手順1:プロジェクトの新規追加(テスター4.0)
1.https://tester40.atomp.io/へログインします。
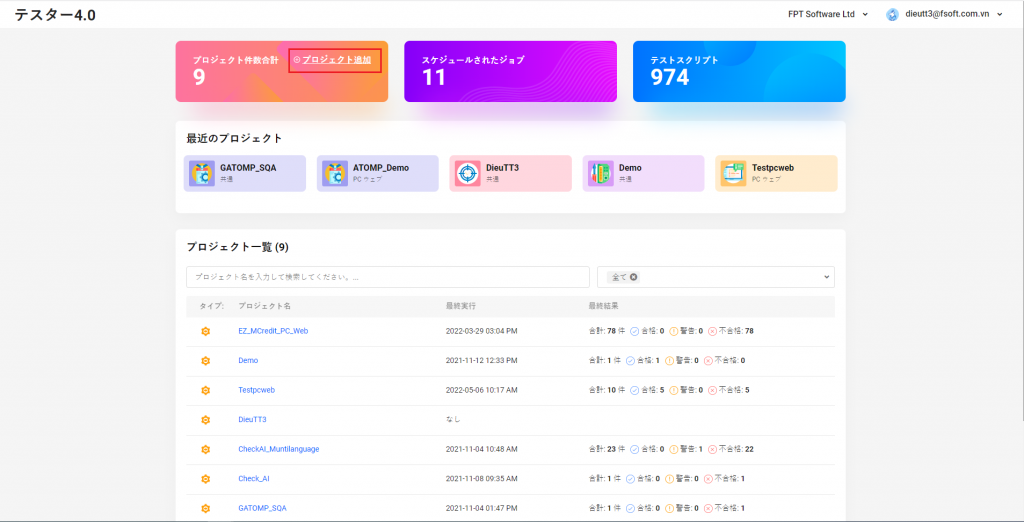
2. ダッシュボードが表示されたら、「プロジェクト追加」をクリックします。

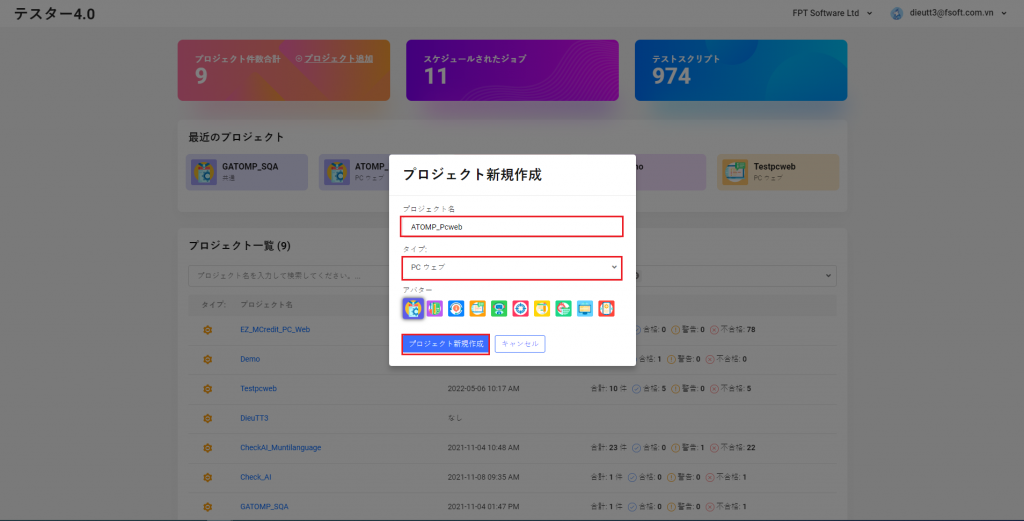
3. 新しいプロジェクトの名前を入力し、タイプを設定します(タイプ:PCウェブ)。
4. 「プロジェクト新規作成」ボタンをクリックし、新しいプロジェクトの作成を完成させます。

手順2:ブラウザにスタジオウェブ拡張機能のインストール
ATOMPスタジオウェブ拡張機能がブラウザにインストールされていません。
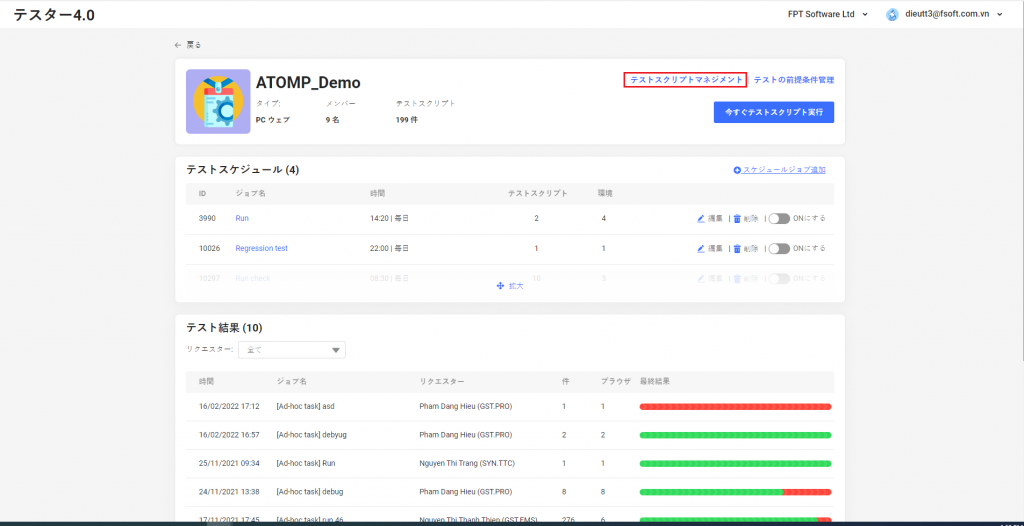
1. 「プロジェクト詳細」画面から「テストスクリプトマネジメント」ボタンをクリックします。

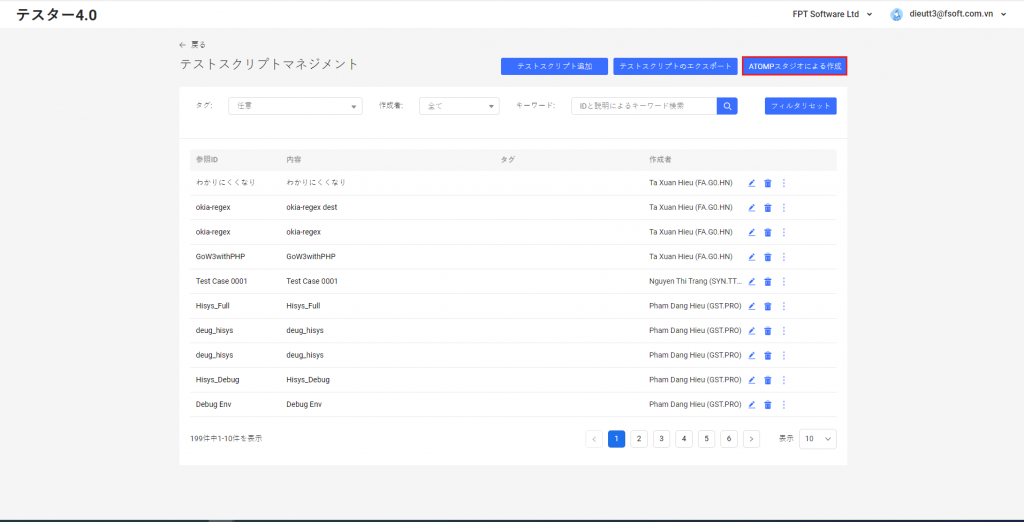
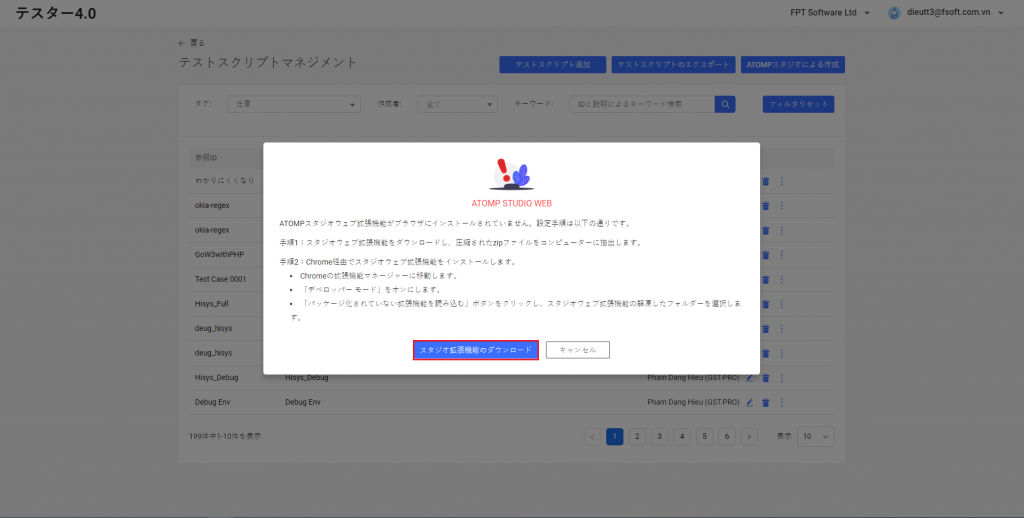
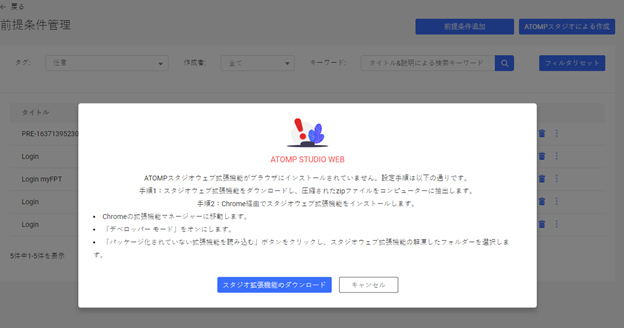
2. 「テストスクリプトマネジメント」画面から「ATOMPスタジオによる作成」ボタンをクリックします。

3. 「ATOMPスタジオウェブ」ポップアップ内で、「スタジオ拡張機能ダウンロード」ボタンをクリックして、「studio-web-extension」拡張ファイルをダウンロードします。

4. スタジオウェブ拡張機能をダウンロードし、圧縮されたzipファイルをコンピューターに抽出します。
5. Chrome経由でスタジオウェブ拡張機能をインストールします。
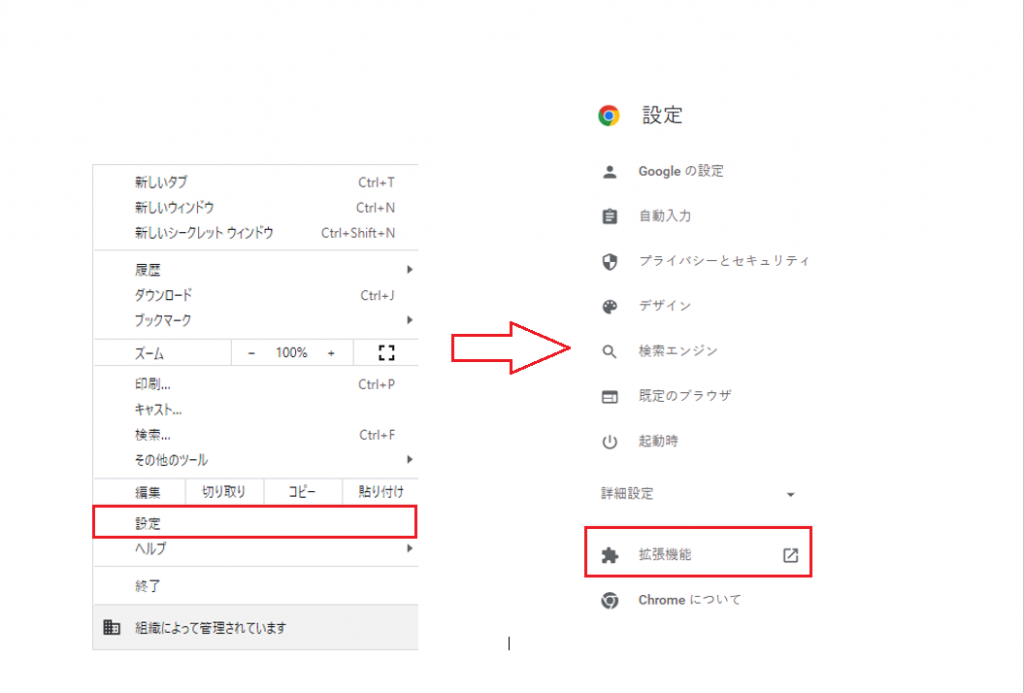
- Chromeの拡張機能マネージャーに移動します。
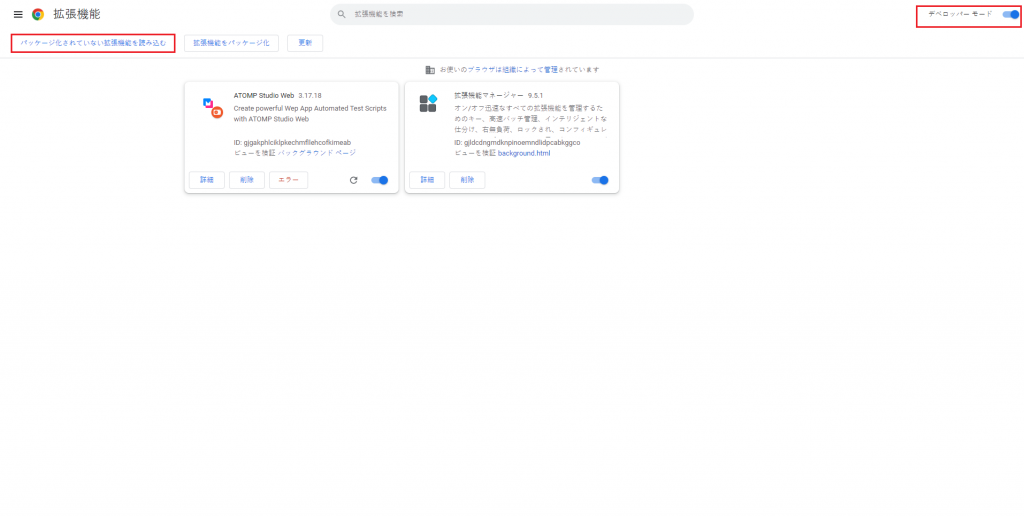
- 「デベロッパー モード」をオンにします。
- 「パッケージ化されていない拡張機能を読み込む」ボタンをクリックし、スタジオウェブ拡張機能の解凍したフォルダーを選択します。



- スタジオウェブ拡張機能を最新バージョンに更新します。
- 「テストスクリプトマネジメント」画面での「ATOMPスタジオによる作成」ボタンをクリックすると、「バージョン更新」ポップアップが表示されます。
- 「最新バージョンダウンロード」ボタンをクリックすると、最新バージョンをダウンロードできます。

手順3:ATOMPスタジオウェブによるテストスクリプトの作成
- スタジオウェブ拡張機能を開くと、スタジオウェブのプライマリ画面が表示されます。この画面には、目的のWebアプリ内で実行されるすべてのコマンド/手順が表示されます。テストスクリプトの作成方法の詳細については、「パート2:スタジオによるテストスクリプトの作成」をご参照ください。

手順4:テスター4.0でのテストスクリプト実行
- 作成後、テストスクリプトは、スクリプトを実行できるテスター4.0での「テストスクリプトマネジメント」画面に保存・表示されます。テストスクリプトの実行方法の詳細については、「パート3:テスター4.0でのスクリプト実行」をご参照ください。
