B. Start using ATOMP with Mobile web
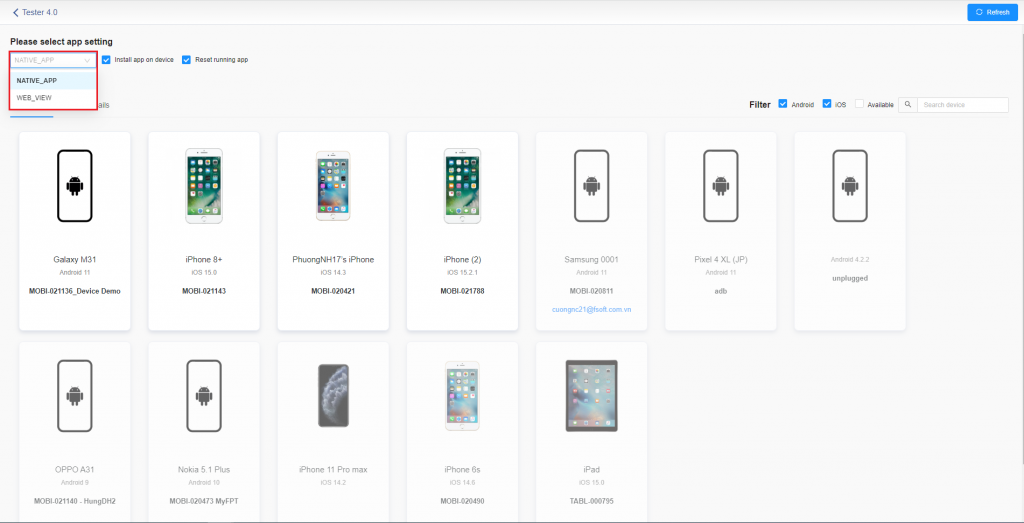
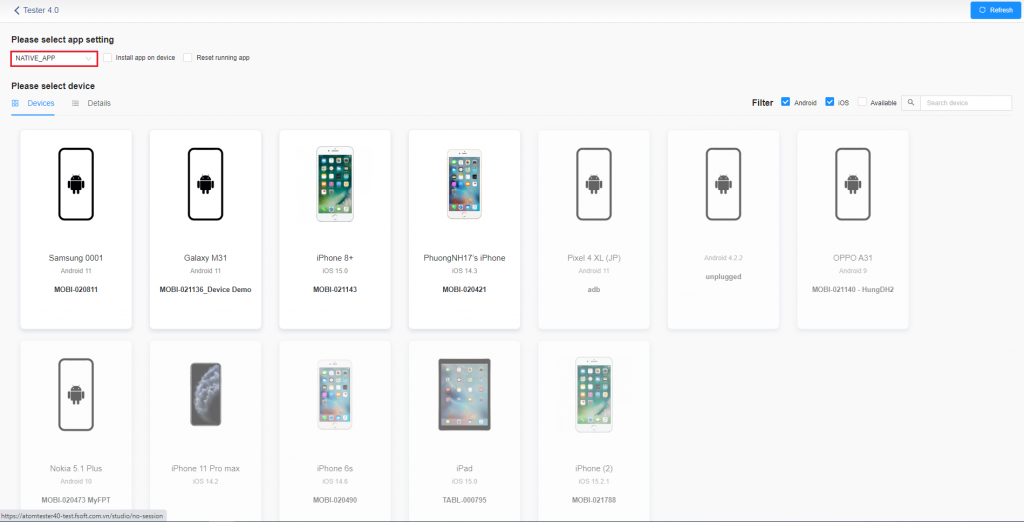
On select device screen, user can choose NATIVE_APP or WEB_VIEW to create test script.
1. WEB_VIEW

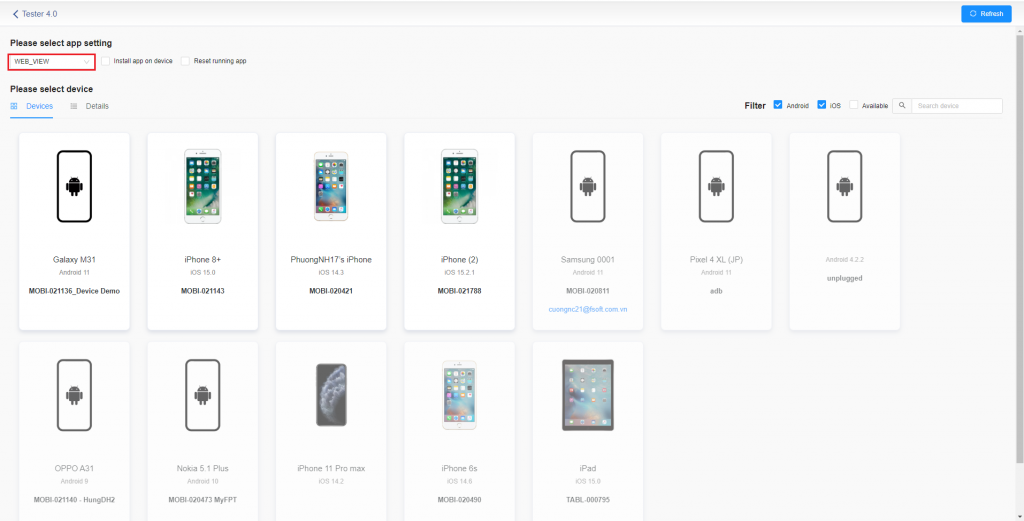
- WEB_VIEW for iOS: In the “Please select app setting” textbox select WEB_VIEW

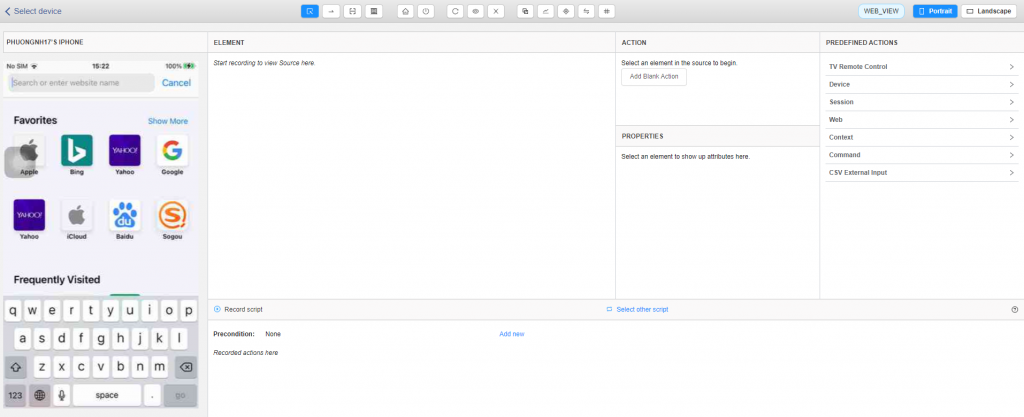
After selecting the test type is WEB_VIEW then will select the corresponding device -> Studio screen is shown with safari opened on streaming screen.

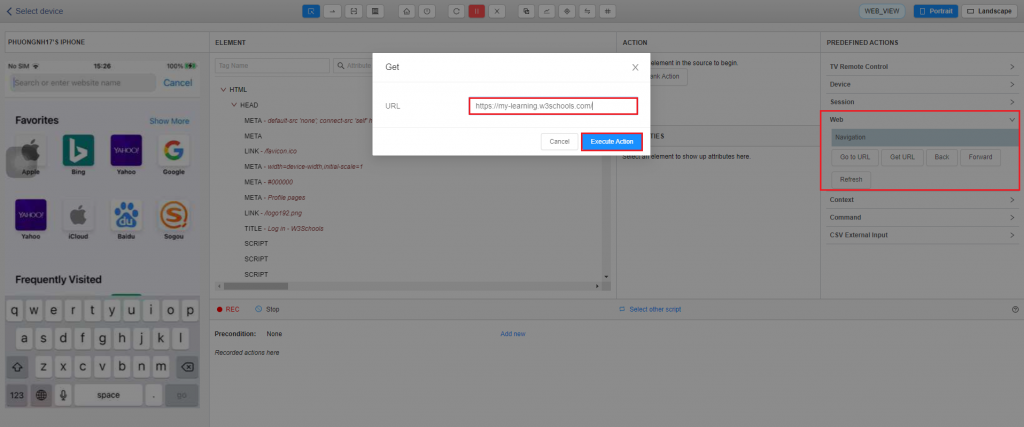
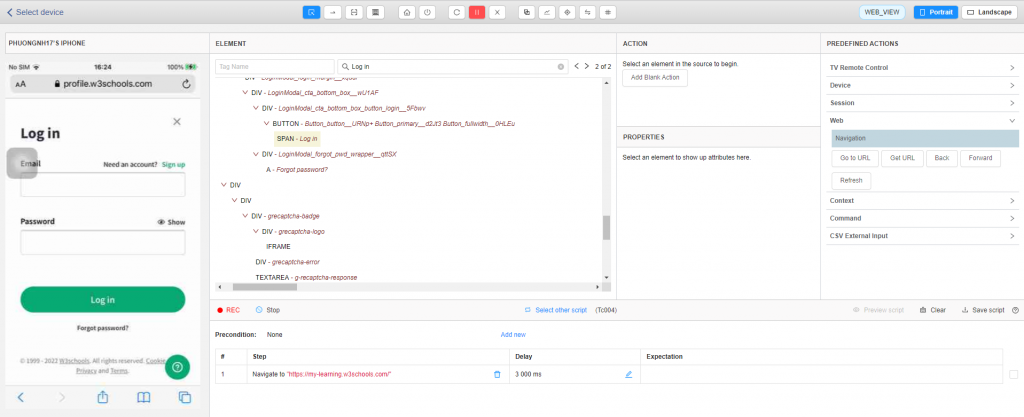
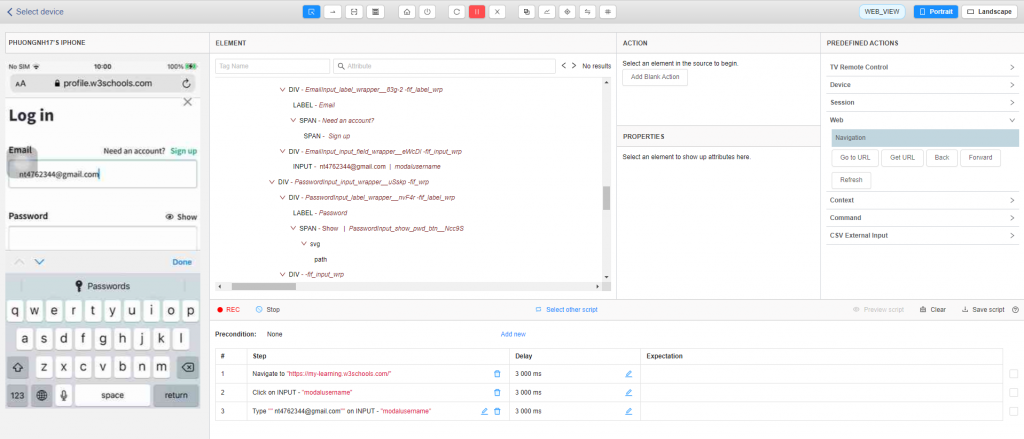
On Studio screen, user can open URL to test by click on Web -> Navigation -> Go to URL on the right side of the menu -> Popup Get URL is displayed -> User inputs URL on textbox then click on Execute Action button (To save the opening URL step, the user must record before).

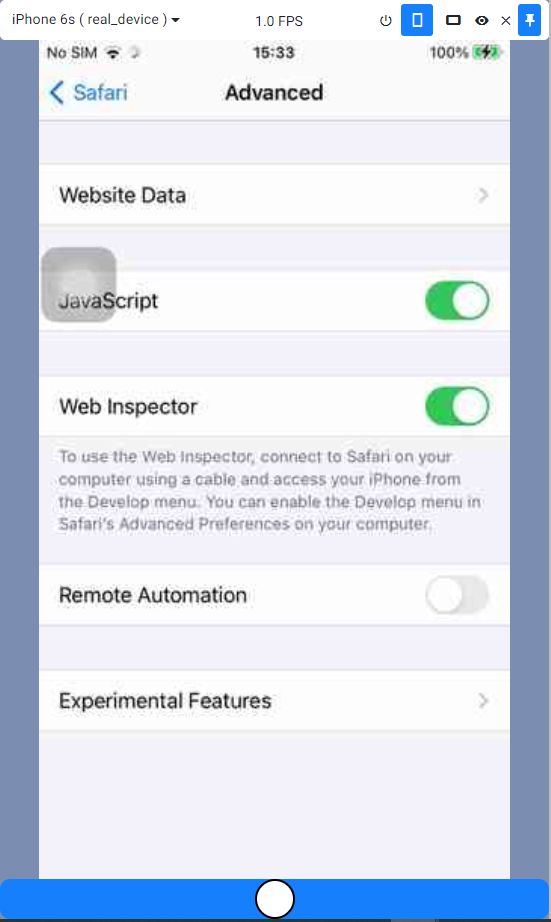
If the device does not switch to WEB_VIEW, the user goes to Device Farm and selects the correct device needed to switch to WEB_VIEW and enable item “Web Inspector”.

Launch App with iOS: On the script creation screen, click on the “Device” item from the right menu => Select the “App” item => Select the “Launch app” button => Popup “Launch app” will be displayed => Enter an id for the “Bundle Id” field and press the [Execute Action] button
- WEB_VIEW for Android: In the “Please select app setting” textbox, please select NATIVE_APP

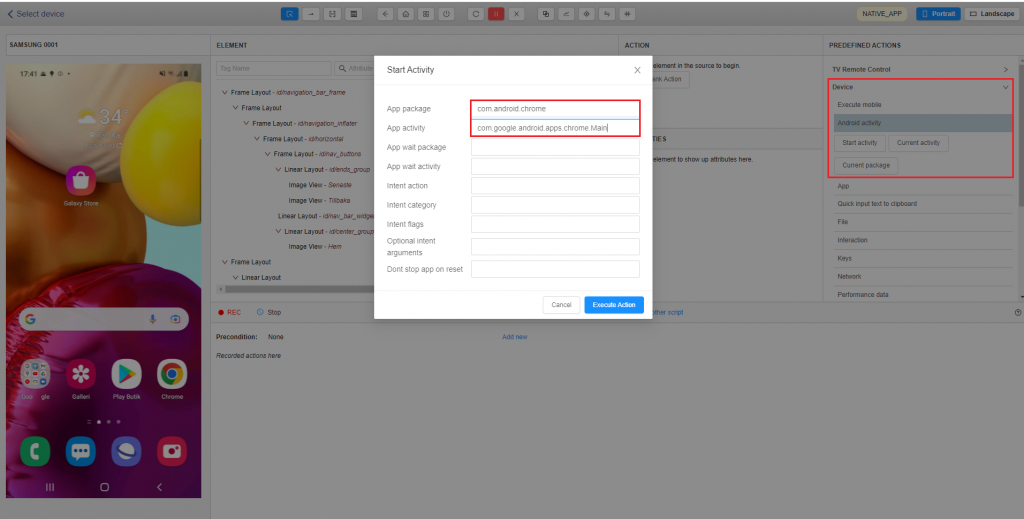
After selecting the test type as NATIVE_APP, user selects the corresponding device -> Studio screen is displayed with NATIVE_APP. To switch to WEB_VIEW, firstly the user will start Chrome by clicking on Device -> Android Activity -> Start Activity -> Popup Start Activity is displayed -> User inputs App package and App activity then click on Execute Action button (To save the opening URL Chrome step, the user must record before).
– App package: com.android.chrome
– App activity : com.google.android.apps.chrome.Main
=> The above is also how to launch app of the android device.

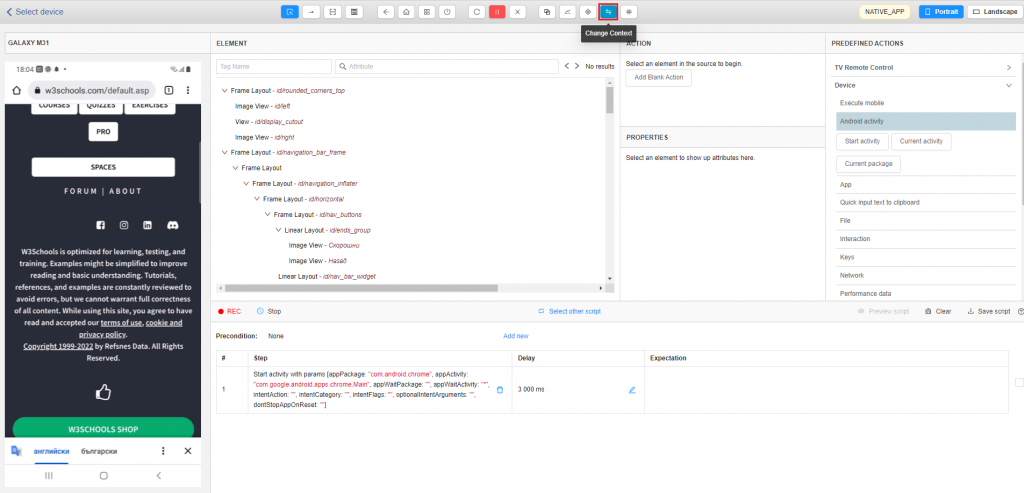
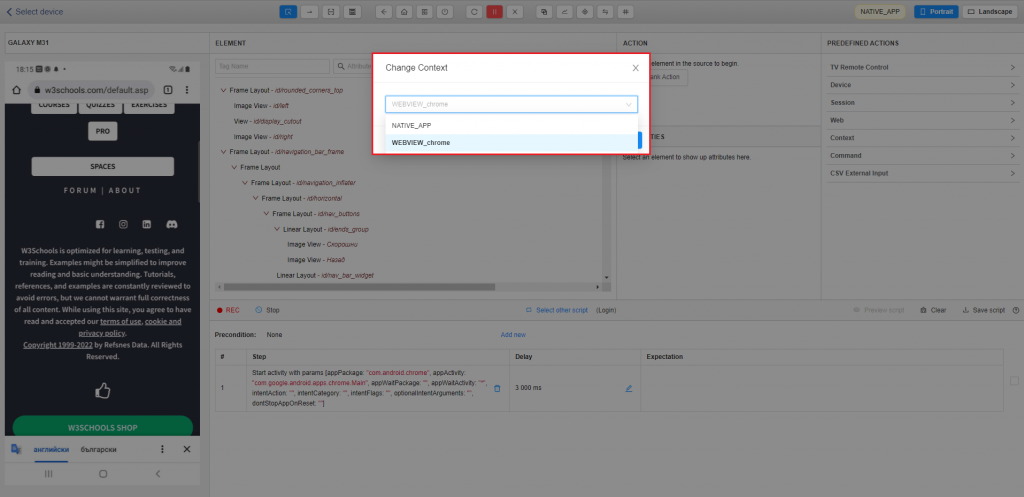
After opening Chrome, the user switches to WEB_VIEW by click item “Change Context” on Studio screen -> Popup Change Context is displayed -> User clicks on WEB_VIEW item to change.


2. Create test script with WEB_VIEW (iOS)
Step 1: Select device as WEB_VIEW
Step 2: Open URL which user needs to test.

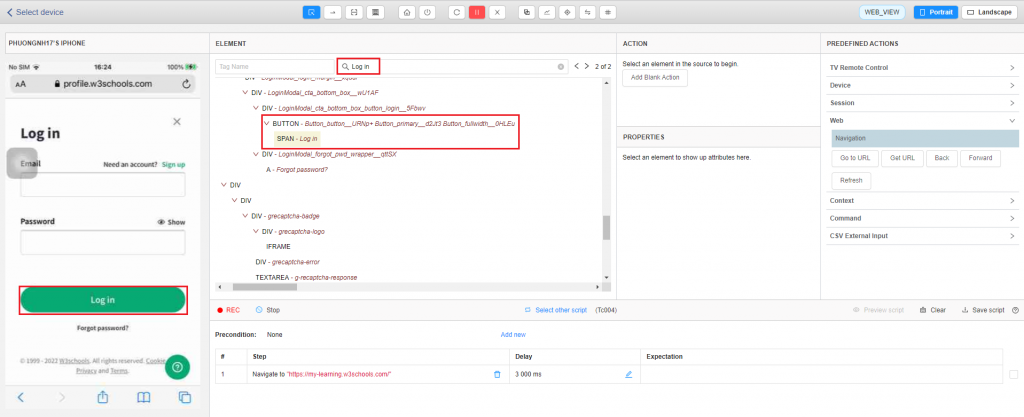
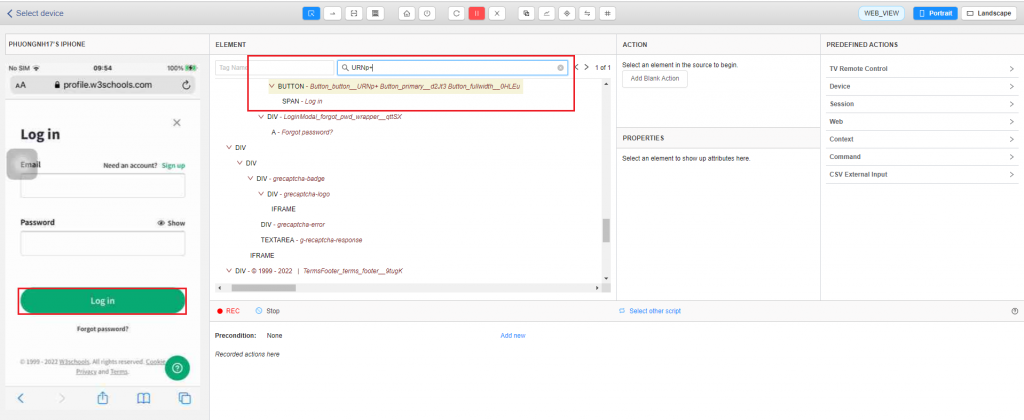
Step 3: When creating test scripts with WEB_VIEW, the streaming screen will not highlight the element like when creating test script in NATIVE_APP, but the user has to find the element in the source code or inspect the website and then search for the source in Studio.
Step 3.1: Input text into textbox Attribute to find element.

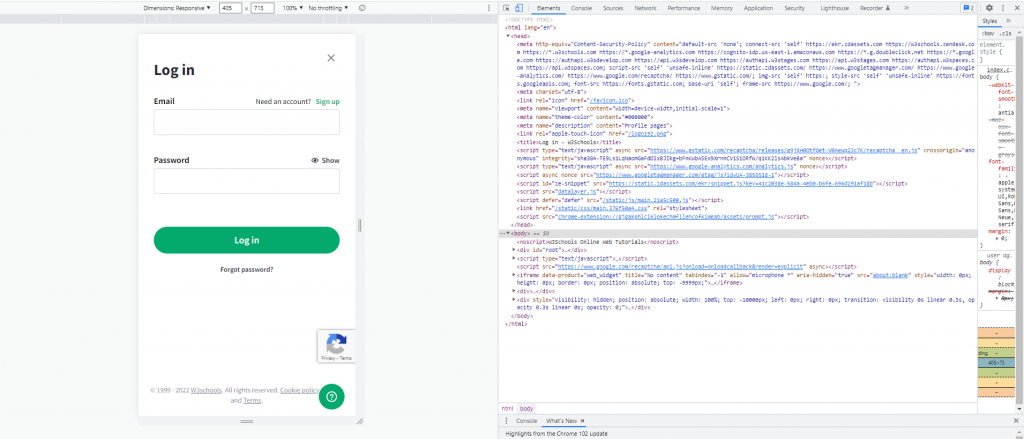
Step 3.2: Inspect on the tested web then user copies the ID or xpath of the element which you want to click.


Step 4: After the element is found, the user creates test script normally with actions in Studio. (Follow Part2. Create a Test script with Studio).

*** Creating test script on Android with WEB_VIEW is similar to creating on iOS
