A. モバイルによるATOMP使用の開始
I.基本概要
1.プロジェクトの新規追加(テスター4.0)
1.1. https://tester40.atomp.io/へログインします。
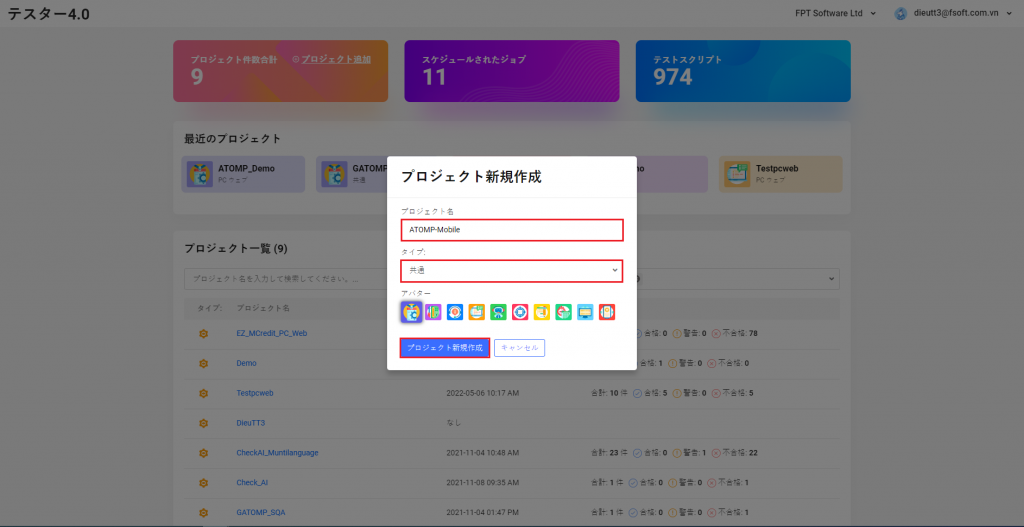
1.2. ダッシュボードが表示されたら、「プロジェクト追加」をクリックします。
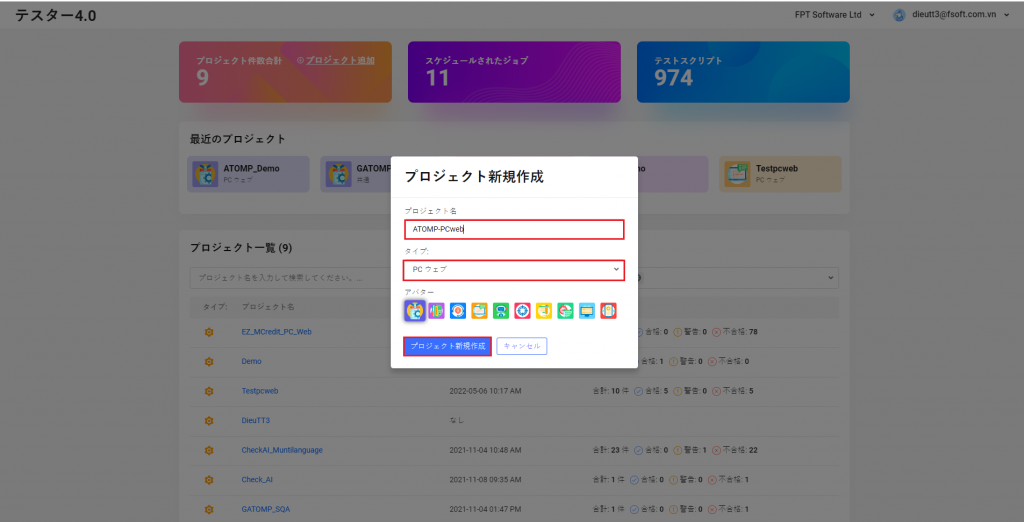
1.3. 新しいプロジェクトの名前を入力し、タイプを設定します。
1.4.「プロジェクト新規作成」ボタンをクリックし、新しいプロジェクトの作成を完成させます。


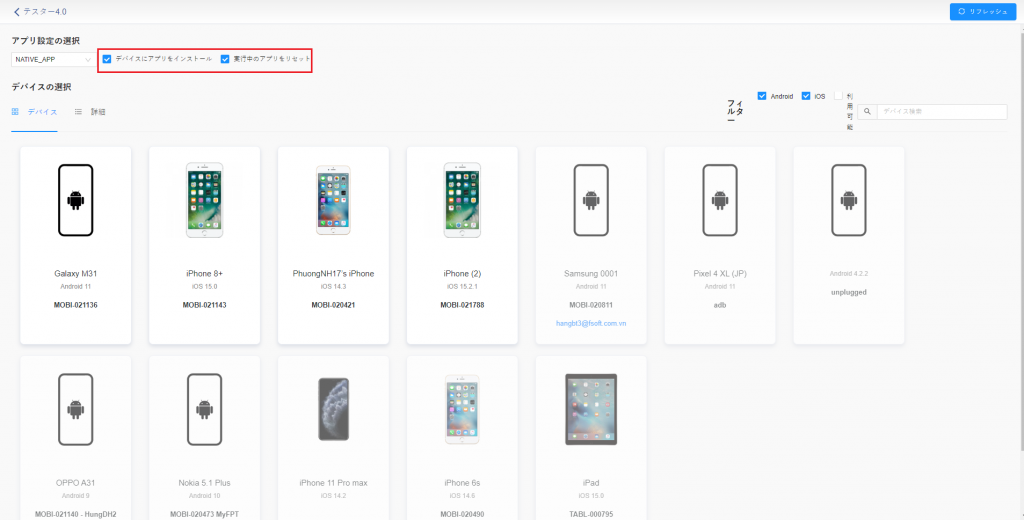
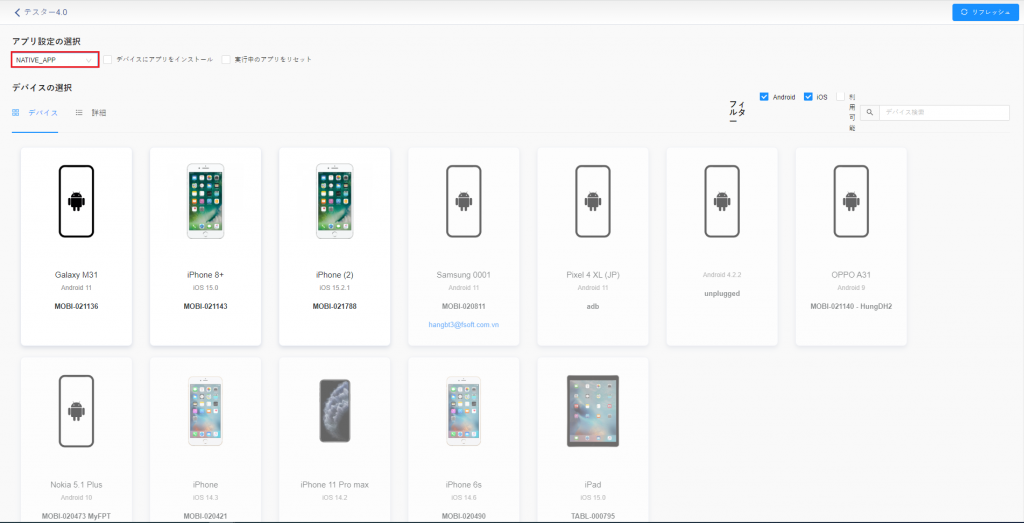
デバイス選択画面にて、ユーザーは1つまたは両方を選択できます。
- デバイスへのアプリのインストール:テスター4.0画面で、ユーザーがAPKとIPAをインストールしてからこの項目をクリックすると、アプリケーションがデバイスに自動的にインストールされます。
- 実行中のアプリのリセット:ユーザーがこの項目を選択すると、テストされたアプリがホーム画面にリセットされます。

III. アプリ設定
1. WEB_VIEW
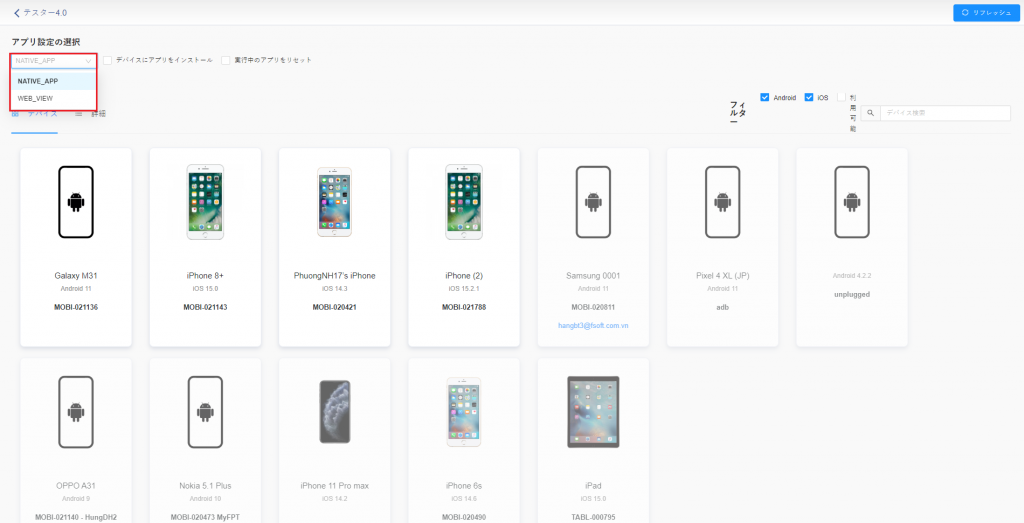
- デバイス選択画面にて、ユーザーは、NATIVE_APPまたはWEB_VIEWを選択してテストスクリプトを作成できます。

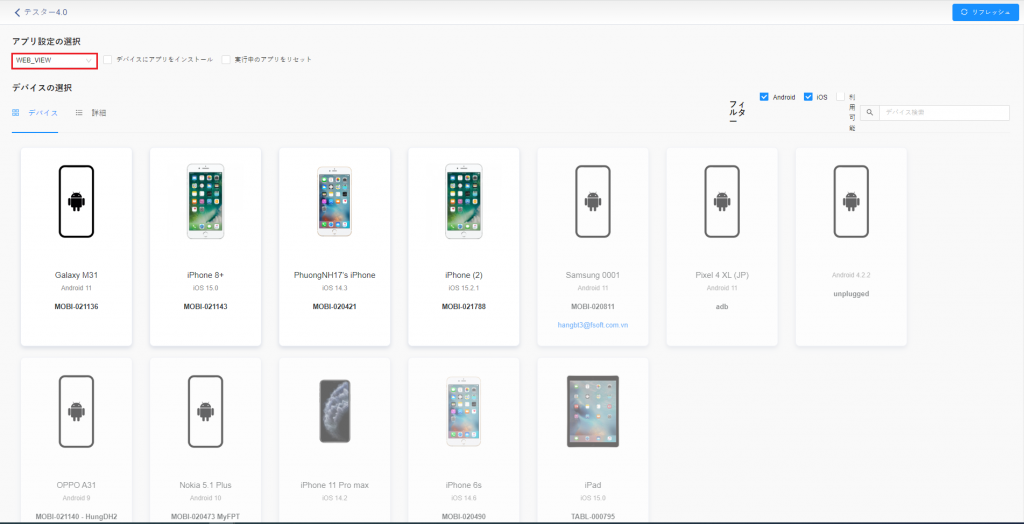
- iOS用WEB_VIEW:「アプリ設定を選択してください」テキストボックスでWEB_VIEWを選択します。

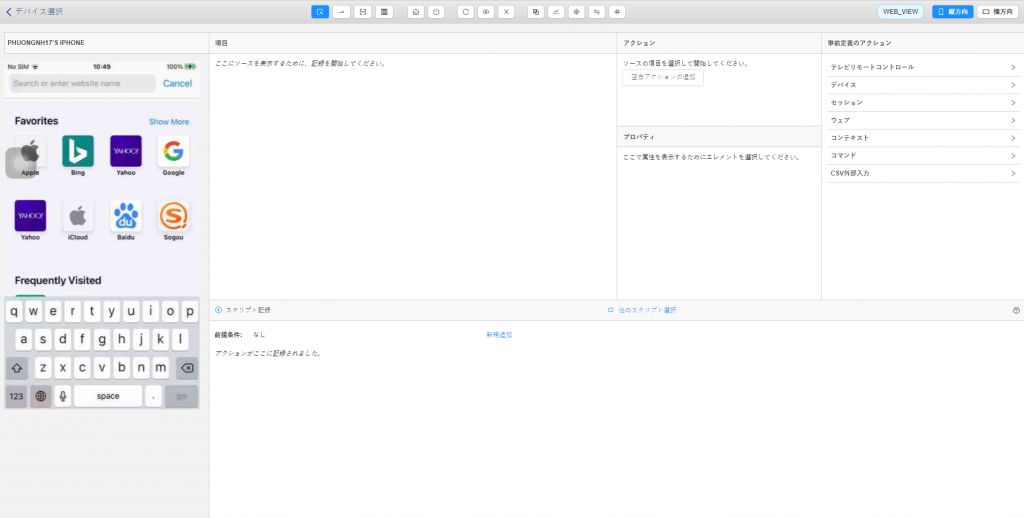
- テストタイプがWEB_VIEWとして選択した後、対応するデバイスを選択します。その時、ストリーミング画面でスタジオ画面がサファリを開いた状態で表示されます。

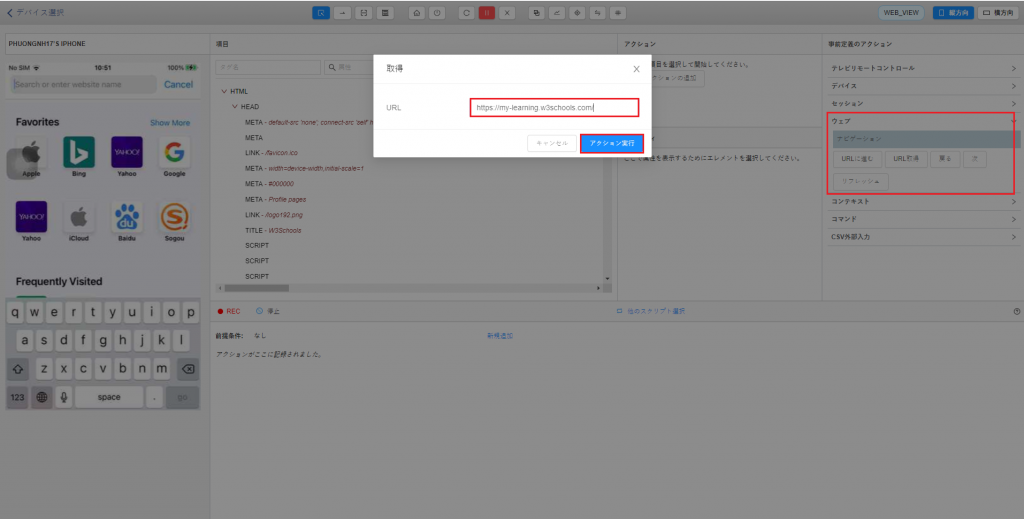
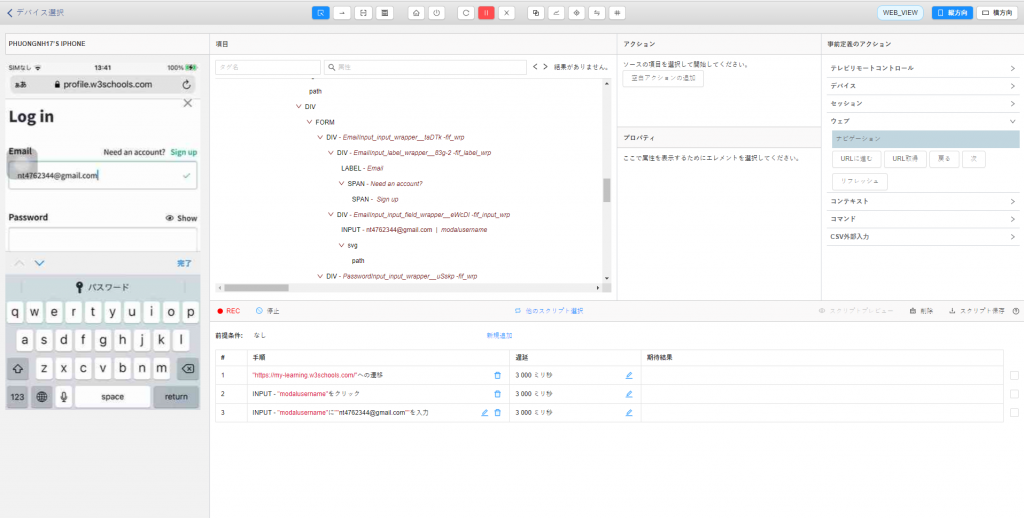
- スタジオ画面にて、「ウェブ」→「ナビゲーション」をクリックして、メニューの右側にあるURLに移動することで、テスト対象のURLを開けます。URL取得のポップアップが表示されたら、テキストボックスにURLを入力して、「アクション実行」ボタンをクリックします。(URLを開く手順を保存するには、事前に記録する必要があります)。

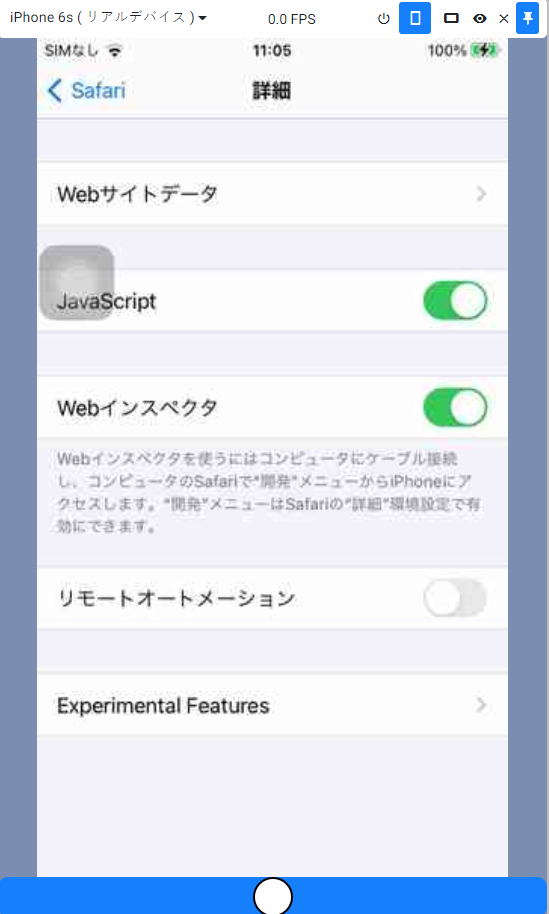
デバイスがWEB_VIEWに切り替わらない場合、ユーザーはデバイスファームに移動し、WEB_VIEWに切り替える正しいデバイスを選択して、「Webインスペクター」を有効にします。

- Android用WEB_VIEW:「アプリ設定を選択してください」テキストボックスで、NATIVE_APPを選択してください。

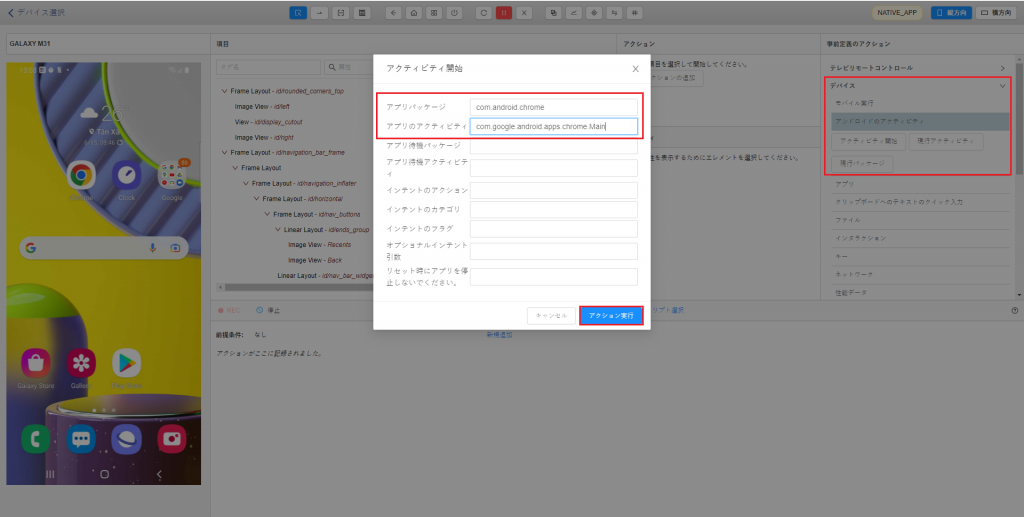
テストタイプがNATIVE_APPとして選択した後、ユーザーは対応するデバイスを選択します。スタジオ画面がNATIVE_APPで表示されます。WEB_VIEWに切り替えるには、まず、「デバイス」→「アンドロイドのアクティビティ」→ 「アクティビティ開始」をクリックして、Chromeを開きます。「アクティビティ開始」ポップアップが表示された後、「アプリパッケージ」と「アプリのアクティビティ」に入力して「アクション実行」ボタンをクリックします(URLを開く手順を保存するには、事前に記録する必要があります)。
・アプリパッケージ: com.android.chrome
・アプリのアクティビティ : com.google.android.apps.chrome.Main

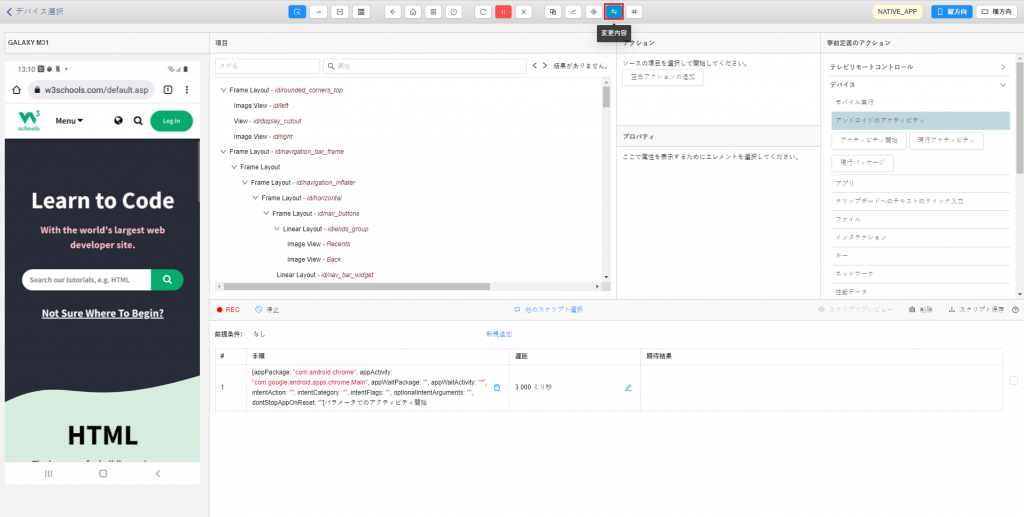
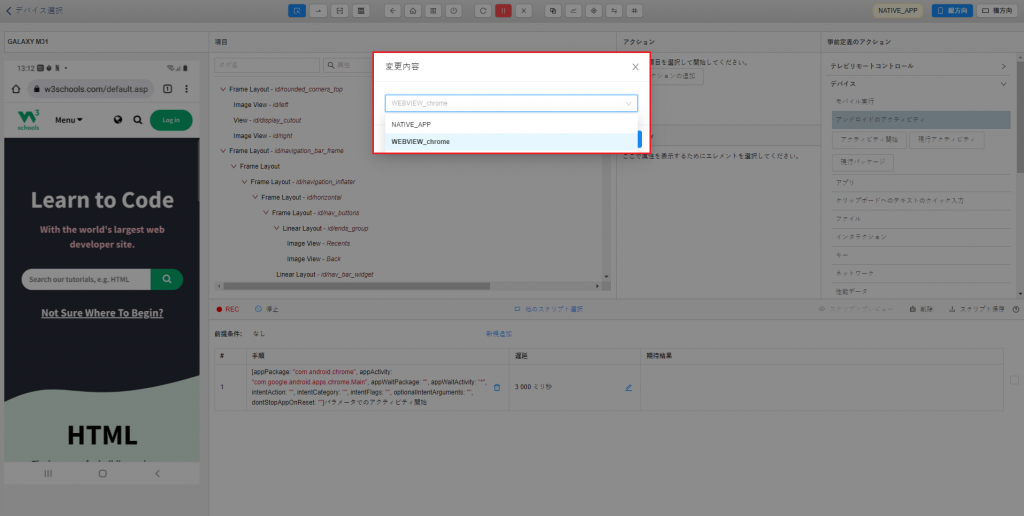
Chromeを開いた後、ユーザーはスタジオ画面で「内容変更」をクリックしてWEB_VIEWに切り替えます。その時、内容変更のポップアップが表示され、WEB_VIEW項目をクリックして変更します。


2. NATIVE_APP
***「パート2:モバイルによるテストスクリプトの作成」の「A.スタジオによるテストスクリプトの作成」をご参照ください。
3. WEB_VIEW (iOS)によるテストスクリプトの作成
手順1:デバイスをWEB_VIEWとして選択します。
手順2:テスト対象のURLを開きます。

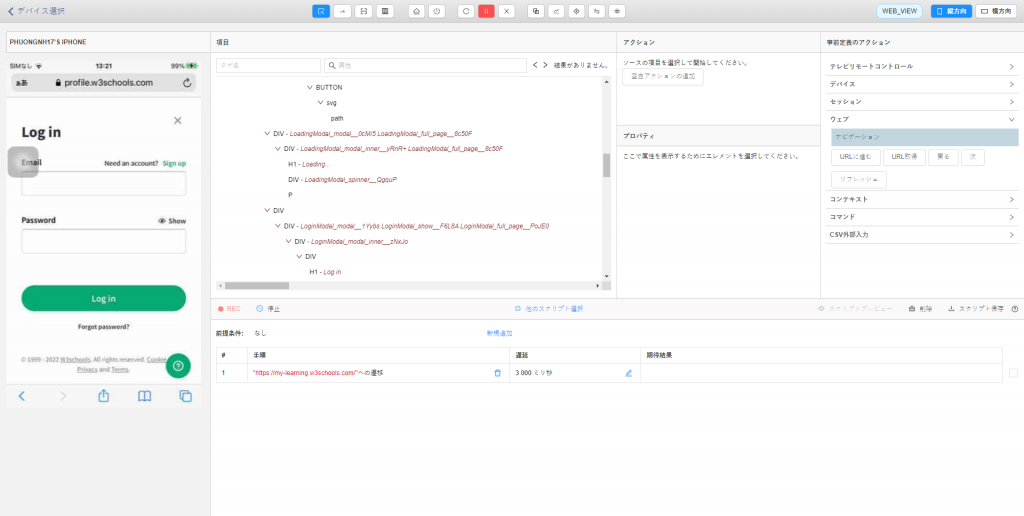
手順3:WEB_VIEWを使用してテストスクリプトを作成する場合、ストリーミング画面ではNATIVE_APPによりテストスクリプトを作成した場合と異なってエレメントが強調表示されません。そのため、ユーザーはソースコードでエレメントを検索するか、ウェブサイトを調べてからスタジオでソースを検索する必要があります。
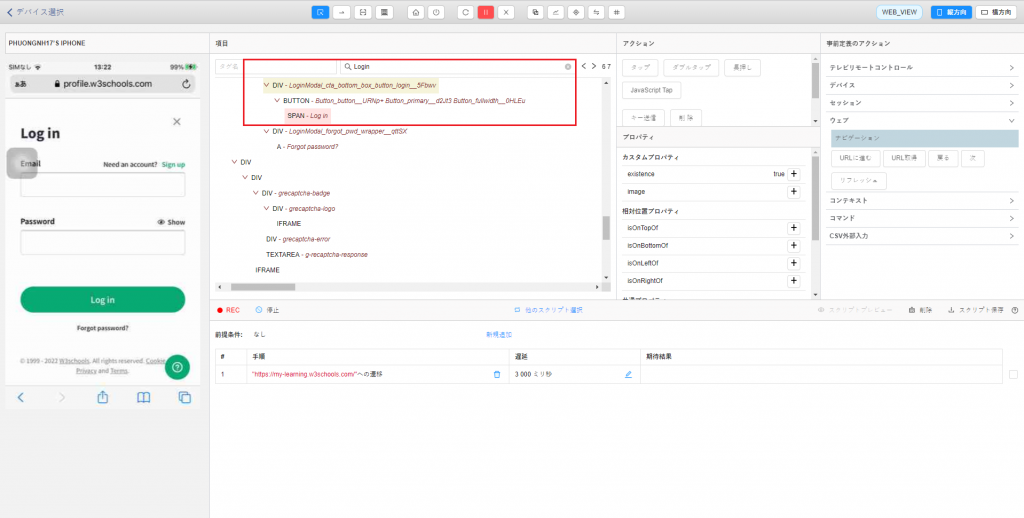
手順3.1:属性のテキストボックスにテキストを入力してエレメントを検索します。

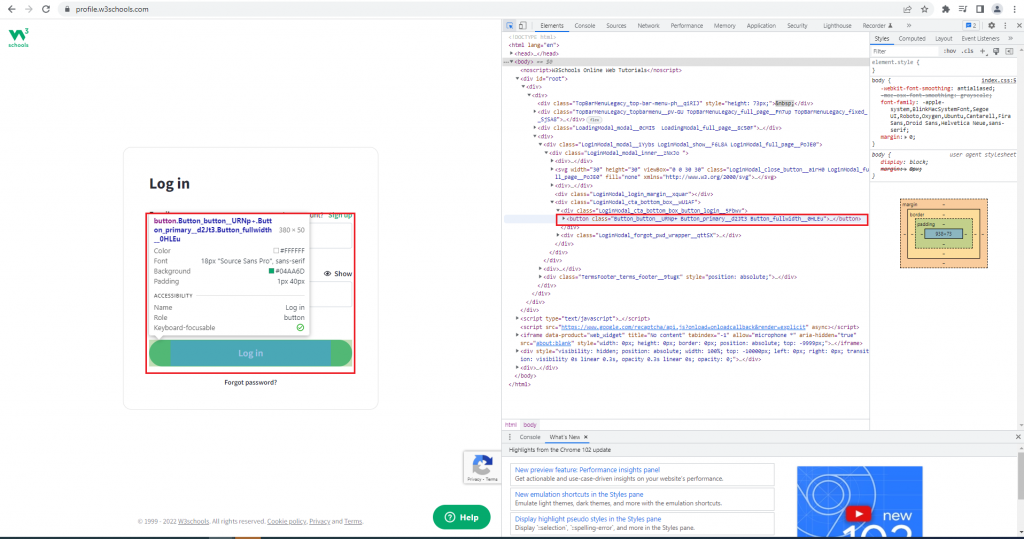
手順3.2:テストしたウェブで検査し、クリックしたいエレメントのIDまたはxpathをコピーします。


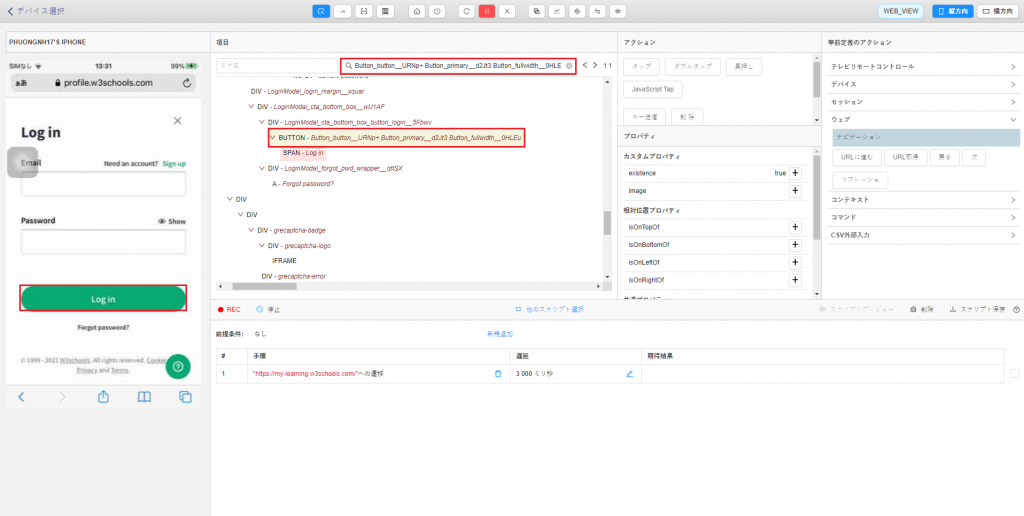
手順4:エレメントが見つかった後、ユーザーは通常通り、スタジオでのアクションを使用してテストスクリプトを作成します。(「パート2:スタジオによるテストスクリプトの作成」をご参照ください。)

*** WEB_VIEWを使ってAndroidでテストスクリプトを作成することは、iOSで作成したことに似ています。
