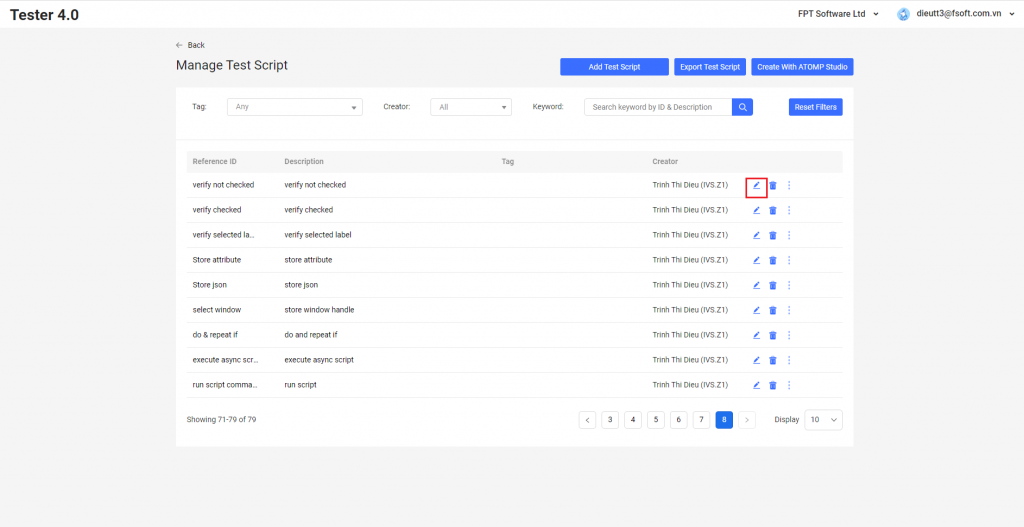
6. スクリプト編集
- ユーザーは、次の手順に従って、作成されたスクリプトを編集できます。
テストスクリプトマネジメント画面で、編集したいスクリプトの「編集」アイコンを選択した後、デバイス選択画面が表示されます。通常のスクリプト作成と同様にデバイス選択を行います。