[Precondition]
- Open website https://www.w3schools.com/
- Home screen is displayed.
[Steps]
- Click to item “Learn HTML”.
- Click to item “Next”.
[Expected]
2. Header “HTML Introduction” is displayed correct.
Create Test precondition
Open website https://www.w3schools.com/.
Login to https://tester40.atomp.io/ -> Select Project -> Click Manage Test Script -> Click Create with ATOMP Studio.
With Android device
- On “Select Device” screen, select “NATIVE_APP”, then select Android device.

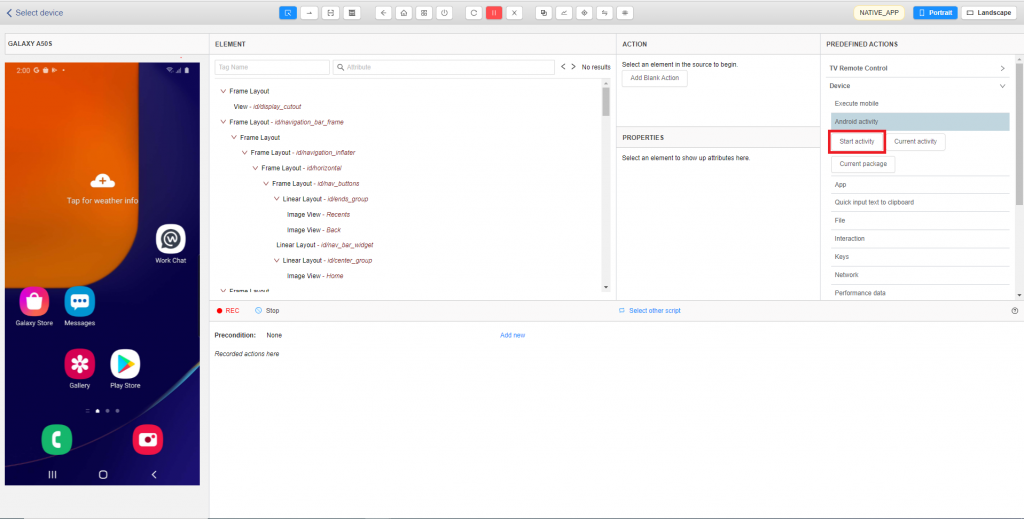
- Next, users click [Record script] button and use Start Activity to open Chrome app (Predefined Actions -> Device -> Android activity -> Start Activity).

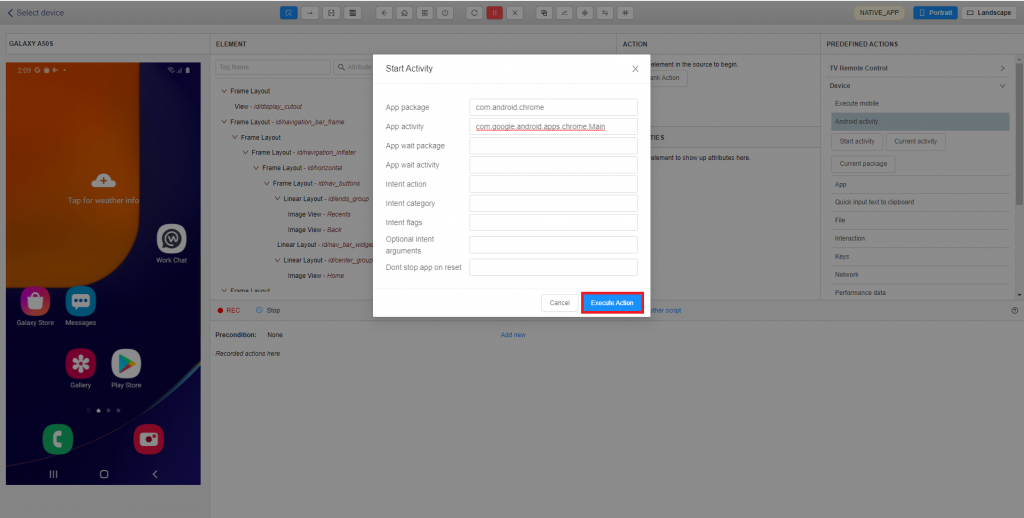
Fill App package and App activity of Chrome app as below:
- App package: “com.android.chrome”
- App activity: “com.google.android.apps.chrome.Main”
➪ Then click [Execute Action] button.

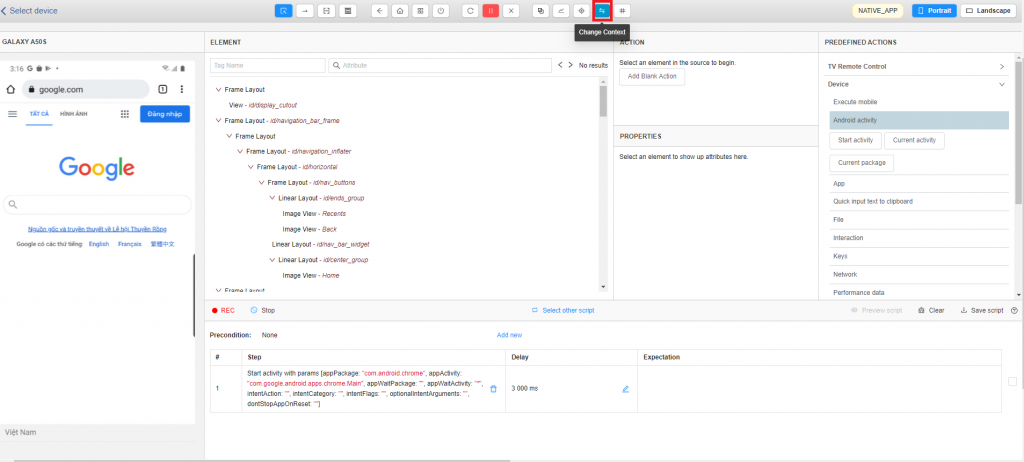
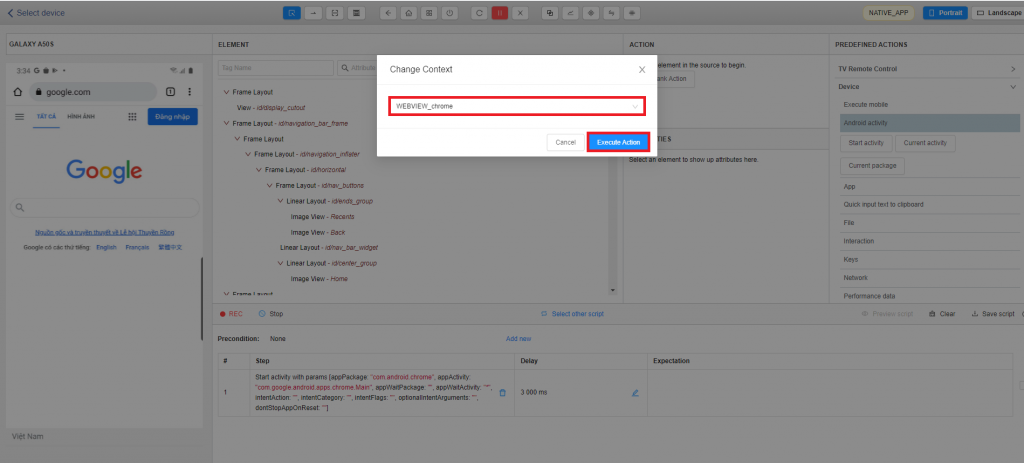
- Click to “Change Context” icon, then click to “WEBVIEW_chrome” to switch WEB_VIEW mode


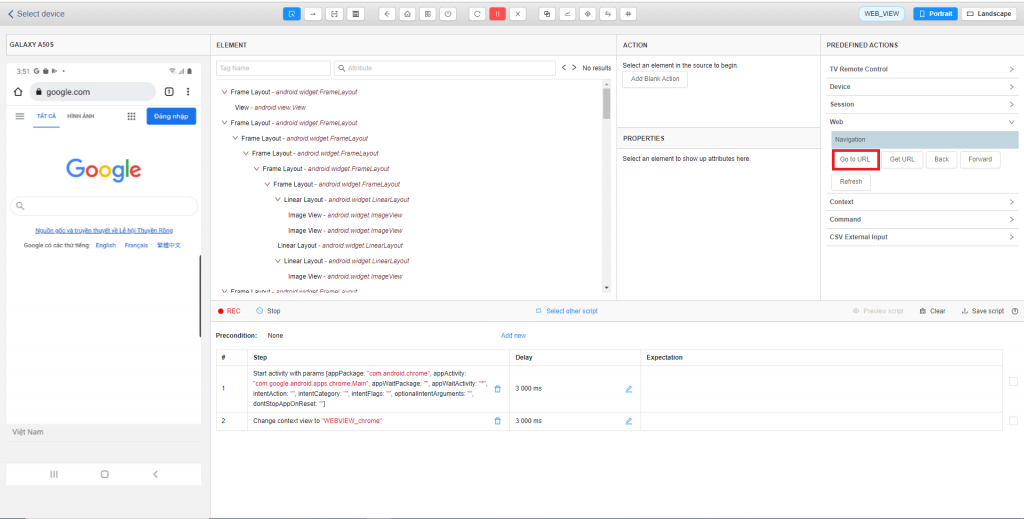
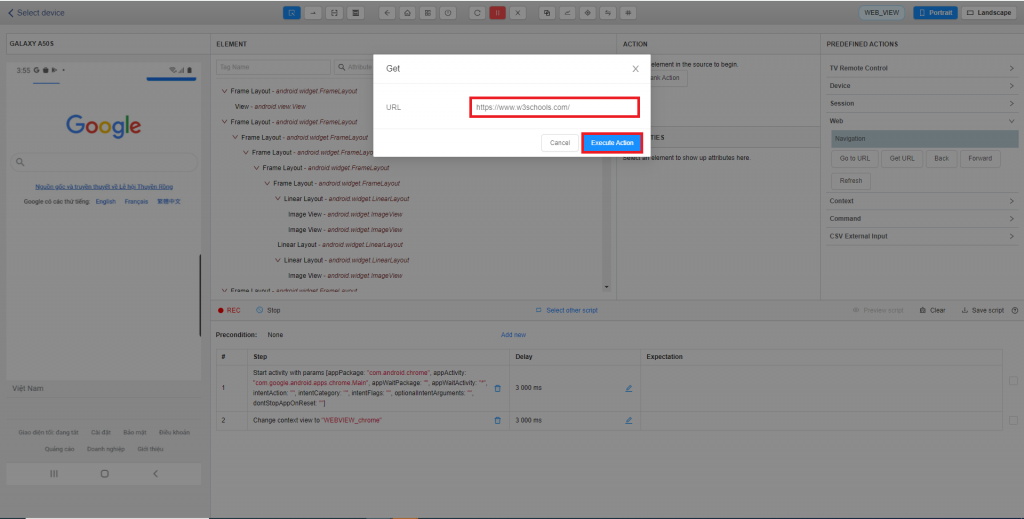
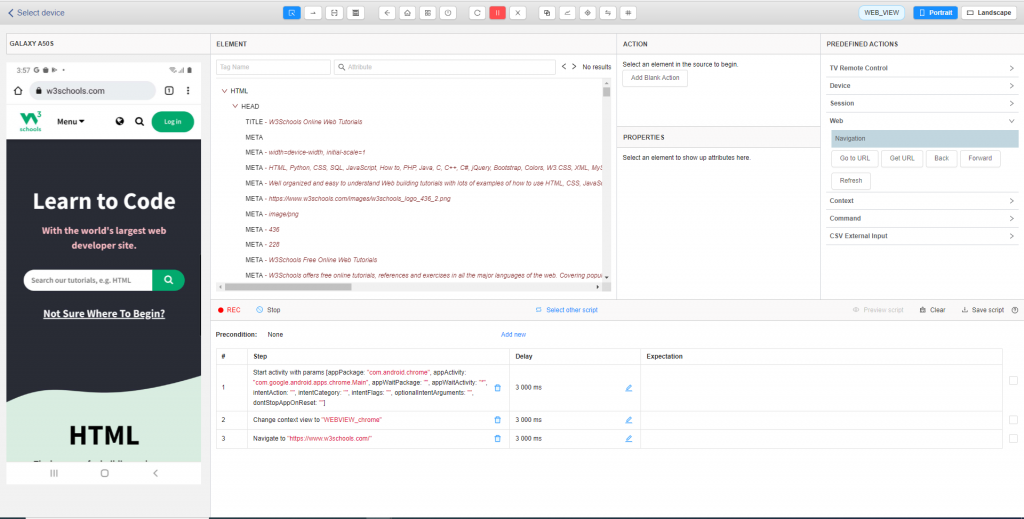
- Click to “Go to URL” (Predefined Actions -> Web -> Navigation -> Go to URL) to open expected website on Chrome.



With iOS device
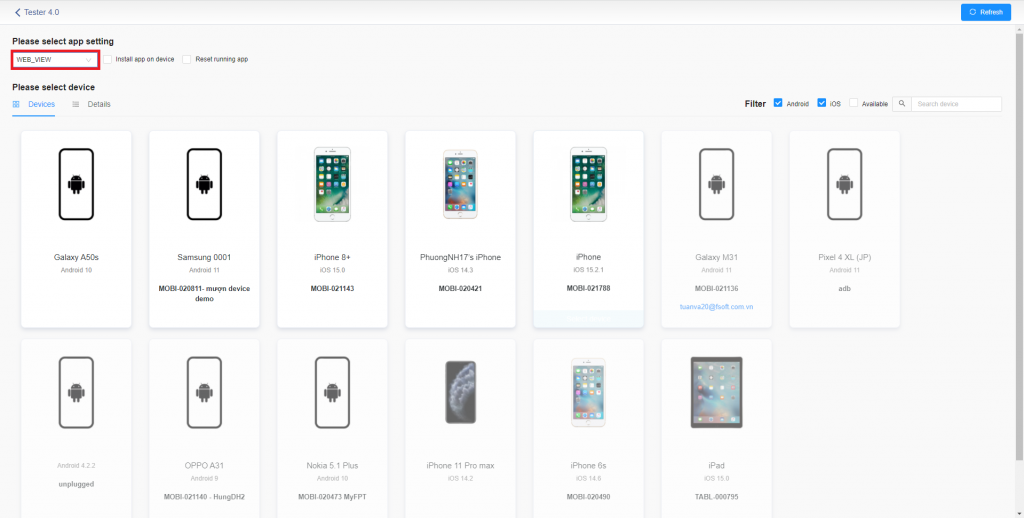
- On “Select device” screen, select “WEB_VIEW”, then select iOS device.

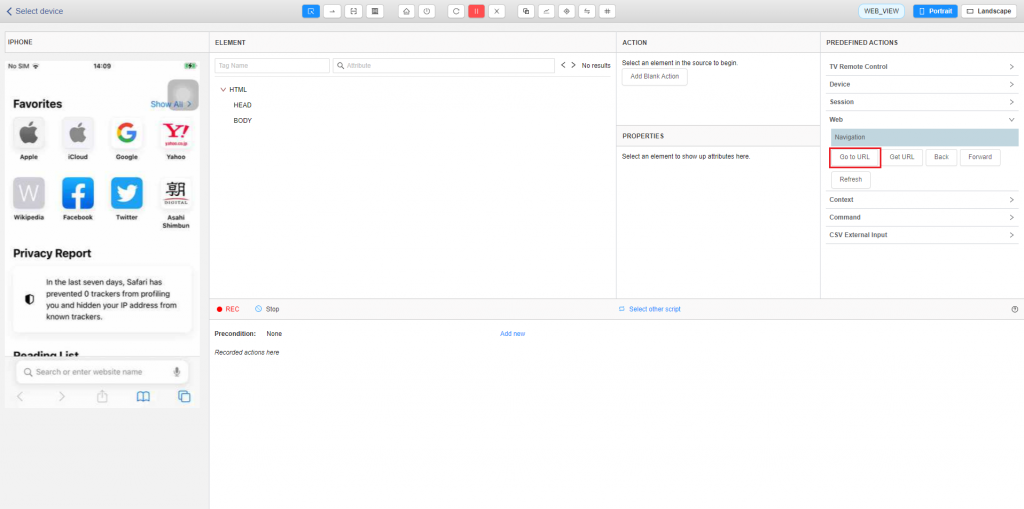
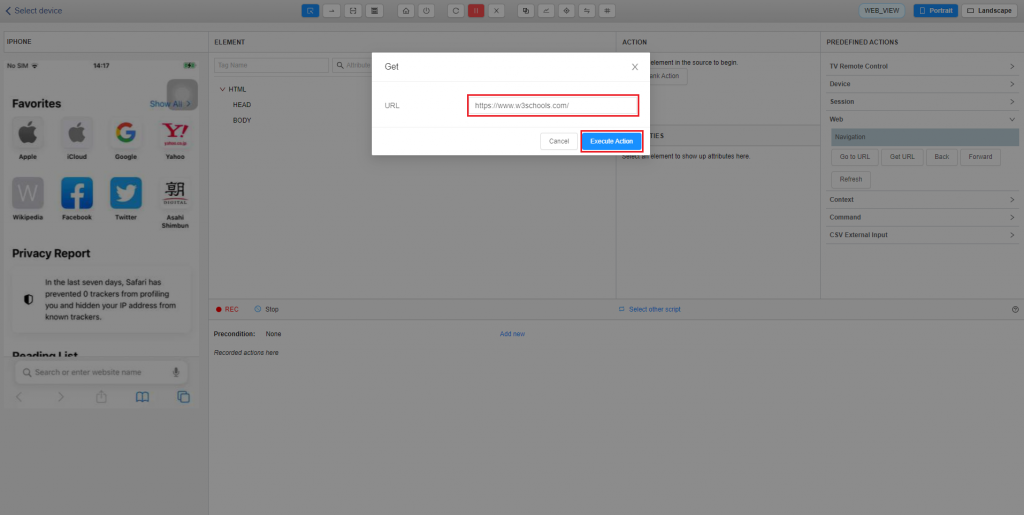
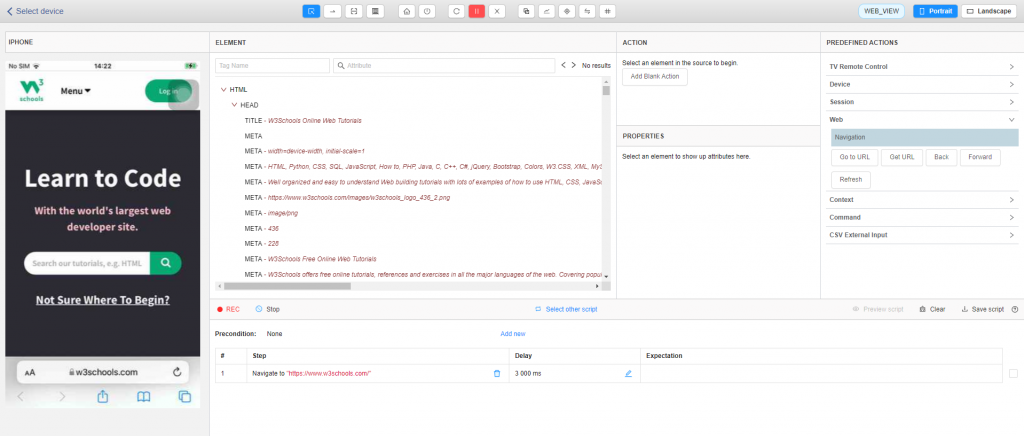
- Click Recording, then click “Go to URL” to open expected website on Safari



Create Test script
Step 1: Click on the “Learn HTML” item.
To click on the item “Learn HTML”, users need to execute scroll until that item is displayed on the screen.
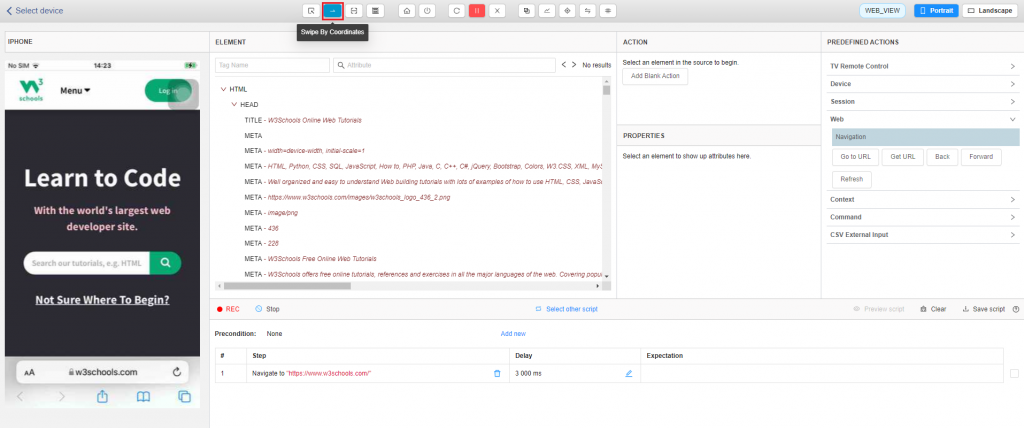
On create test script screen, at tool bar select Swipe by Coordinates mode.

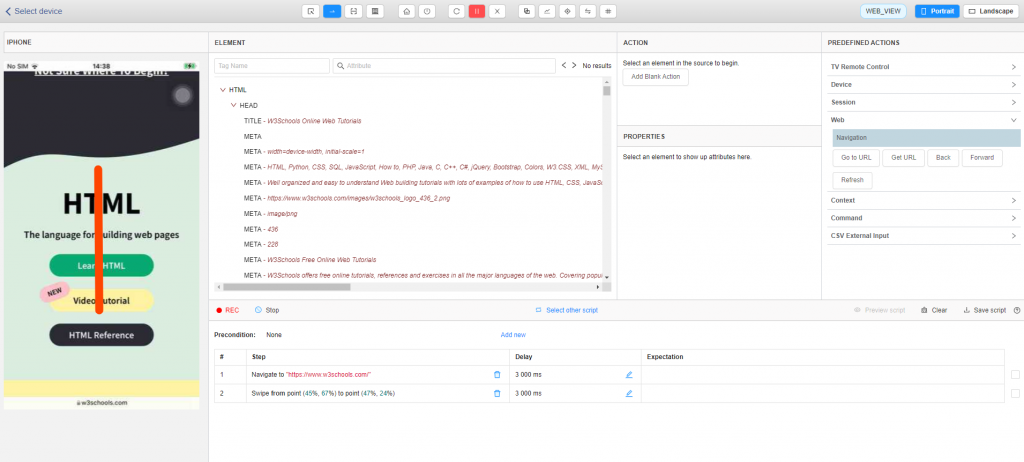
Then click on the two points on streaming screen: the first point on the bottom and the second point on the top (Cause: to fit many different device size, users should click at these two points). So that, the line connecting these 2 points is in the middle of the screen and parallel to the vertical edge of the device (shouldn’t drag 2 points too long). Perform scroll until “Learn HTML” item is displayed.

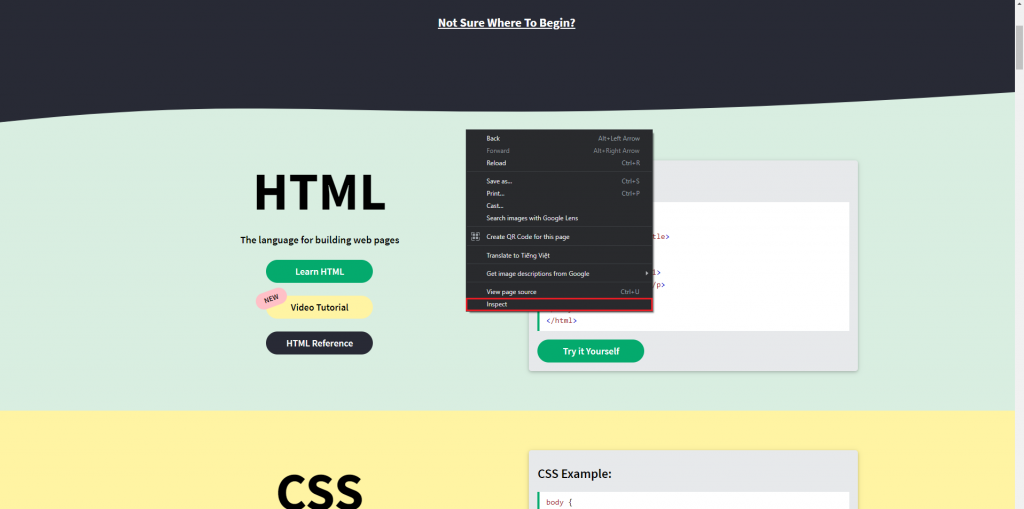
- Open website https://www.w3schools.com/ on PC, then click right mouse and select Inspect.

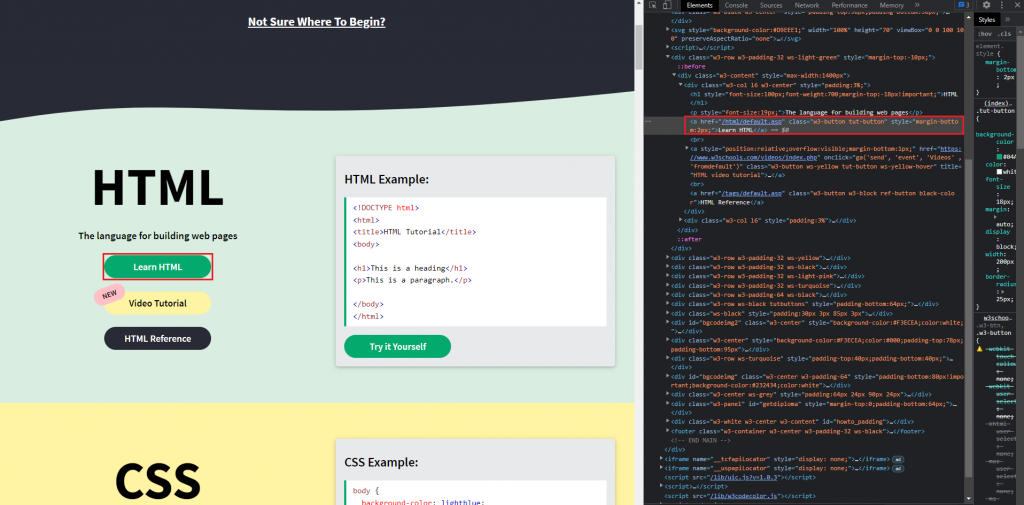
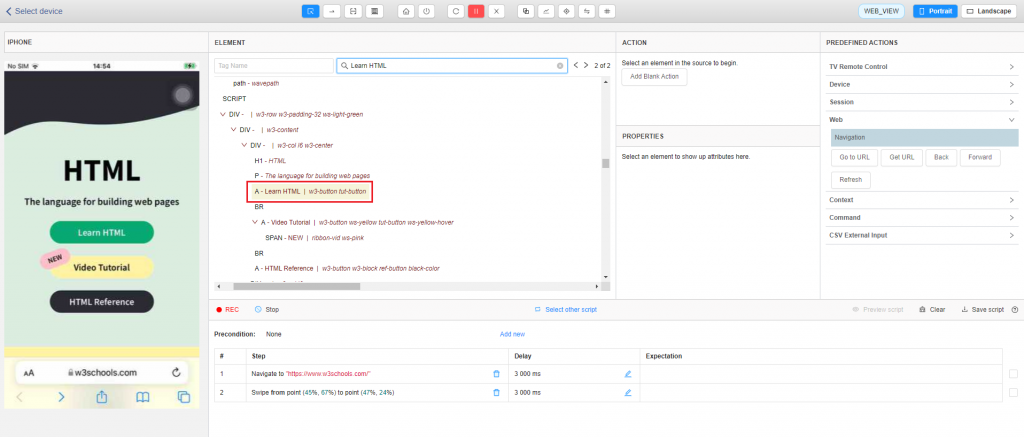
- Switch to mode select element to inspect, then click on the item “Learn HTML”, then copy text “Learn HTML” and paste in the search box on ATOMP Studio.

- After searching the element on ATOMP Studio, there are 2 results, use the method of exclusion and comparison, we find the 2nd result is the element we are looking for.

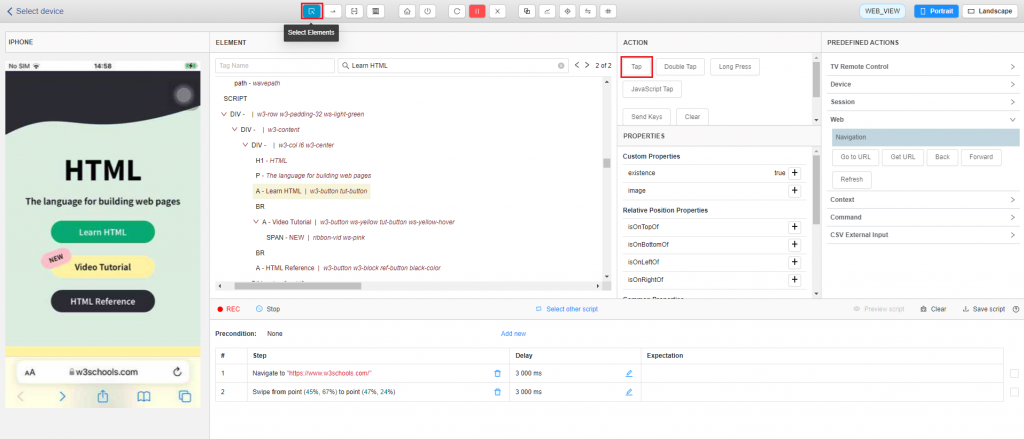
- On the tool bar select “Select Elements” mode, click on the “Learn HTML” item which we just searched on the source list, then click on the “Tap” action.

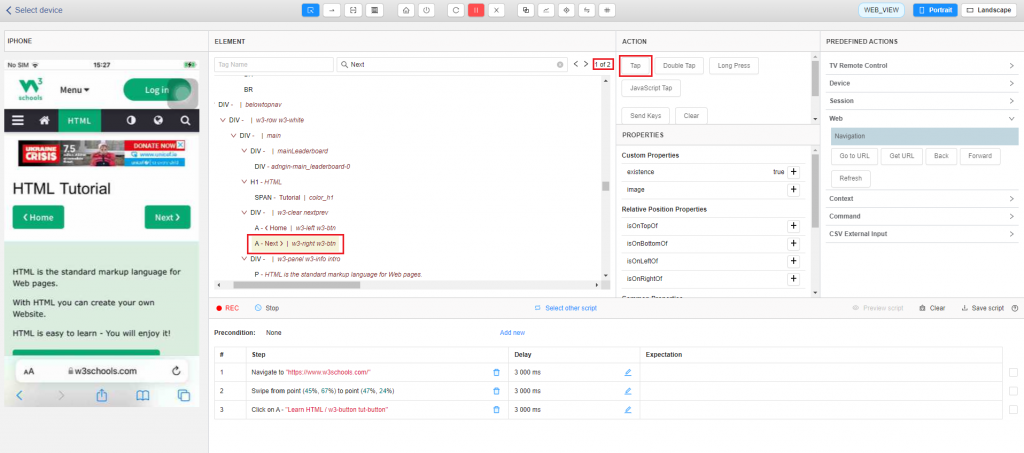
Step 2: Click on the “Next” item.
Similar to the clicking on the “Learn HTML” item step, users search for that item on Studio and choose the 1st result out of 2 results, then perform the “Tap” action with the found element.

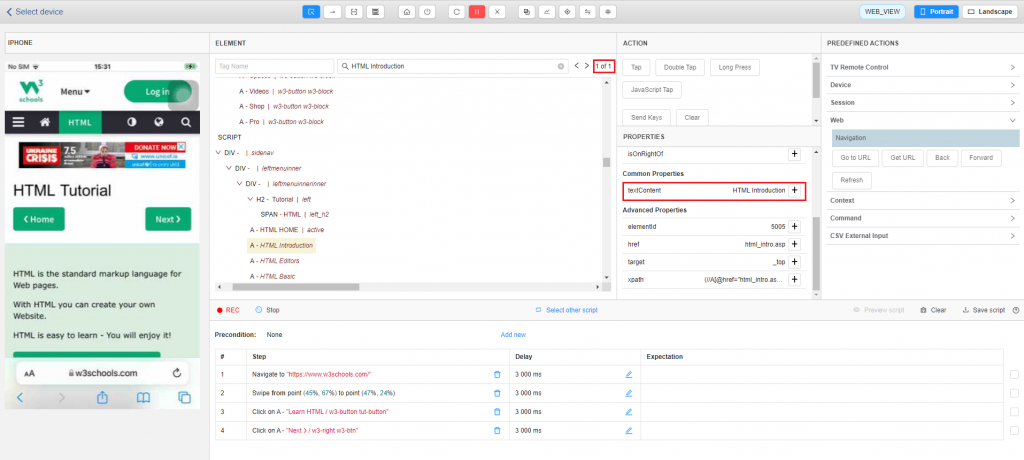
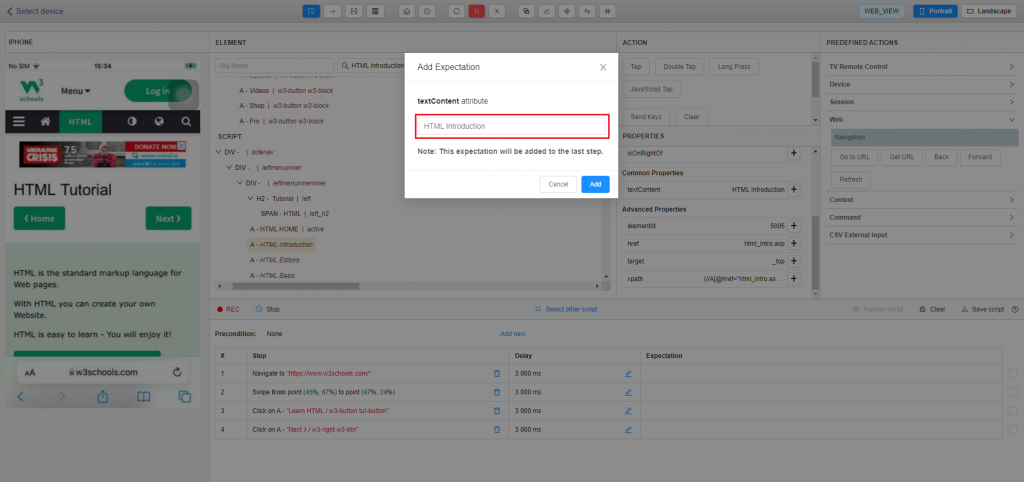
To create expectation “Header “HTML Introduction” is displayed correctly”.
Similar to searching for the item “Learn HTML”, we have identified the header “HTML Introduction” on the source list, then in the “PROPERTIES” section, click on the [+] sign in the “textContent” property.

- On the “Add Expectation” popup, check that the text you want to display is correct? If TRUE click “Add”; If FALSE, edit it then click ‘’Add”.

➪ Test script on Mobile after creating completely.
